
오늘도 ! 생활코딩 공부를 하였ㄷ아 힘들다..
나 이제 집마려운데 한국사 ... 하... 개빡친다 걍 방학때 할까 미치네
아무튼 !
오늘 배운거
<style>
#active{
color:red;
}
.saw {
color:gray;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size: 60px;
text-align: center;
}
</style>전체적인 코드
하나하나 보자면 일단 먼저
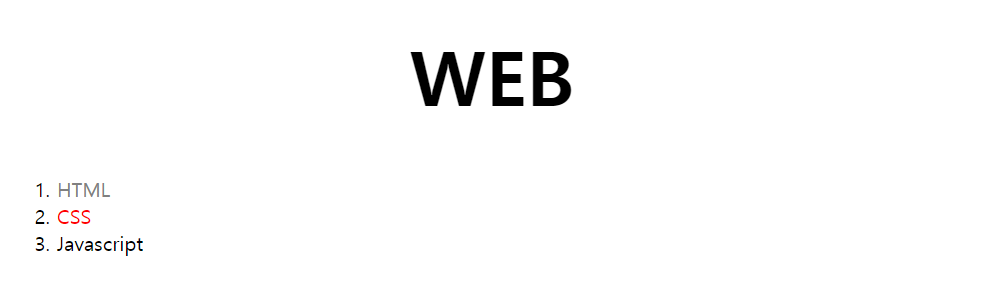
글자 크기를 조정할 수 있는 font-size: 60px, 글자를 정렬할 수 있는text-align: center 이건 중앙으로 정렬한 건데 우정렬 좌정렬 하려면 left right로 하면 될 것 같다.
그리고 class에 대해 처음 배웠다!
<li><a href="1.html" class="saw">HTML</a></li>이거 처럼 class="saw" 지금은 saw로 썼지만 아무 이름이나 붙이면 될 듯
그리고 이렇게 class 정하고 쓰는 방법은
.saw {
color:gray;
}처럼
.을 이름 앞에 붙이고 괄호 안에 속성을 넣으면 된다
그리고 id를 붙이는 것도 배웠다
<li><a href="2.html" class="saw" id="active">CSS</a></li>class와 같은 구조로 적으면 된다
#active{
color:red;
}id는 앞에 #을 붙이면 된다잉
태그, class, id 이 셋중에 서열 :
태그 선택자 < class 선택자 < id 선택자같을 땐 마지막의 선택자가 우선순위가 가장 높다
다시 맨 앞에 적었던 코드를 불러와보면
<style>
#active{
color:red;
}
.saw {
color:gray;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size: 60px;
text-align: center;
}
</style>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>HTML과 CSS는 같은 saw class여도 CSS는 id값이 있고 id값의 속성이 color:red이기 때문에 HTML과 같이 회색으로 글자색이 안된 것이다.
*id 값은 유일무이하다 같은 건 절대 없음!
