
피터 모빌(Peter Morville)의 7요소를 기억한다.
UX 7요소가 의미하는 바를 이해한다.
UX 7요소로 UX를 평가할 수 있음을 기억한다.
User flow의 개념과 필요성을 이해한다.
User flow를 통해 UX를 디자인할 수 있음을 이해한다.
간단한 user flow를 그릴 수 있다.
🍎좋은 UX를 만드는 요소
🍒피터 모빌(Peter Morville)의 벌집 모형
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해 줌과 동시에, 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.

🍒 1. 유용성(Useful) : 사용 가능한가?
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가
- 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다.
예를 들어, 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단
🍒 2. 사용성(Usable) : 사용하기 쉬운가?
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가
-
기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다.
-
자주 쓰이는 UI 디자인 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
🍒 3. 매력성(Desirable) : 매력적인가?
말 그대로 제품이 사용자들에게 매력적인가
- 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요. (애플이 그 예시)
🍒 4. 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가
- 결함을 속이고 판매하거나, 가치를 과장하여 홍보하거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일은 없어야 한다!
장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋다.
🍒 5. 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가
- 시력이 좋지 않은 고 연령대 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여준다.
🍒 6. 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가
-
웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다.
-
내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 된다!
(유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시 중의 하나)
🍒 7. 가치성(Valuable) : 가치를 제공하는가?
위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가
- 사용자마다 가치판단의 기준과 정도는 다르다. 특정 제품이 접근성에 100% 노력을 쏟아부었다고 해도, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치는 0에 가깝다.
➡ 따라서 가능한 모든 요소를 고르게 고려하는 게 좋다.
➡ 또한 해당 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾았다면,
그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이라고 할 수 있다.
🍎사용자 흐름(User Flow)
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻함.

- 보통 다이어그램을 그려서 정리한다.
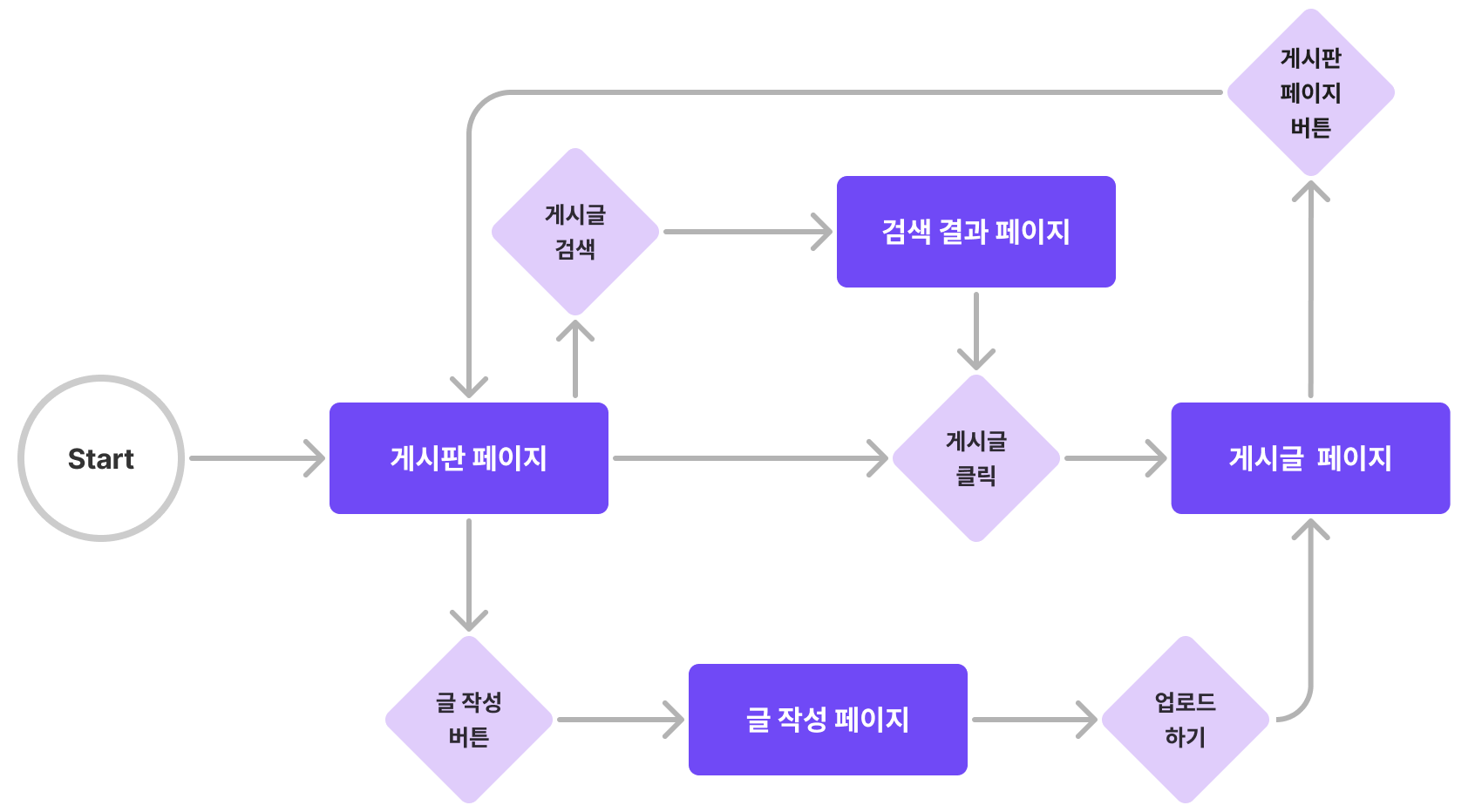
🍒 User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 된다.
이 요소들을 활용하여 사용자가 보게 될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐없이 작성하면 된다!
🍒 User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음
User flow 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
물론 필수로 그려야 하는 것은 아니지만,
좋은 UX를 디자인하고 싶다면 기획 단계에서 한번 쯤은 그려보는 것이 좋다.

