제이콥 닐슨의 10가지 사용성 평가 기준을 기억한다.
제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
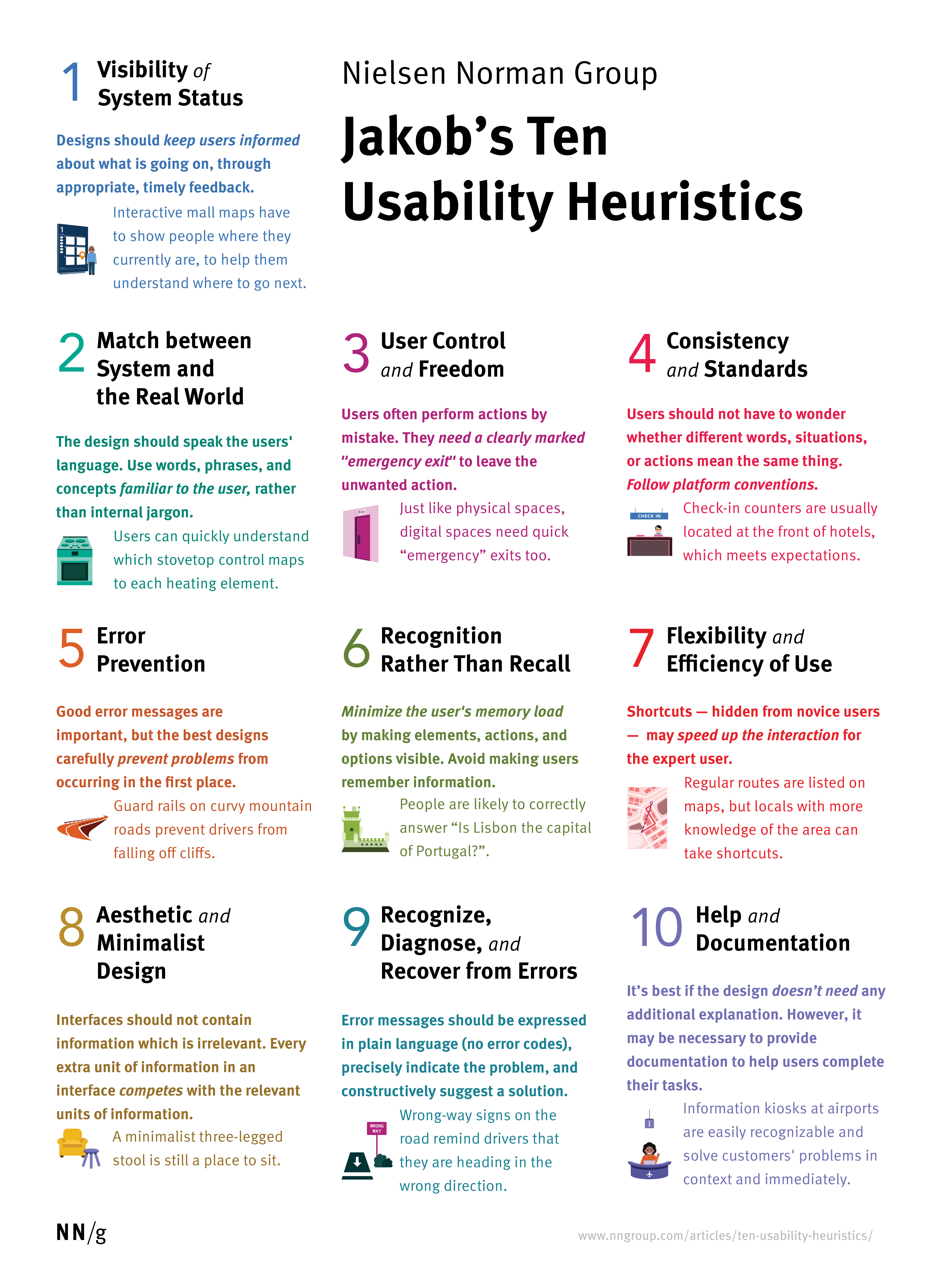
🍎제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)

🍒 1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하는가?
- 피드백이 즉시 제공되는가?
- 피드백이 명확한가?
- 예시) 파일 첨부를 위한 파일의 업로딩 상황을 표시.
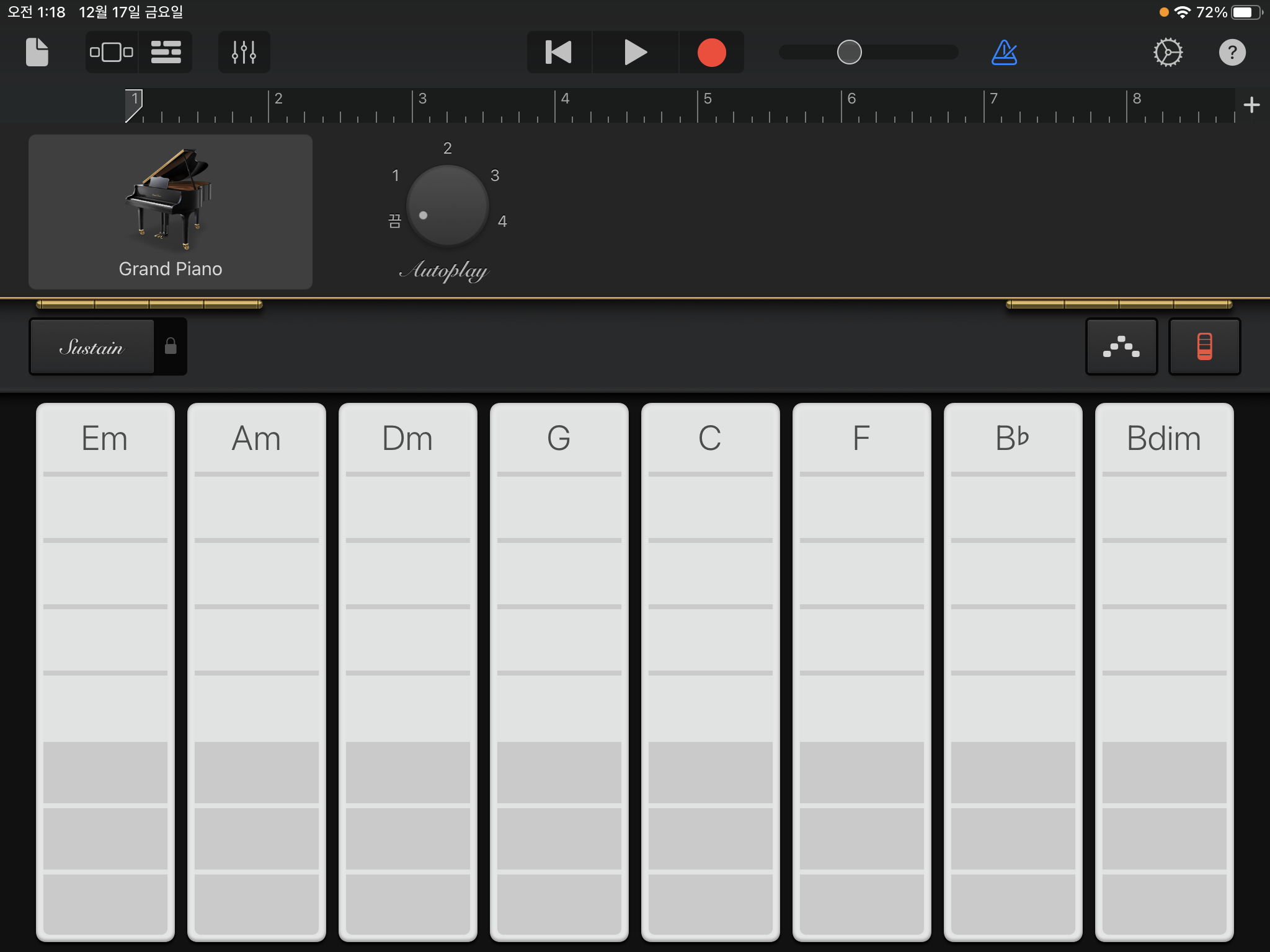
🍒 2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용하기.
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사

🍒 3. 사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
- 예시) 삭제 직후에 취소할 수 있는 버튼을 잠시 나타낸다
🍒 4. 일관성 및 표준 (Consistency and standards)
-
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르도록 하자.
사용자에게 익숙한 UI를 제공하자. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다. -
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지.(버튼의 모양, 위치, 아이콘 크기 등)

🍒 5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어보기.
🍒 6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 최소한으로 하기.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있도록 하기 (검색 기록 저장)
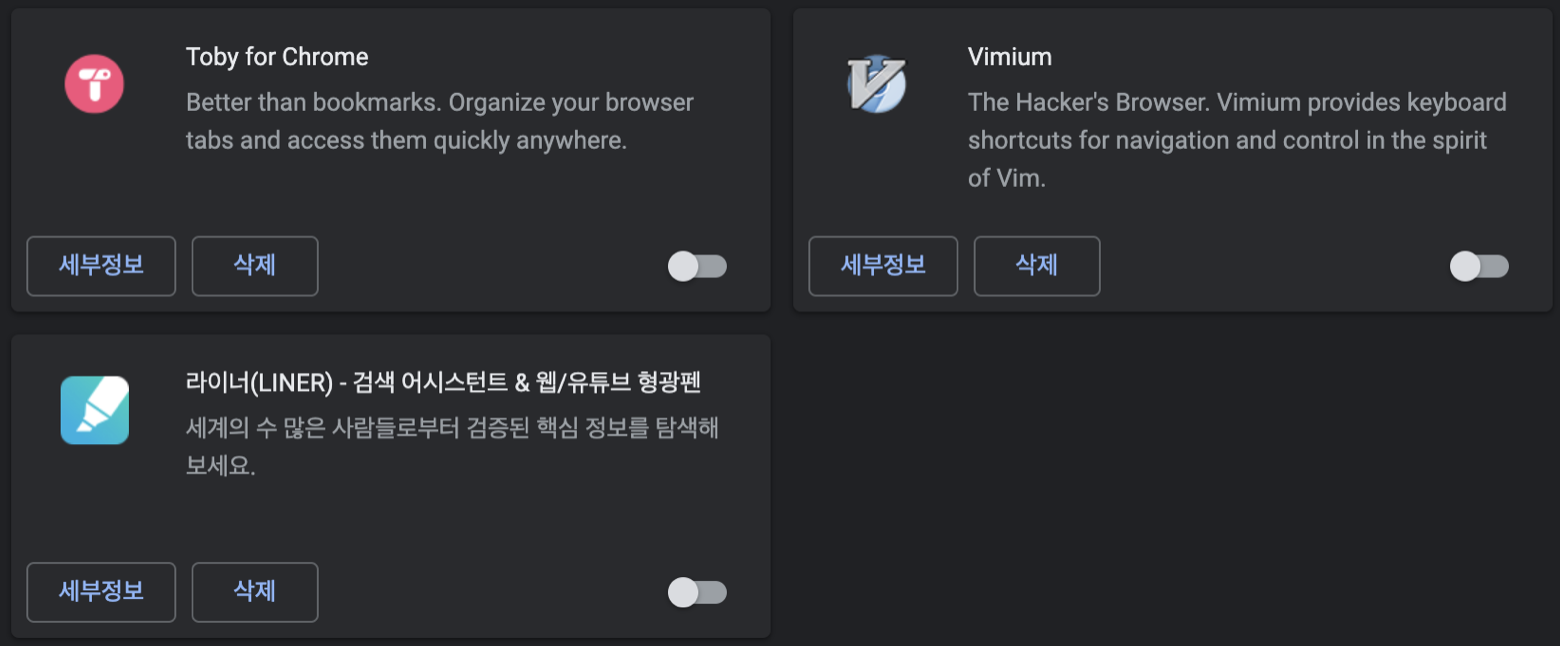
🍒 7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.
🍒 8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 하자. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하자.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법!
🍒 9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.
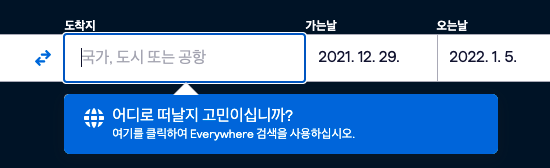
🍒 10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
- 예시) 간단한 안내를 통해 검색에 도움을 준다.

제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인함으로써 사용성과 효율성을 크게 높일 수 있다!