
Figma의 특징을 기억한다.
Figma의 기본적인 사용법을 익힌다.
Figma를 사용하여 간단한 프로토타입을 제작할 수 있다.
🍎Figma
2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 출시 이후로 꾸준히 점유율을 높여가다가 지금은 UI/UX 업계에서 가장 인기 있는 툴이다.
🍎Figma 특징
🍒 1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공한다.
🍒 2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능하다! Mac, Window, Linux 등 다양한 OS 환경은 물론, 기기도 가리지 않는다. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있다.
🍒 3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공하고 있다. 또 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리하다!
🍒 4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않는다. 또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있다.
🍒 5. 오토 레이아웃 기능
Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있다. (짱 편하다!!)
🍒 6. 프로토타이핑
Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있다.
🍎 간단한 실습 TIL
🍒 스크롤링 효과는 Frame보다 요소가 넘칠 때만 적용 가능!
-
스크롤링 효과를 주고 싶은 요소에 Frame을 씌워 준다.
(우클릭 ➡ Frame Selection) -
Frame 안 요소들의 크기, 비율을 고정해 준다.
(요소들 shift 누른 채 전체 선택 후 Constraints의 왼쪽, 위쪽 고정) -
Frame을 요소보다 작게, 즉 요소들이 프레임보다 넘칠 수 있게 Frame의 크기를 설정한다.
-
Prototype탭의 overflow의 속성을 선택해 준다.
(가로 스크롤 ➡ Horizontal / 세로 스크롤 ➡ Vertical)
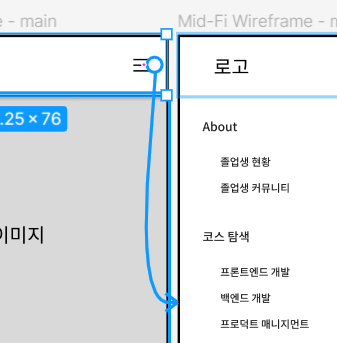
🍒 버튼 클릭시 화면전환 효과 주기
-
버튼 아이콘 클릭한 뒤 + 버튼을 전환할 화면으로 끌어준다.

-
전환 Effect는 prototype 탭에서 적용할 수 있다!

But 위의 방법은 페이지 수가 많아질 수록 구현하기 힘들어 진다.
따라서 오버레이 방법을 사용하자!
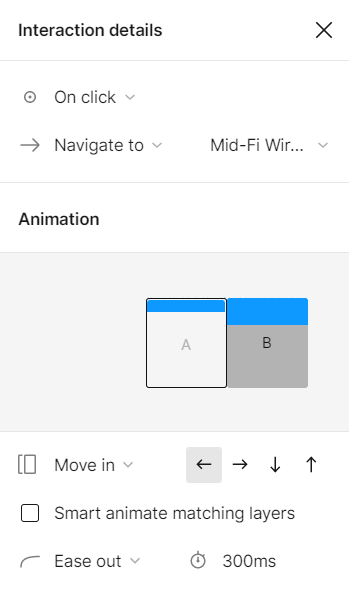
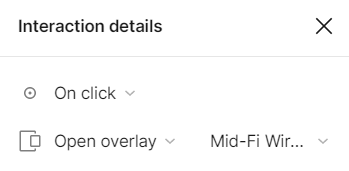
🍒 오버레이로 화면 전환 효과 주기
- 똑같이 버튼 아이콘을 선택 후, Prototype 탭에서 Interaction 속성을 지정해 준다.

🍒 요소 묶음을 컴포넌트로 만들기
- 요소들을 전체 선택, 혹은 그룹을 선택한 뒤 상단의 Create component 버튼을 눌러준다. (자주 사용하니까 기억해 두자!)

-
이렇게 만들어진 컴포넌트를 여러 인스턴스로 사용하면, 원본 컴포넌트가 변경되면 인스턴스들도 똑같이 변경이 적용된다!
-
각각의 인스턴스에서의 변경은, 서로 다른 인스턴스에게 영향 끼치지 않는다!
🍒 Tip
alt키 누른 채로 요소 위에 마우스 대면 상하좌우 간격을 알 수 있다!- design 탭에서 clip content 요소 체크하면 Frame 상에서 어떻게 요소가 보이는지 확인할 수 있다.
🍎자주 사용하는 기능 & 단축키 모음
💜기본 단축키
- window에서
Command키는ctrl키Option키는Alt키
🔸복사하기 : Command + C
🔸붙여넣기 : Command + V
🔸잘라내기 : Command + X
🔸복제하기 : Command + D 혹은 Option 누른 상태로 드래그
🔸여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
🔸그룹으로 묶기 : Command + G
🔸프레임으로 묶기 : Command + Option + G
🔸그룹, 프레임 해제하기 : Command + Shift + G
🔸간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
💜오토 레이아웃
🔸오토 레이아웃 추가하기
🔸오토 레이아웃 적용할 요소 선택 → Shift + A
🔸오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
🔸오토 레이아웃 제거하기 : Shift + Option + A
💜컴포넌트
🔸단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
🔸컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
🔸상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
🔸컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
🔸컴포넌트의 인스턴스 생성
컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다 놓기
Figma는 이 외에도 다양한 단축키를 제공하고 있다.
Figma 화면에서 Control + Shift + ? 누르면 사용 가능한 모든 단축키를 확인가능
