
다양한 레퍼런스를 둘러보면서 웹에서 이런 형태까지 구현이 가능하다니!!!✨👁️👁️✨하고 보니 대부분 Three.js를 사용했던 것..
.
.
을 시작으로 3D 웹 개발의 전반적인 내용, 주로 React를 사용하는 점을 고려하여 React Three Fiber를 공부하며 이것저것 시도해보는 중이고 기본적인 내용부터 정리해보려고 한다.
Three.js란?
Three.js는 WebGL을 기반으로 웹 상에서 3d를 쉽게 구현할 수 있게 해주는 JavaScript 라이브러리이다.
(여기서 WebGL이란 3D 웹 개발에 필요한 웹 표준 기술인데 그래픽스 엔지니어가 아닌 일반 프론트엔드 개발자 입장에서 이를 위해 필요한 깊은 수학적 지식이나 GLSL과 같은 쉐이딩 언어 등에 대한 지식을 가지고 구현하기 쉽지 않다.)
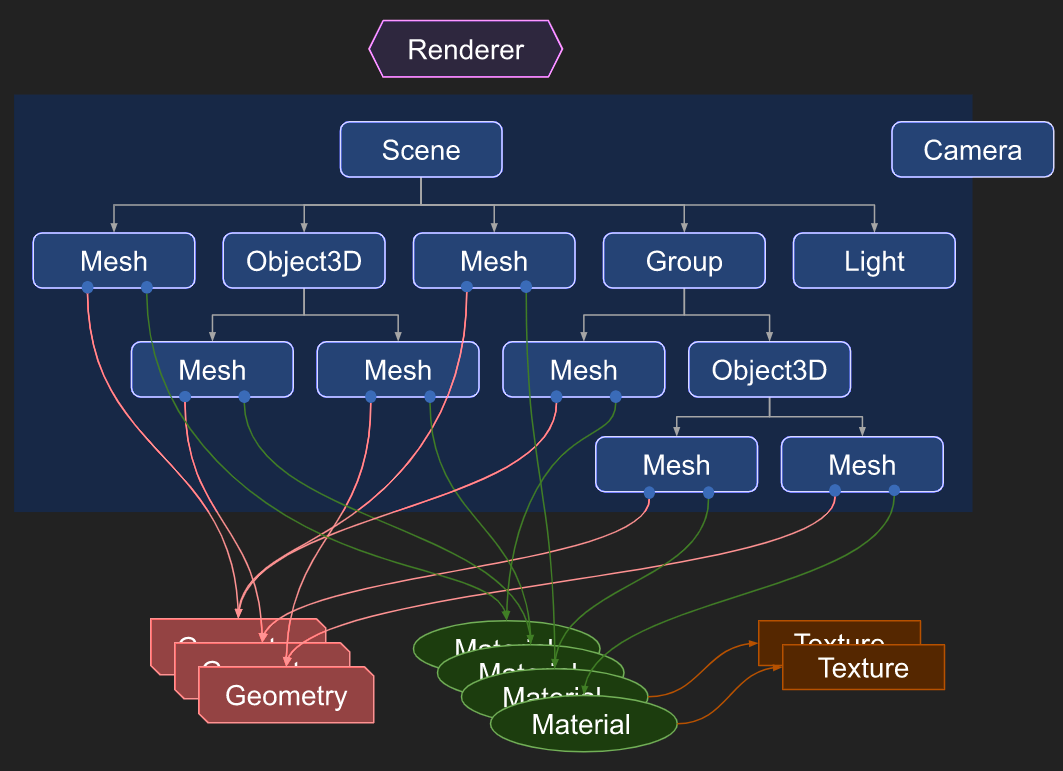
Three.js 앱의 구조
 https://threejs.org/manual/#en/fundamentals
https://threejs.org/manual/#en/fundamentals
Three.js 앱의 3가지 주요 객체
- Renderer
- Scene
- Camera
Three.js 앱의 기본 원리는
오브젝트를 추가한 Scene과 Camera를 Renderer에게 넘겨주면 HTML 캔버스에 2d 이미지로 그려주는 것이다.
Scene
-
Light와Mesh로 구성 -
Scenegraph의 최상위(root) 노드이고 배경색, 안개 등의 속성을 가진다.
Light
AmbientLight,HemisphereLight,DirectionalLight,PointLight,SpotLight,RectAreaLight와 같이 다양한 종류의 빛 존재
Mesh
Geometry와Material로 구성- 서로 다른
Mesh오브젝트는 하나의Geometry와Material을 참조할 수 있다.Geometry
- 구, 정육면체, 평면 등과 같은 형태
- 내장된 객체나 직접 커스텀한 객체를 파일로 불러올 수 있다.
Material
- 오브젝트의 표면을 나타냄
- 색상, 밝기 표현
Camera
- Scenegraph에 포함되지 않는다. (위 이미지에서 Scenegraph에 반쯤 걸쳐 있음)
PerspectiveCamera,OrthographicCamera이 대표적
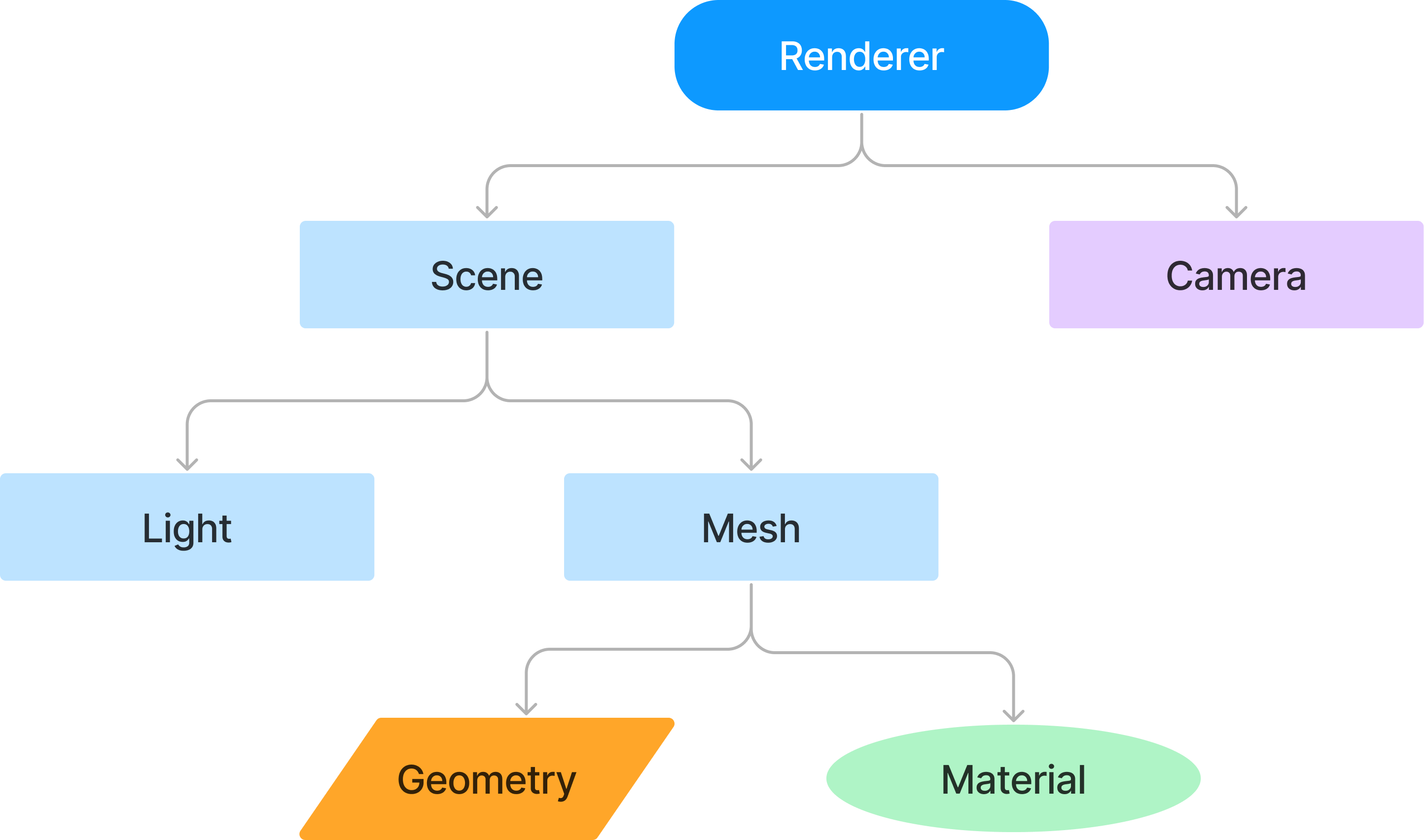
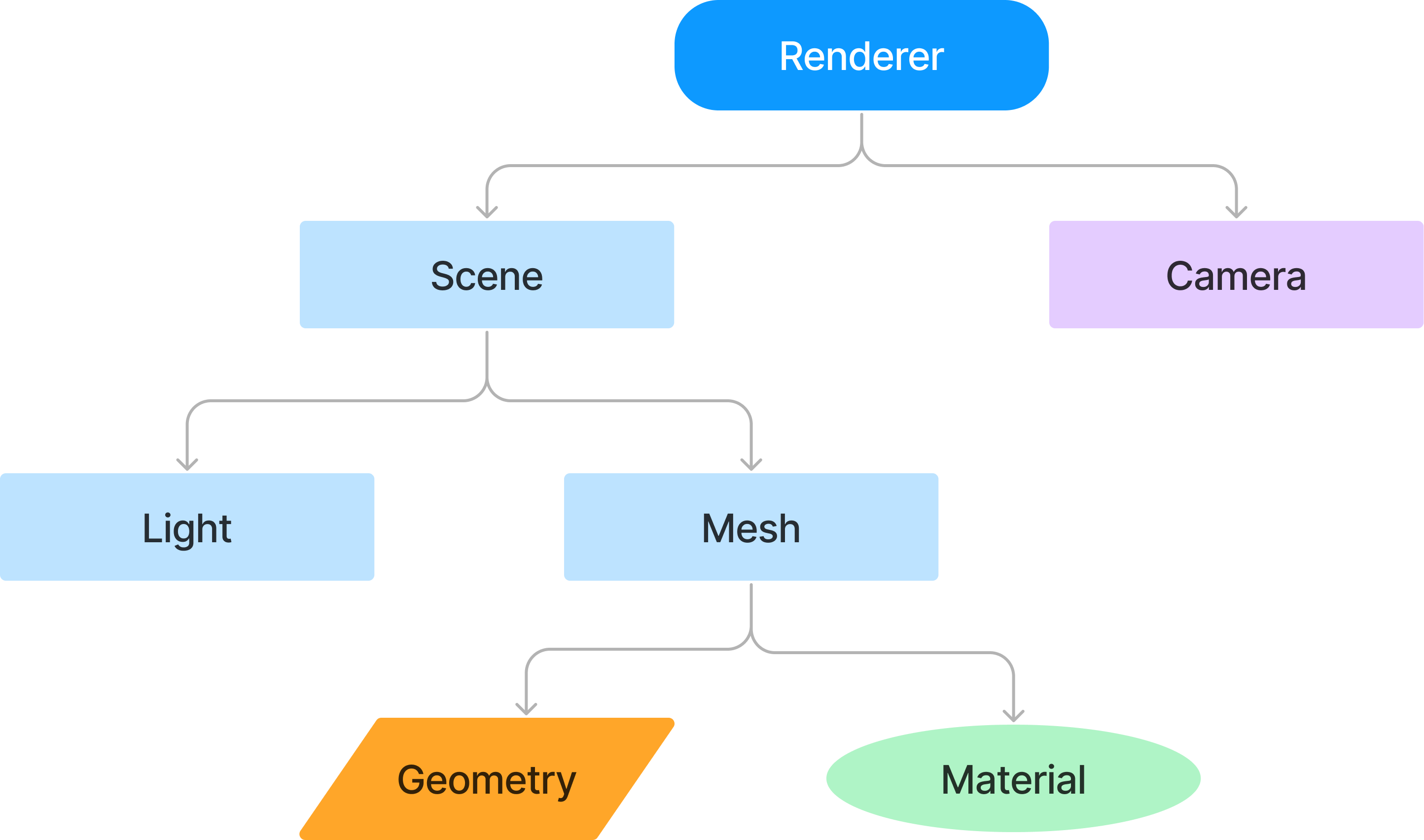
위 내용을 바탕으로 Three.js 앱의 구조를 요약해서 도식화하면 다음과 같다.