돌려돌려 돌림판
1.돌려돌려 돌림판~! (1) - svg, viewbox, viewport, circle

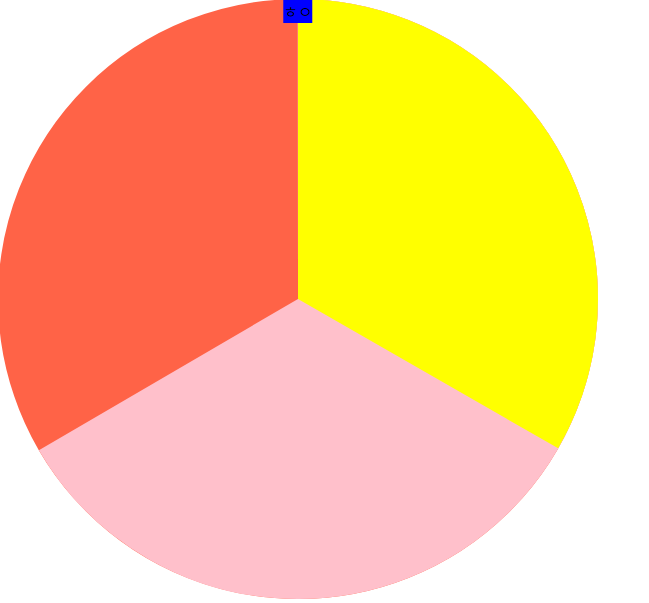
글이 길어질 것 같아 시리즈를 따로 만들었다.이전내용은...여기일단 svg로 원 부터 만들어보자.
2024년 3월 28일
2.돌려돌려 돌림판~! (2) - 현재 멈춘 룰렛값, circle 내부 text 넣기

원 위에 떠있는 파란색 사각형이 룰렛이 멈춘 구역을 선택할 것이다.이때 파란색 사각형이 가리키고있는 멈춘 구역(노드)을 어떻게 가져올까?뷰포트기준으로 얼마나 떨어져있는지 반환하는 함수이다.콘솔로 찍어보면 다음과 같이 나온다.이 좌표를 활용하면 좋을 것 같다.좌표를 기준
2024년 3월 29일
3.돌려돌려 돌림판~! (3) - EditableDiv, 룰렛 값 연동

돌림판 클래스 2편을 작성하고나서 html에 작성되었던 코드를 모두 js로 옮겼다. 이런식으로 생긴 클래스를 제작했다. 함수로 만들어보는 것도 좋지만, 클래스에 약해서 이번 프로젝트는 클래스를 이용해 만들어보기로 했다. 아무튼 이렇게 만들어진 룰렛에 텍스트를 입력
2024년 4월 8일
4.돌려돌려 돌림판~! (4) - Next.js로 전환

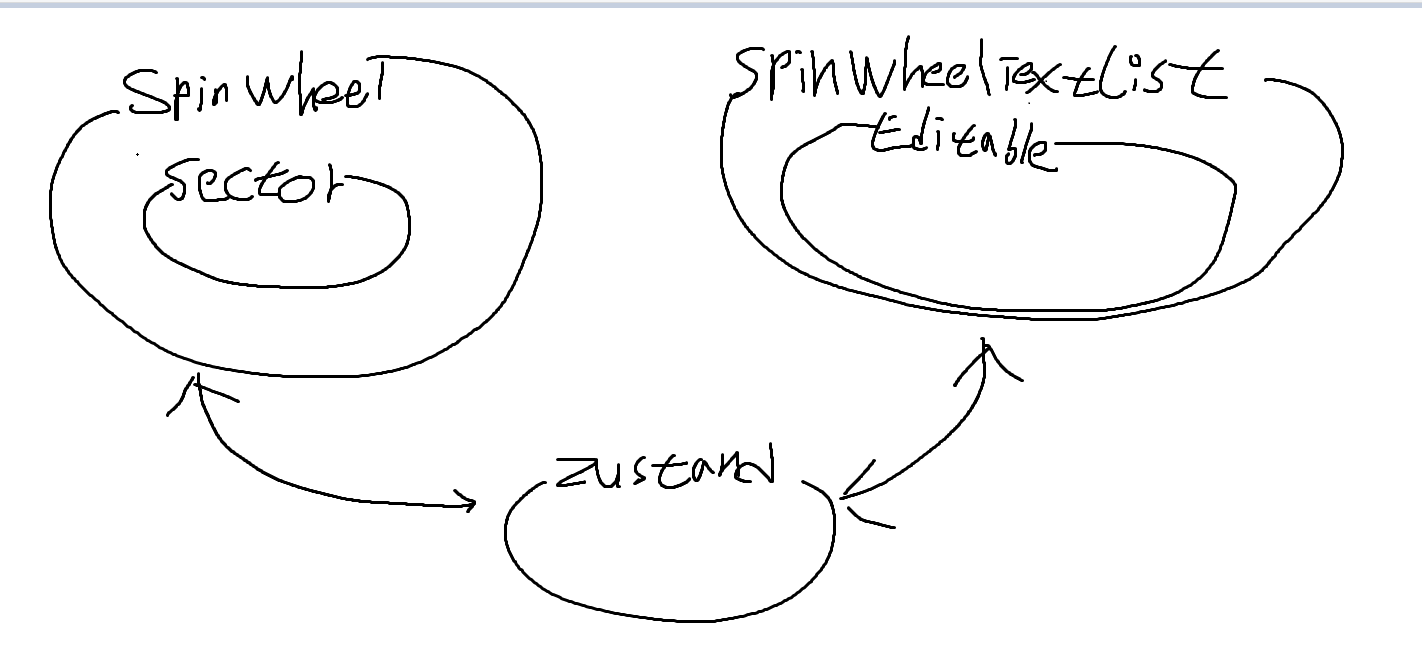
바닐라 JS의 숙련도를 키우기 위하여 바닐라JS로 제작한 프로젝트인 돌려 돌려 돌림판!이제 Next도 공부하고있는데, 뭘 만들까 고민하다가 아예 바닐라JS로만든 프로젝트를 옮겨보기로 했다. 마이그레이션은 아니고 포팅 정도?그리고 하다보니 컴포넌트 하나하나 만드는게 너무
2024년 6월 12일
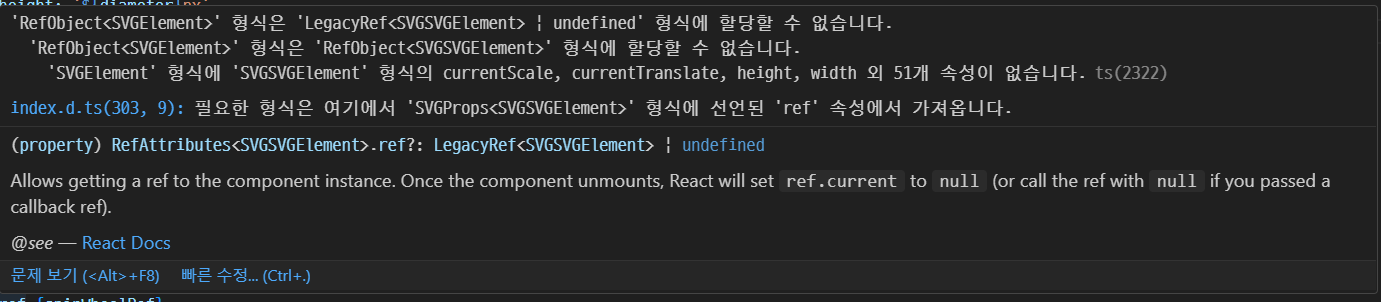
5.돌려돌려 돌림판~! (5) SVGElement vs SVGSVGElement, getBoundingClientRect(), contentEditable 수직정렬

HTMLElement와 Element의 차이 SVGElement와 SVGSVGElement 말장난인줄 SVGSVG getBoundClientRect 노드의 좌표를 따오는 메서드. 정 중앙 좌표를 알려주는줄 알앗으나, 뷰포트 기준 상단부터 노드상단 닿은 점y축,
2024년 6월 16일