리액트
1.[리액트] 리액트 입문, 함수형 코드

리액트를 하는 이유 React입니다. Single Page Application 중 하나이기도 합니다. 우리나라에서 가장 많이 쓰이는 SPA중 하나입니다. 2023년 기준으로 React가 60%, Vue가 30%로 대충 두개로 크게 쓰이고 나머지는 Angular가
2023년 7월 12일
2.[리액트] 가상 돔(Virtual DOM)이란?

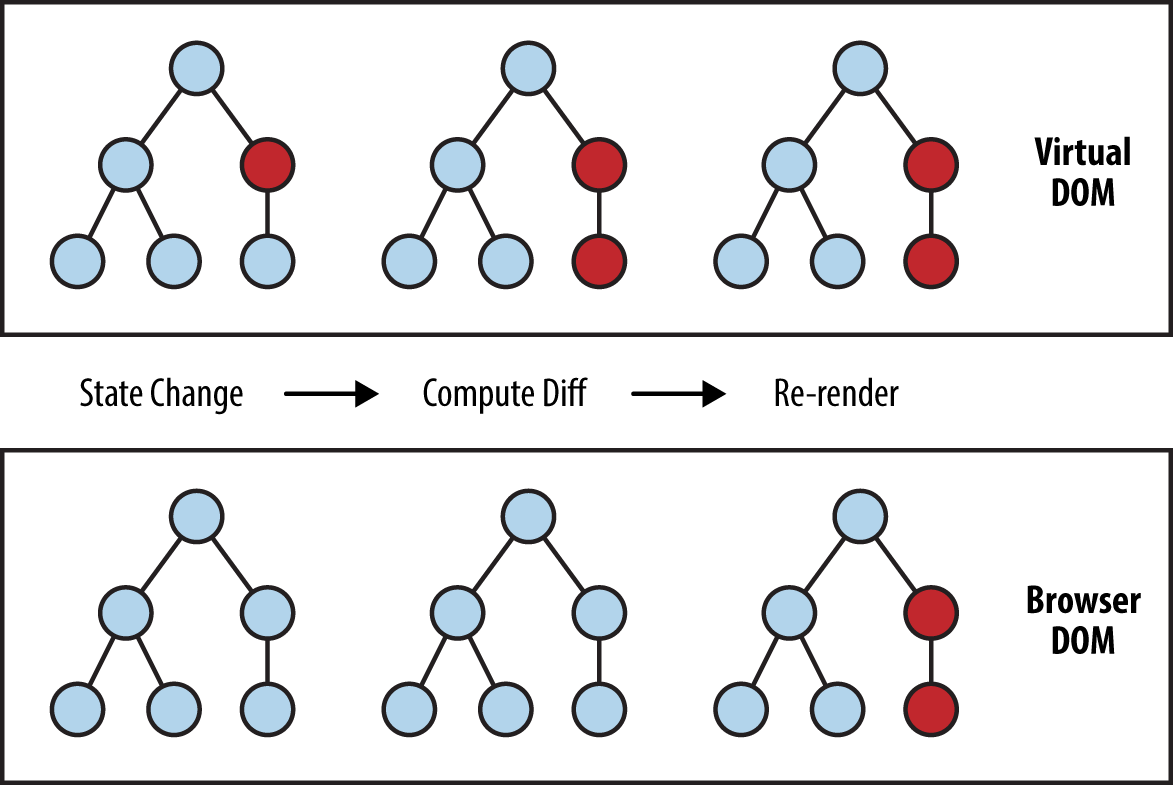
쓰는 이유 : 그냥 DOM 쓰지 왜 가상 DOM을 쓰는가?브라우저 읽는 과정이 무겁고 길어서, 성능이나 시간이 오래 걸려서 가상 DOM을 사용합니다.개념 : 현재 DOM과 새 가상 DOM을 비교해 변경 된 내용만 DOM에 적용합니다.불필요한 읽기를 줄여 성능을 개선합니
2024년 4월 3일
3.[리액트] React Hooks, useState, useEffect는 무엇인가?

함수형 컴포넌트에서 다양한 기능을 사용하게 만들어 주는 라이브러리입니다. 이는 함수형 컴포넌트에 맞게 만들어진 것으로 함수형 컴포넌트만 사용할 수 있습니다.최상위에서만 Hook을 호출합니다.반복문이나 조건문 혹은 중첩된 함수 내에서 Hook을 호출하면 안됩니다.Reac
2024년 4월 3일
4.[리액트] useRef, useMemo, useCallback은 무엇인가?

useRef는 특정 DOM에 접근해 DOM 조작을 가능하게 하는 hook 입니다.리액트 프로젝트에서도 특정 요소를 선택해야 하는 상황이 생길 수 있는데 이러한 상황에서는 useRef 함수를 사용할 수 있게 됩니다.useMemo와 useCallback은 모두 memoiz
2024년 4월 3일
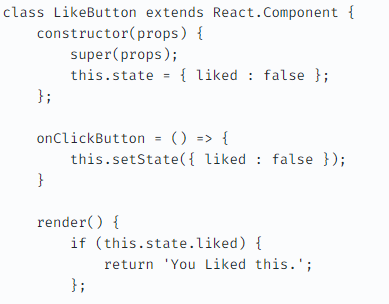
5.[리액트] 클래스 컴포넌트와 함수형 컴포넌트의 차이

└▷ 위의 내용은 클래스 컴포넌트입니다.└▷ 위의 내용은 함수형 컴포넌트입니다.this와 render 없이도 상태값 접근이 가능합니다.
2024년 4월 3일