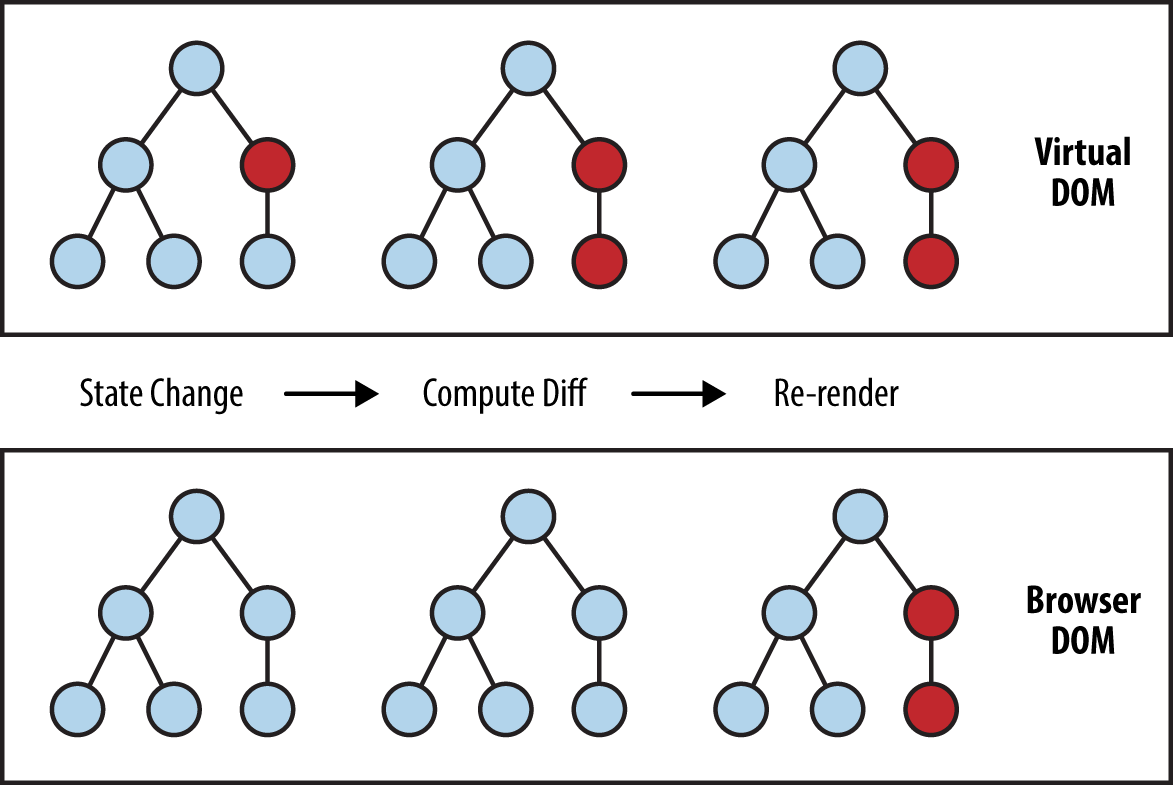
Virtual DOM
그냥 DOM 쓰지 왜 가상 DOM을 쓰는가?
-
쓰는 이유 : 브라우저 읽는 과정이 무겁고 길어서, 성능이나 시간이 오래 걸려서 가상 DOM을 사용합니다.
-
개념 : 현재 DOM과 새 가상 DOM을 비교해 변경 된 내용만 DOM에 적용합니다.
불필요한 읽기를 줄여 성능을 개선합니다. 그럴려면 비교를 해야 합니다. 비교하고 비일치 부분만 수정하면 되기 때문입니다.
리액트의 얕은 비교

- 숫자, 문자, Boolean 같은 원시 값을 가진 자료형은 값을 비교합니다.
- 배열, 객체 등 참조 값을 가진 자료형은
그 내부의 값, attribute를 비교하지 않고 레퍼런스(참조 위치)를 비교합니다.
배열은 직접 수정하는 방식인 push, pop, unshift() 같은 메서드로 배열을 바꾸고
setState에 담아도 같은 참조위치에 가지고 있어서 실제 변화가 있어도 비교해 찾기가 어렵습니다.
리액트 객체의 불변성 유지 (배열 값이 바뀌는 경우)
리액트에서 배열 값이 바뀌는 경우 불변성을 지켜야 됩니다.
배열 혹은 객체 원본을 수정하지 않고 상태 변경을 원하는 배열, 함수를 복사(깊은 복사 o, 얕은 복사 x)
그래서 원본 수정 메서드인 push(), pop(), unshift() 같은 메서드를 사용해 원본을 직접 수정하는 것은 리액트를 사용할 땐 지양해야 합니다.
- assign()이나 전개구문을 사용해 복사
- 복사된 값을 수정
- setState에 담아서 비교
- 변경된 걸 감지
위와 같은 방법으로 하면 불변성 유지가 가능합니다.
Virtual DOM의 장단점
장점
-
가상 돔은 메모리에서만 동작합니다. 성능이 필요한 부분만 실제로 DOM에 적용하기 때문에 렌더링 성능이 향상됩니다.
-
가상 돔은 상태 변화를 찾고 적절한 타이밍에 변경 사항을 바꿀수 있어 렌더링의 일관성이 유지됩니다.
-
복잡한 UI를 관리할 수 있습니다. 관리하려면 컴포넌트를 사용하게 되는데 가상 DOM은 이를 효과적으로, 효율적으로 관리가 가능합니다.
-
크로스플랫폼을 지원합니다. 가상 돔은 브라우저를 독립 방식으로 동작해서 리액트 네이티브와 같은 플랫폼에서도 활용될 수 있습니다.
-
다른 기술과 함께 사용이 가능하며 렌더링도 다양한 환경에서 렌더링이 가능합니다.
단점
- 추가적으로 메모리를 사용합니다. DOM의 구조와 동일한 메모리를 유지하는 상황에서 추가적으로 메모리를 사용합니다. 메모리 관리가 필요합니다.
- 애플리케이션 뷰(View)와 상태(State)를 동기화하기 위해 추가적 추상화 계층 사용이 필요합니다. 이 추상화 계층 사용으로 애플리케이션 복잡성이 증가할 수 있습니다.
- 모든 상황에 쓰일 수는 없습니다. 간단한 UI나 작은 규모의 애플리케이션에서는 불필요합니다.