리액트를 하는 이유
React입니다. Single Page Application 중 하나이기도 합니다.
우리나라에서 가장 많이 쓰이는 SPA중 하나입니다.
2023년 기준으로 React가 60%, Vue가 30%로 대충 두개로 크게 쓰이고 나머지는 Angular가 5%, 기타 SPA가 쓰입니다.
최근에 핫한 언어는 svelte, typescript가 많이 인지도가 오르고 있고 선호하는 언어로 올라가고 있습니다.
향후 svelte는 지켜 보더라도 typescript는 사전 공부도 포스팅했지만 자세한 공부를 할 것 같습니다.
기술상으로는 JSX의 언어를 쓰고 babel이라는 라이브러리를 js로 바꿔서 사용합니다.
세팅하기
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
세가지 script 소스를 가져다 씁니다. 그리고
<script type="text/babel">
'use strict';
</script>
text/babel을 타입으로 사용하며 'use strict';를 기본으로 선언합니다.
class형 코드
요즘엔 거의 안씁니다. 구분을 위해, 읽기 위해 작성합니다.
만약 업무를 하게 될 때 class를 못 읽으면 안되니 사전정보라 생각하면 됩니다.
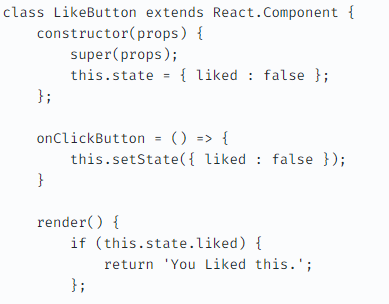
// 옛날 클래스 방식입니다. 지금은 잘 쓰지 않습니다. 99% 안씁니다. 1%는 ErrorBoundary에서 씁니다.
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked : false };
};
onClickButton = () => {
this.setState({ liked : false });
}
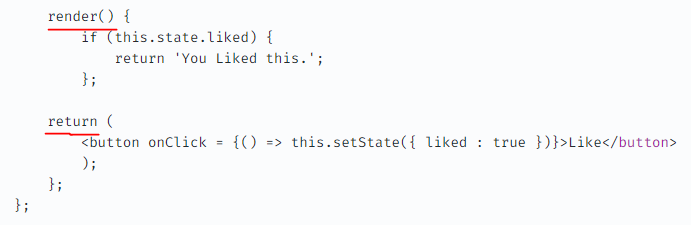
render() {
if (this.state.liked) {
return 'You Liked this.';
};
return (
<button onClick = {() => this.setState({ liked : true })}>Like</button>
);
};
};자바스크립트 코드가 화면 모듈을 해주고, css도 입혀주고 알아서 다 해줍니다.
그래서 자바스크립트로 HTML, CSS, JAVASCRIPT가 운영이 가능합니다.
그래서 자바스크립트가 엄청 중요합니다.
컴포넌트
데이터와 화면을 하나로 묶어놓은 걸 컴포넌트라 합니다.

데이터는 state가 데이터입니다.
this.state = { liked : false };

이거는 화면을 그려주는 코드입니다.
화면은 render의 return부분이 화면입니다.
리액트는 데이터 중심으로 움직인다
데이터가 바뀌면 화면은 자동으로 바뀌게 되어 있습니다.
그래서 기존에 HTML, CSS 공부할 때 공부하면서 리액트를 공부하는 사람들은
화면부터 공부했던 HTML, CSS가 리액트는 데이터 중심으로 바뀌면서 이부분이 어려워집니다.
컴포넌트가 조금 낯설지만 데이터와 화면을 묶는 걸 말합니다.
간단하게 생각하면 화면에 바뀔 부분은 state로 만든다로 생각하면 됩니다.
화면에 그리기
<script type="text/babel">
ReactDOM.createRoot(document.querySelector('#root')).render(<LikeButton />);
</script>LikeButton이라는 컴포넌트를 #root 안에다가 그린다는 명령어입니다.
화살표 함수
() => {};화살표함수는 모르는 경우에는 자바스크립트로 다시 가서 공부해야 합니다.
사실 모르면 채우면서 배우는 거니 재복습하기 좋다고 생각합니다.
https://velog.io/@lkm021/javascript019 여기를 참고하면 됩니다.
원래 리액트 공부하면서 되돌아가는 공부하는 경우가 많습니다.
addEventListener ('click', () => this.setState({ liked : true });위와 같은 코드가 정상이고
addEventListener ('click',this.setState({ liked : true });이렇게 쓰면 자바스크립트 복습 해야합니다.
원래 JSX에서는 안돌아갑니다, babel library
<script>
return (
<button onClick = {() => this.setState({ liked : true })};>Like</button>
);
</script>위와 같은 문법은 button이 html인데 script안에 넣으면 안 돌아갑니다.
그래서 사용하는 게 babel입니다. 원래 이 코드는 돌아가지 않습니다.
그래서 바벨을 babel.min.js를 넣고 script="text/babel"로 바꿔주는 겁니다.
객체는 함부로 바꾸지 마라
<button onClick = {() => this.state({ liked : true })}>
Like
</button>위와 같은 코드를 줄이고 싶다고
<button onClick = {() => { this.state.liked = true; };
Like
</button>로 바꾸려고 하시면 안됩니다. 오류납니다. 이걸 불변성이라고 하는데 문법에 맞춰 해야합니다.
아래 내용의 위와 아래의 차이를 구별할 수 있나요?
pop, push, shift, unshift, splice
concat, slice위는 배열을 직접적으로 수정하고
아래는 새로운 배열을 만들어 냅니다.
위의 꺼는 리액트에서 거의 쓰면 안됩니다.
const array = []; 이것도 배열도 객체입니다.
array.b = 'c' 이건 가능합니다.
function a() {};
a.d = 'e'; 이건 가능합니다.
새로운 객체를 만든 다음에 그 내용을 바꿔주는 방식이 좋습니다.
객체를 바꾸지 말고 복사해야 합니다.
그래서 리액트에서 사용하기 편하라고 setState를 만들어 줬는데요.
this.state.liked = true; // 이거 대신에
this.setState = { liked:false }; // 이거를 씁니다.객체를 바꿀 수 있는 setState를 쓰면
constructor(props) {
super(props);
this.state = {liked : false};
}위의 this.state를
this.setState = { liked:false }; // 사용이 됩니다.state를 바꿀 수 있는 방법입니다.
그래서 결론은
1. 바뀔 화면을 state로 만들어 놔야 하고 this.state
2. state에 따라서 화면을 그려줘야 합니다.
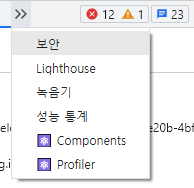
devtool 사용 추천
devtool은

여기서 components를 사용합니다.
여기서는 코드와 state의 내용을 볼 수 있는데요.
클릭을 하면 state와 화면도 바뀌는 걸 볼 수 있습니다.
react developer tools를 설치해서 보면 됩니다.
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
여기를 참조해주세요.