처음부터 작성하기

- 일단 파일을 새로 만들고, 저장해서 practice.html로 저장합니다.
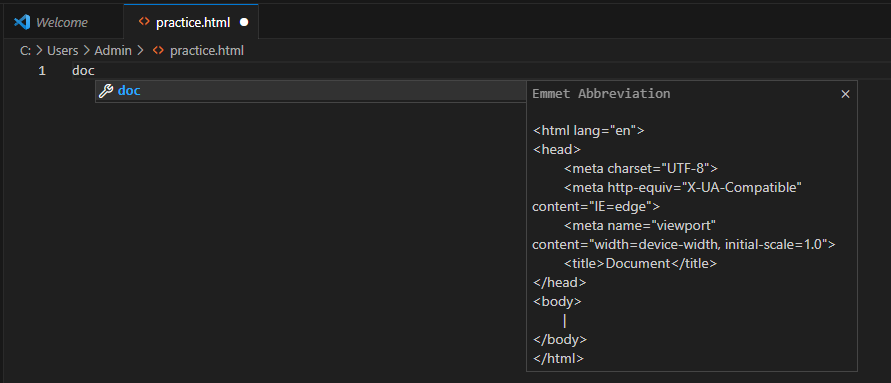
- 저장을 하면 doc를 작성하고
tab을 눌러줍니다. 그러면 html 문법이 자동완성이 됩니다. html lang="ko"로 바꿔줍니다.- title을
document에서끝말잇기로 바꿔줍니다.
이제 body에 작성할 차례입니다.
끝말잇기 작성하기

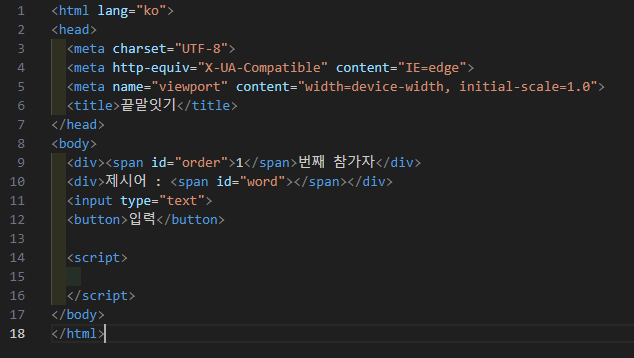
- 사진대로 내용을 추가합니다.
- indent라고 들여쓰기라는게 있는데
ctrl+shift+p를 누르고 indent를 검색합니다. - indent를 검색하면
Indent Using Tabs가 있는데 이걸 눌러줍니다. - 2줄로 할거니까 2를 누르면 됩니다.
실행하는 법
F5를 누르면 실행이 됩니다.
그럼 무슨 창이 뜰텐데 Chrome을 눌러주면 Chrome으로 html이 실행이 됩니다.

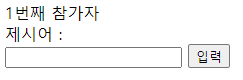
그러면 이렇게 결과창이 나옵니다.
html안에 css, javascript 다같이 작성

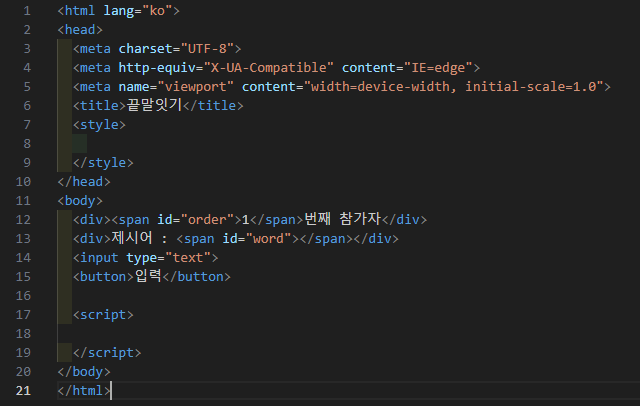
html 안에도 css, javascript를 같이 작성할 수 있습니다.
분리작업을 원래 해야하지만 초보자는 css, javascript하면서 나중에는 분리도 할 수 있습니다.
<style></style>이 css를 넣는 곳입니다.
<script></script>이 javascript를 넣는 곳입니다.
이곳에 내용을 넣으면서 입력하고 결과를 html로 볼 수 있습니다.