prompt, alert, confirm
끝말잇기도 순서가 있는데 시작하는 부분부터 하도록 하겠습니다.
사람이 한명일 때, 여러명일 때, 맞췄을 때, 틀렸을 때를 고려해서 순서도를 토대로 만들어야 합니다.
prompt : 함수는 사용자로부터 값을 전달 받는다.
alert : 사용자에게 경고 메시지를 표시한다.
confirm : 함수는 사용자의 확인을 요구한다.
prompt 써보기
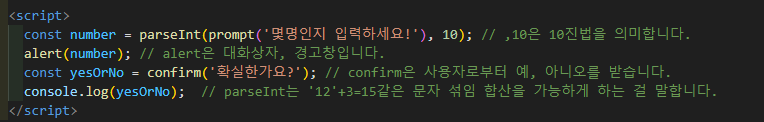
const number = parseInt(prompt('몇명인지 입력하세요!'), 10);
console.log('number', number);number를 확인하려면 '문자열로, 숫자로 확인 console.log로 확인을 합니다.
몇명인지 입력할 때 저는 5로 입력했습니다.

확인을 해보면 number 5 가 나옵니다.
문자열 결과인 'number', 숫자 결과인 5가 나옵니다.
alert, confirm 써보기
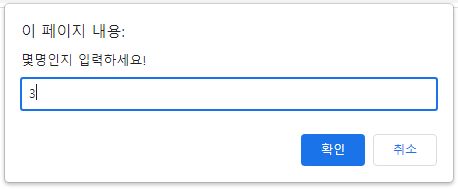
const number = prompt('몇명이 참가하나요?');
alert(number);alert은 경고창은 경고만 띄워주는 걸 말합니다. 여기에 confirm을 추가하면
const yesOrNo = confirm('확실한가요?');
alert(number);
console.log(yesOrNo);prompt로 몇명인지 입력을 입력 받고

alert은 경고를 띄웁니다. 3 입력해서 3이 출력됩니다.

그리고 confirm으로 맞는지 확인합니다.

typeof number
여기서 number는 string입니다.


number에 '' 내용을 string(문자열)로 넣어서 이 typeof는 string입니다.
그러나
실제로는 prompt, alert, confirm은 실무에서는 잘 안쓰입니다. 웹게임에서는 쓰입니다.
요즘은 잘 안쓰고 화면에 div태그를 써서 사용자로부터 값을 입력받아 하는 추세입니다.
그래서 prompt, alert, confirm은 요즘은 잘 쓰지 않지만 알고 있어야 합니다.