JQuery Quize

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
}
function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>앞강의로 배운 JQuery를 사용하여 퀴즈를 풀어보자!

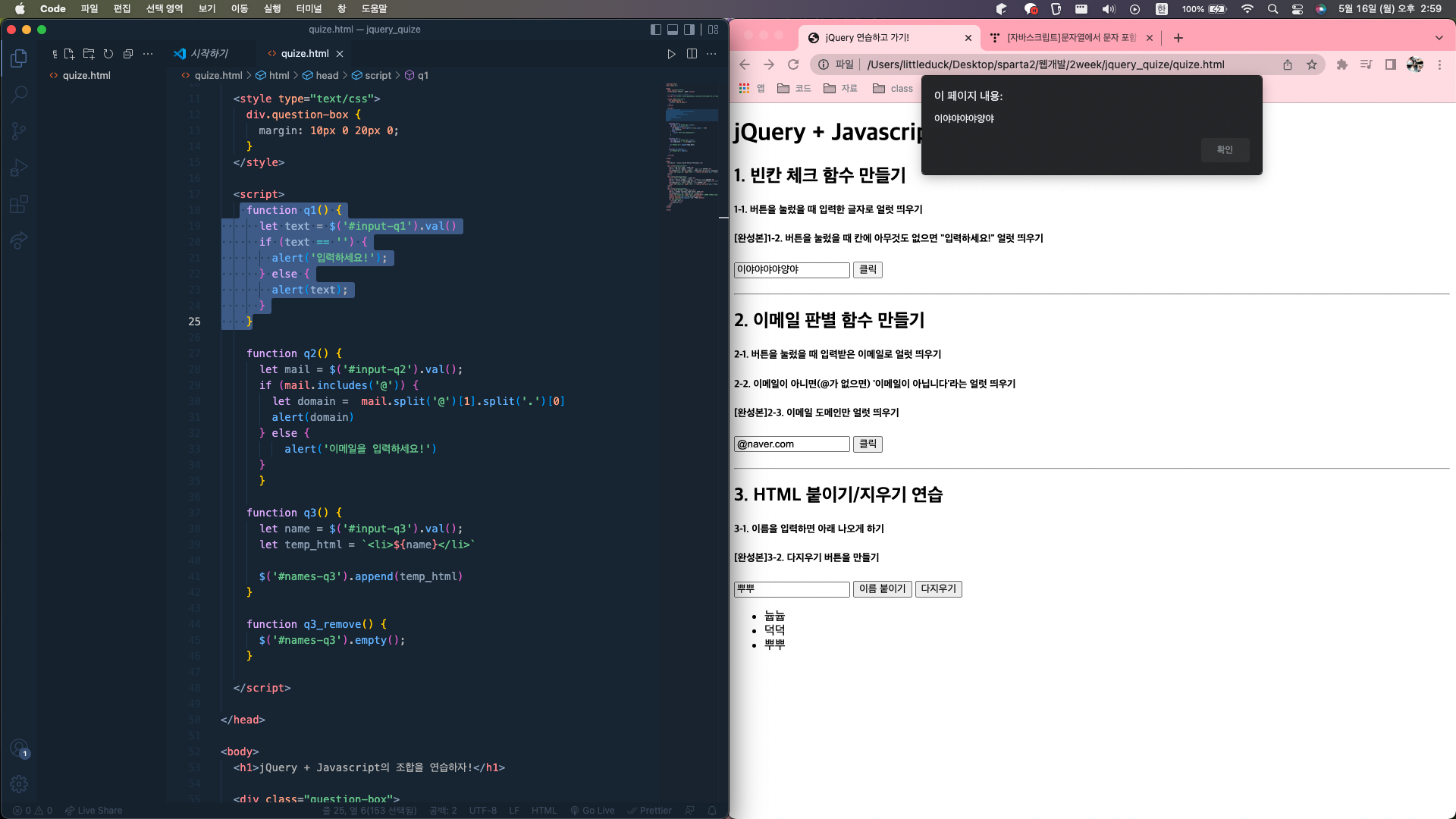
function q1() {
let text = $('#input-q1').val()
if (text == '') {
alert('입력하세요!');
} else {
alert(text);
}
} let text 로 입력해야하는 박스 input-q1을 가져온다.
if 구문으로 시작!
if - text가 빈칸과 같다면(==) alert 입력하세요!를 띄워라
else - 다른경우 text를 띄워라

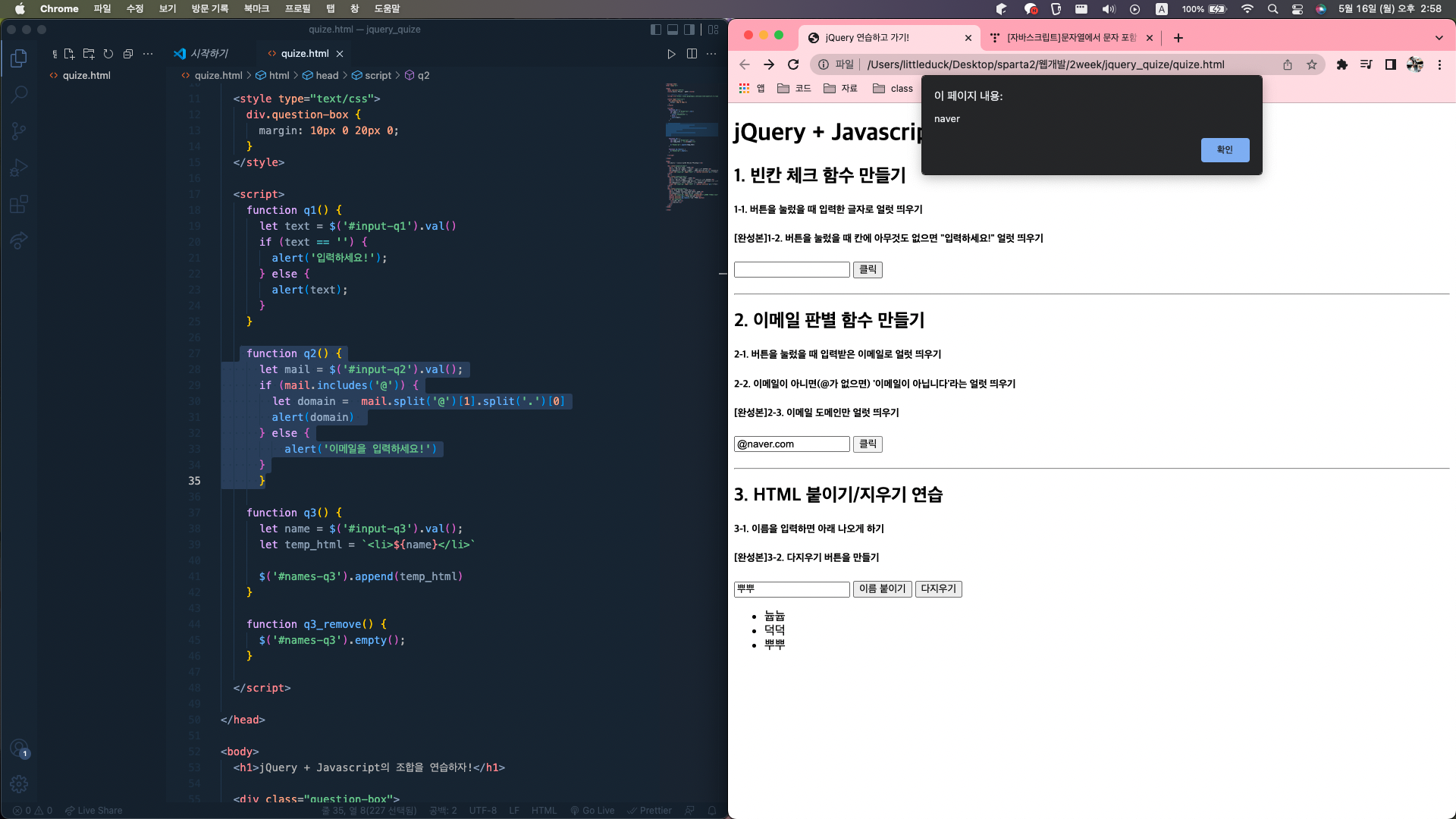
function q2() {
let mail = $('#input-q2').val();
if (mail.includes('@')) {
let domain = mail.split('@')[1].split('.')[0]
alert(domain)
} else{
alert('이메일이 아닙니다')
}
}input-q2를 가져오고
if - mail에 @가 포함되어 있다면 domain으로 가져와서 @를 기준으로 두번째(ex:naver.com)
그리고 .을 기준으로 첫번째(ex:naver)을 가져오고 alert domain을 띄워라
else - 다른 경우 이메일이 아닙니다를 띄워라

function q3() {
let name = $('#input-q3').val();
let temp_html = `<li>${name}</li>`
$('#names-q3').append(temp_html)
}
function q3_remove() {
$('#names-q3').empty();
}iput-q3를 가져오고 name-q3에 붙일 태그 temp_html을 이용하고
name-q3에 붙이기 append를 사용한다.
삭제를 할때는 empty를 입력해주면 된다.
끝마치며 강의를 들을 때 이게 뭐야 하며 몇번을 되감아가며 들었다. 어렵다고 생각들었지만, 계속 해보니... 패턴?이 있는거 같다. 좀 더 익숙해지면 충분히 쉽게 다룰 수 있을 것 같다는 생각이 든다.
