
JQuery 다뤄보기
https://jquery.com/download/ <-- 접속
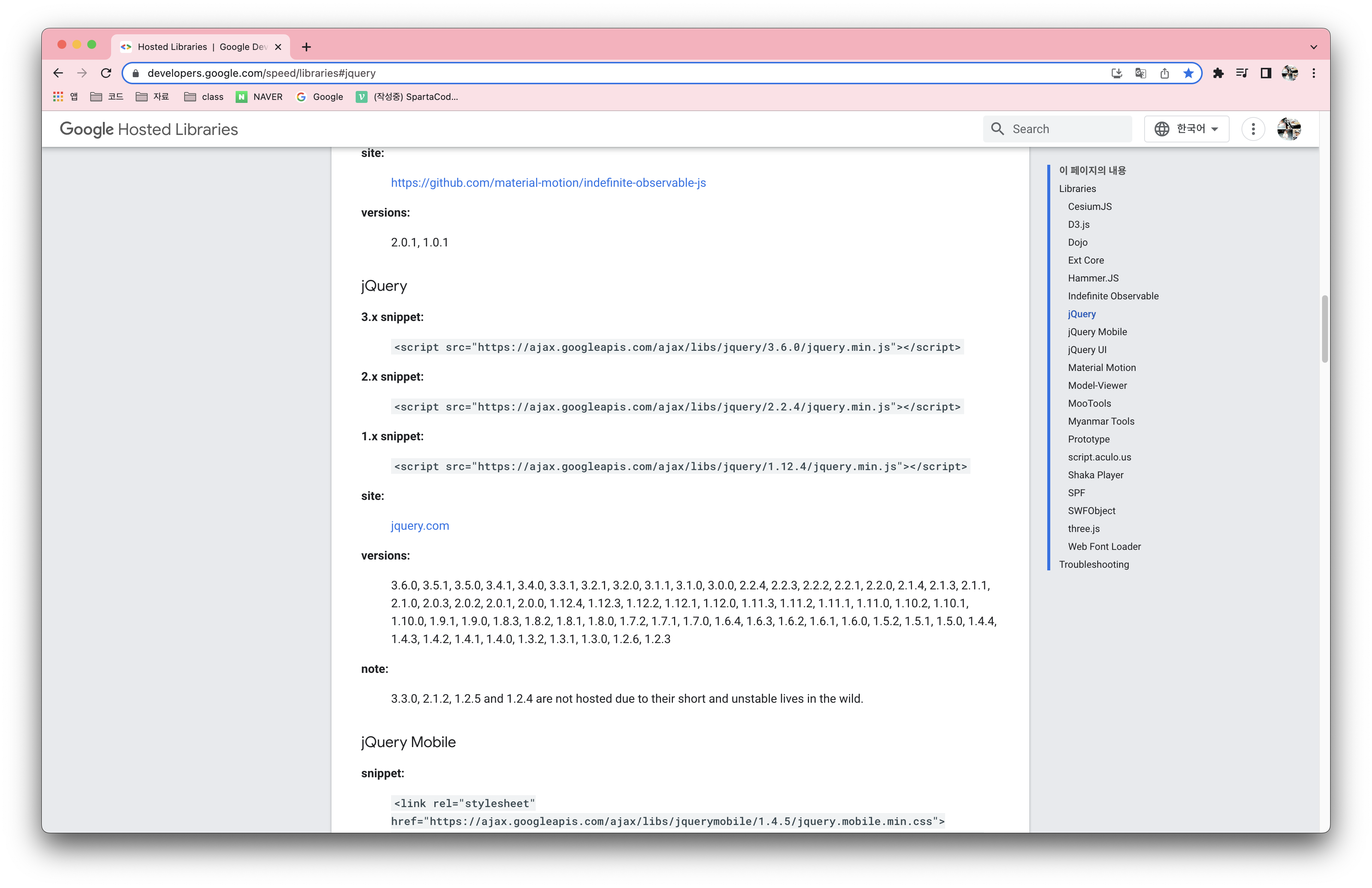
아래의 Google CDN을 들어가자

3.x snippet을 복사하자

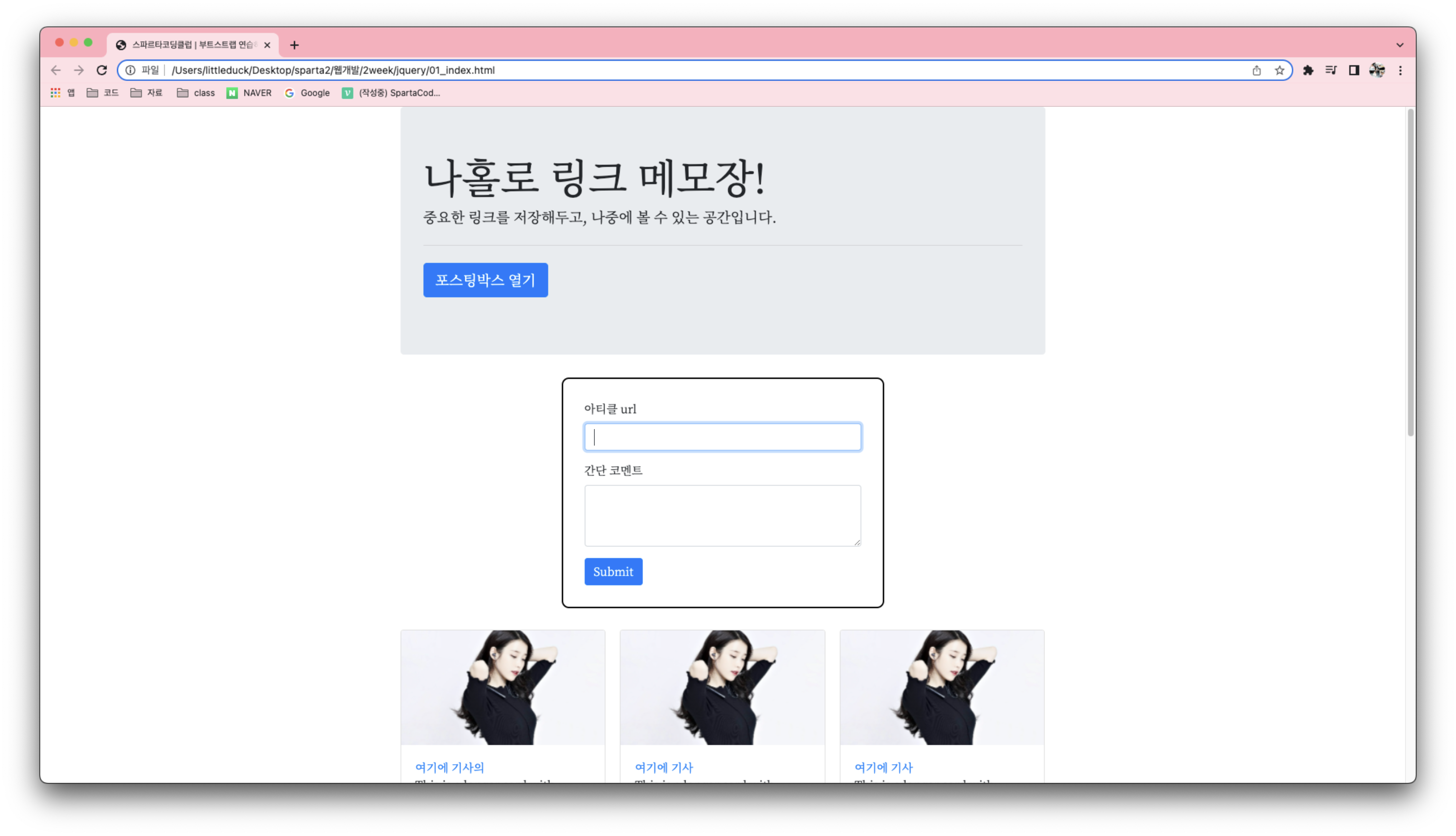
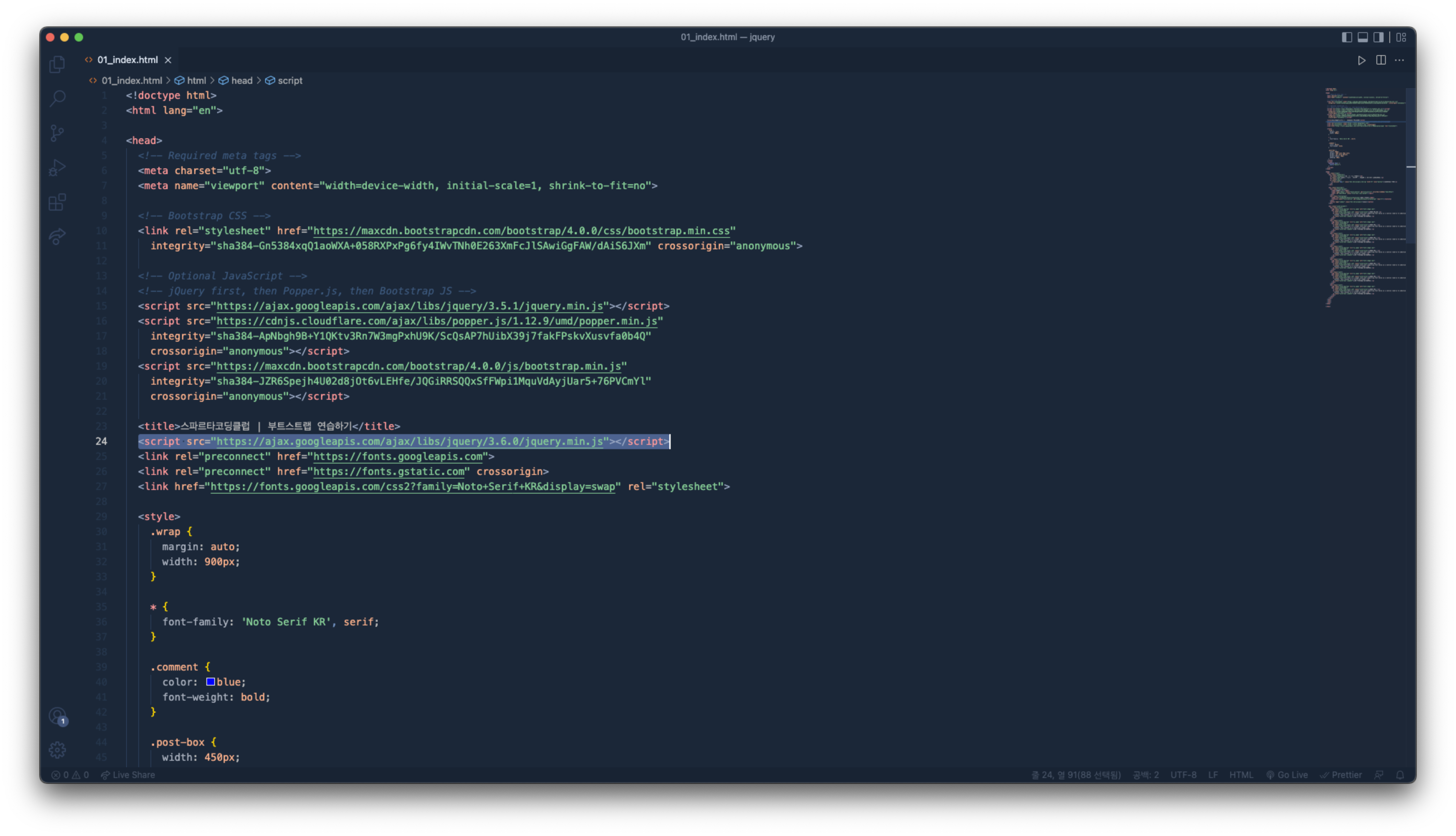
지난 주차에 만들었던 메모장 <head> 안에 붙여 넣자.
이러면 JQuery를 사용하기위한 준비가 되었다.
하지만 위에 잘 보면 버전은 틀리지만 똑같은 문장이 이미 입력 되어 있는게 보인다. 부트스트랩은 JQuery를 이용하기 때문이다. 이렇게 하면 된다는 것만 알고 입력해준 것은 삭제해 주자.
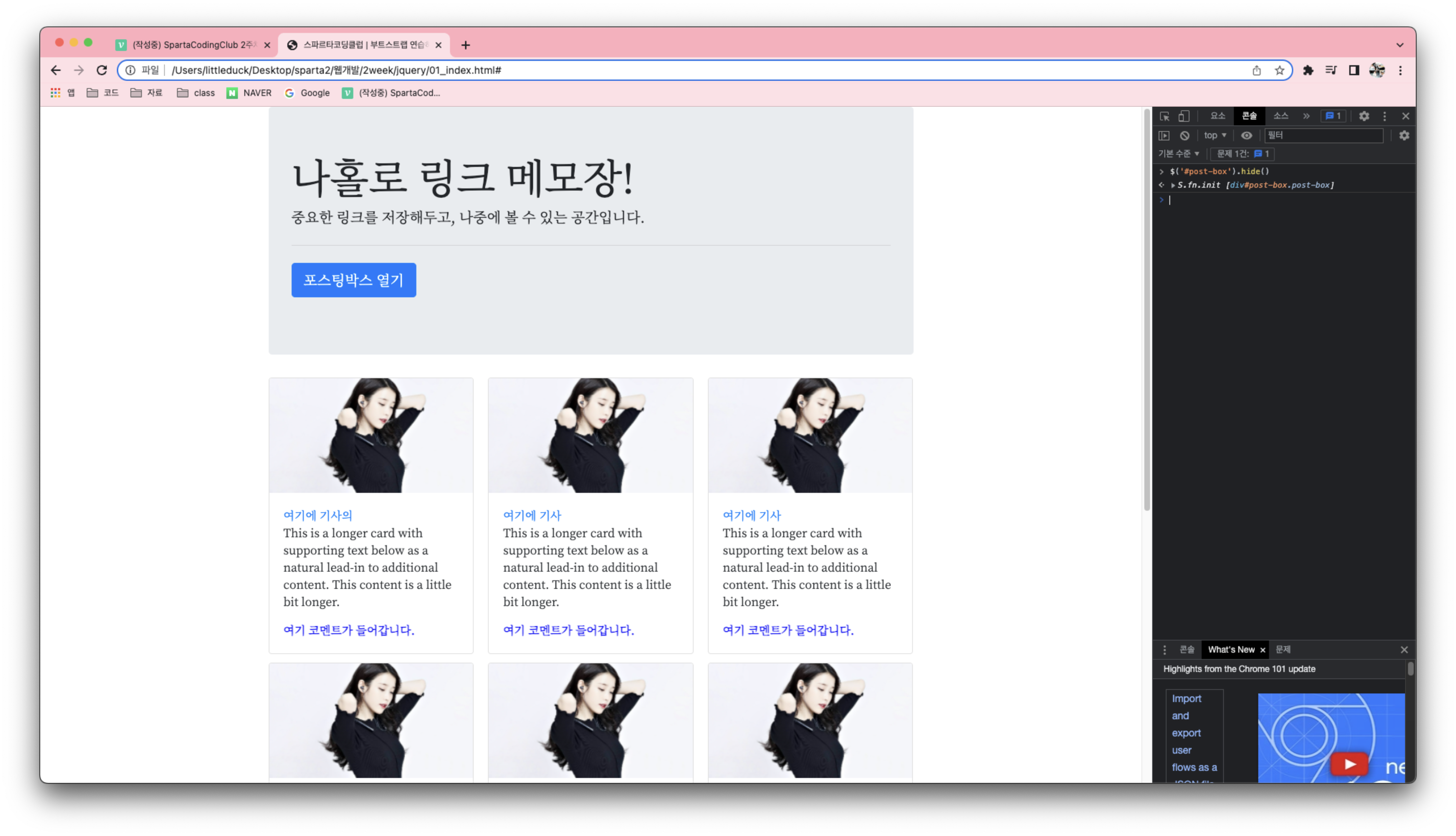
$('#post-box').hide
JQuery 기본 사용 문법이다.
$로 JQuery를 호출(?)접근하고 ()안에 선택자를 선택, .뒤에부터 명령을 입력한다.

html 파일에 class 'post-box'에 id="post-box"를 입력하고, 페이지 콘솔창에 위 문법을 입력해 보자, 그러면 postbox는 숨겨지게 된다. 반대로 보이게 하려면 $('#post-box').show를 입력하면 포스트박스는 다시 나타나게 된다.
다음 실습에서 더 다뤄보도록 하겠다.
