
Figma 란?
2016년 9월 출시된 웹 UI 디자인&프로토타이핑 툴.
직관적인 디자인과 실시간 협업 기능을 자랑하며 웹 브라우저 기반 프로그램이어서 접속이 쉽고, 다양한 무료 폰트/아이콘을 제공한다.
요소들의 그룹을 컴포넌트화 하여 한꺼번에 페이지 내의 여러 동일한 속성의 요소들을 변경할 수 있고,
플러그인을 사용하면 간단한 기능을 넣기도 편하다.
여러개의 요소를 묶어서 한꺼번에 마진이나 gutter 등을 조정할 수 있는 Auto Layout 기능은 피그마의 특징적인 기능이다. 해당 요소들의 크기가 변해도 간격, 정렬이 유지되도록 할 수 있다.
또한 기본적으로 간단한 상호작용 기능(페이지 전환, 오버레이, 슬라이드 효과 등)을 쉽게 구현할 수 있어 프로토타입을 만드는 데에 유용하다.
가장 중요한 것은 개인은 무료로 이용할 수 있다는 것이다!
피그마에서 제공하는 사용방법 가이드
피그마에서 제공하는 프로토타입 작성 가이드
오늘 과제 실습한 내용
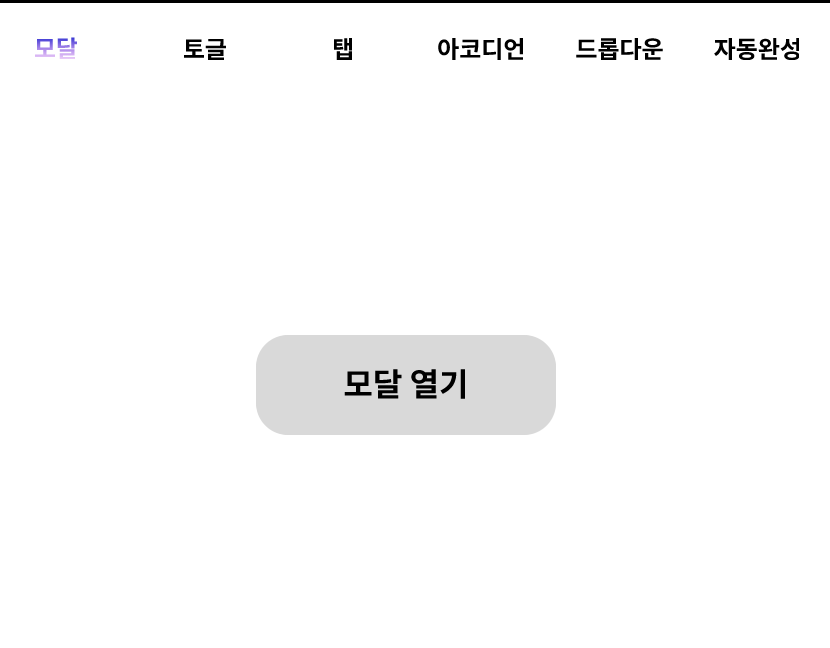
GNB (Global Navigation Bar)


-
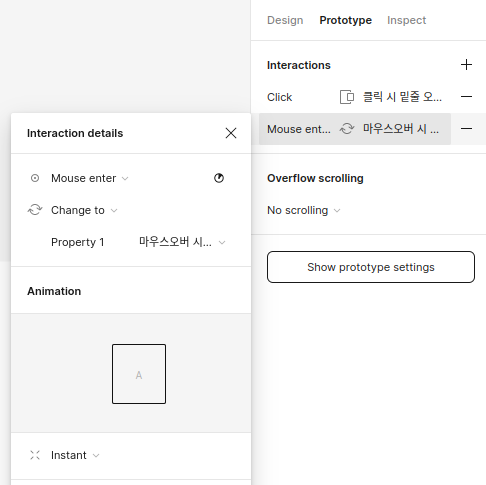
버튼을 컴포넌트화하여 색상을 변경한 variant 를 추가한 후, Interactions 에서 Mouse over 시 색상이 변하는 효과를 주었다.
-
부모 컴포넌트에다가 클릭하면 밑줄이 생기도록 Interaction 을 주었는데, 자식 컴포넌트에서 다른 클릭이벤트(오버레이 등)을 주니 작동하지 않아서 보류했다 ㅠ
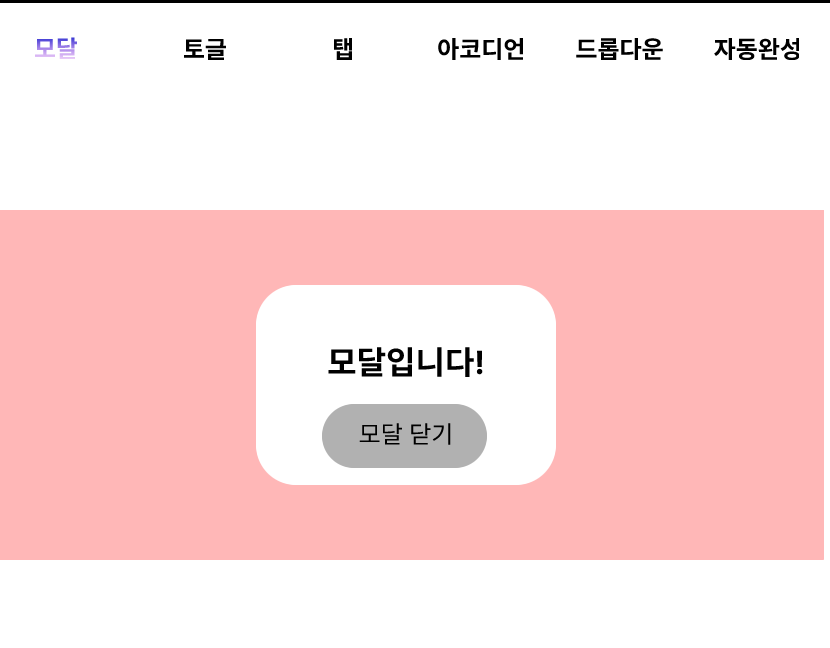
Modal


- 모달 버튼에 Interation - Click 시 Open overay 로 모달 오버레이를 띄워줬다.
- 모달 닫기 버튼에도 Interation - Click 시 Close overay 를 설정해서 모달 오버레이를 닫아줬다.
