
영화 예매 사이트 만들기 (4)
SpringBoot & React
git -> https://github.com/leejinagood/MOVIE_Site.git
front -> https://github.com/leejinagood/MOVIE_Site_Front.git
기존에 작업하던 스프링부트가 잘 작동되는지 확인.
http://localhost:7080/

리액트도 잘 되는지 확인
http://localhost:3000/

잘 된다.
✔︎ 리액트에서 호출하기
컨트롤러로 호출하기

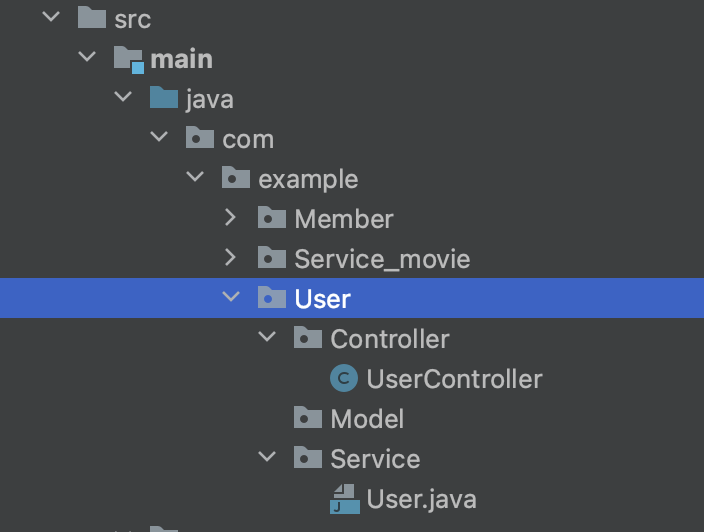
User 패키지를 만들고 Controller, Model, Service파일을 만들었다.
이상하게 UserController에 호출하면 안 된다.. 급한 건 아니기에 기존에 만들어둔 HelloController에 호출하도록 하겠다.
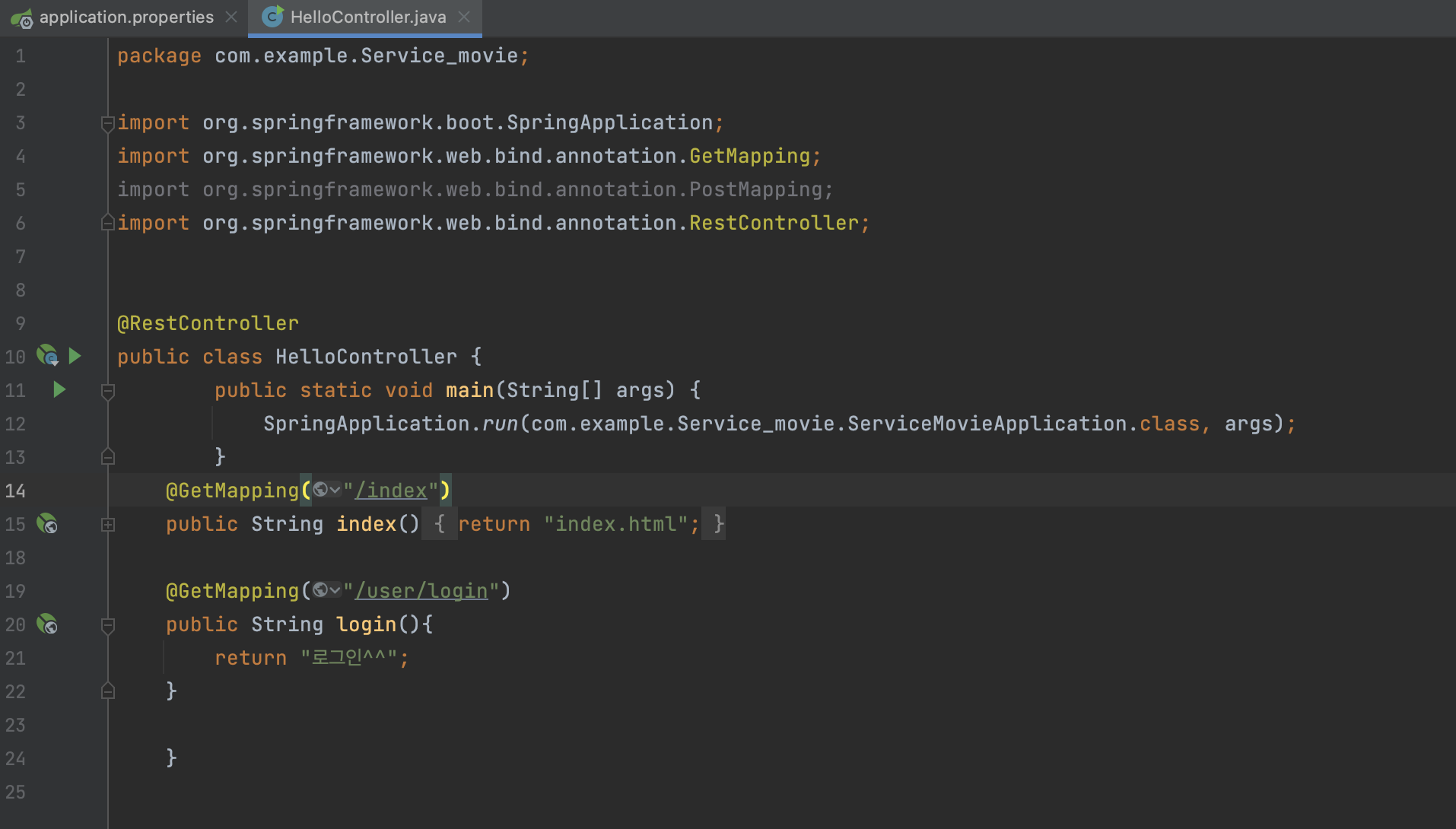
1️⃣ HelloController에 코드 추가

로그인^^ 글씨를 호출하도록 하였다.
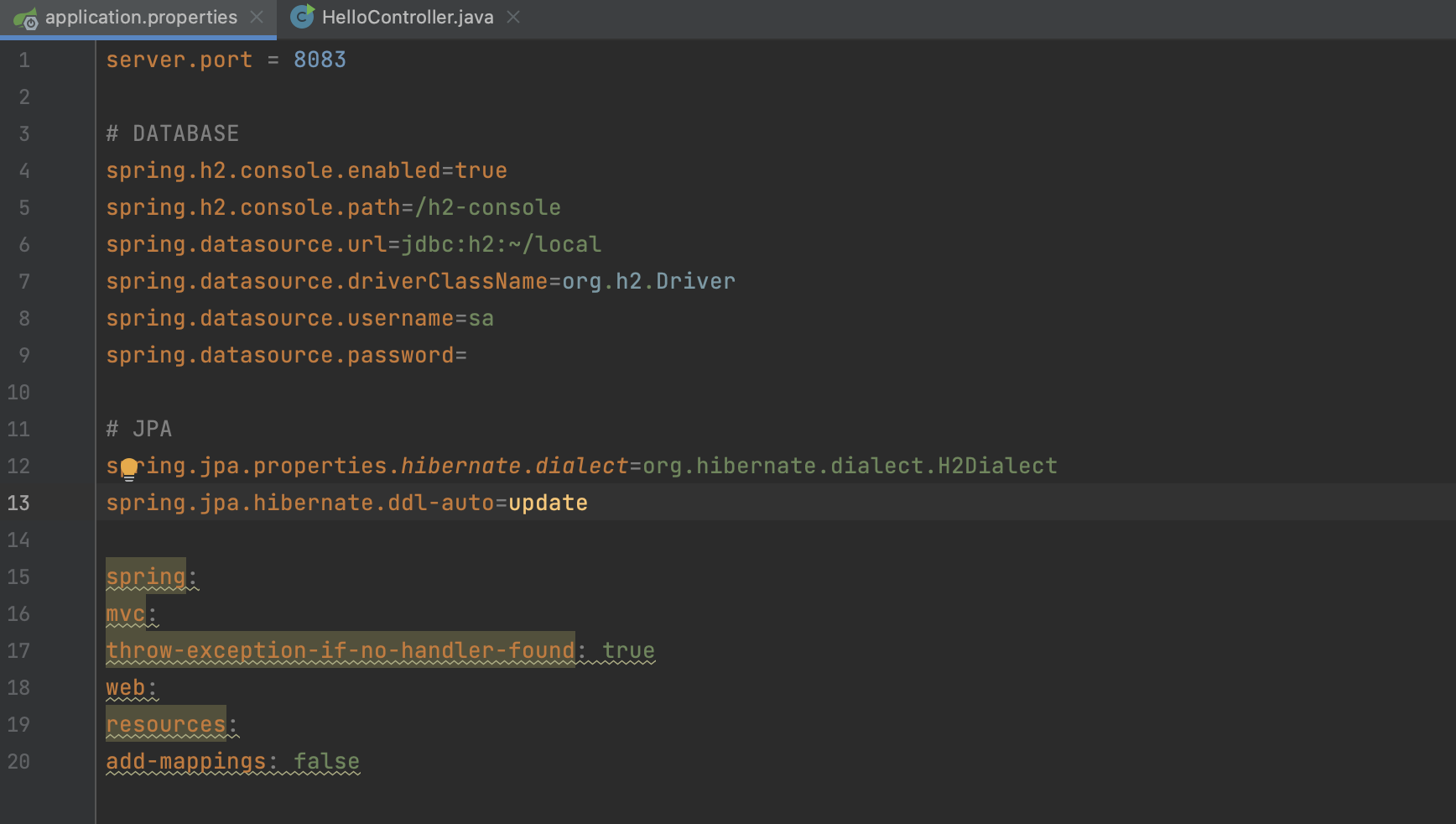
2️⃣ application.properties에 코드 추가

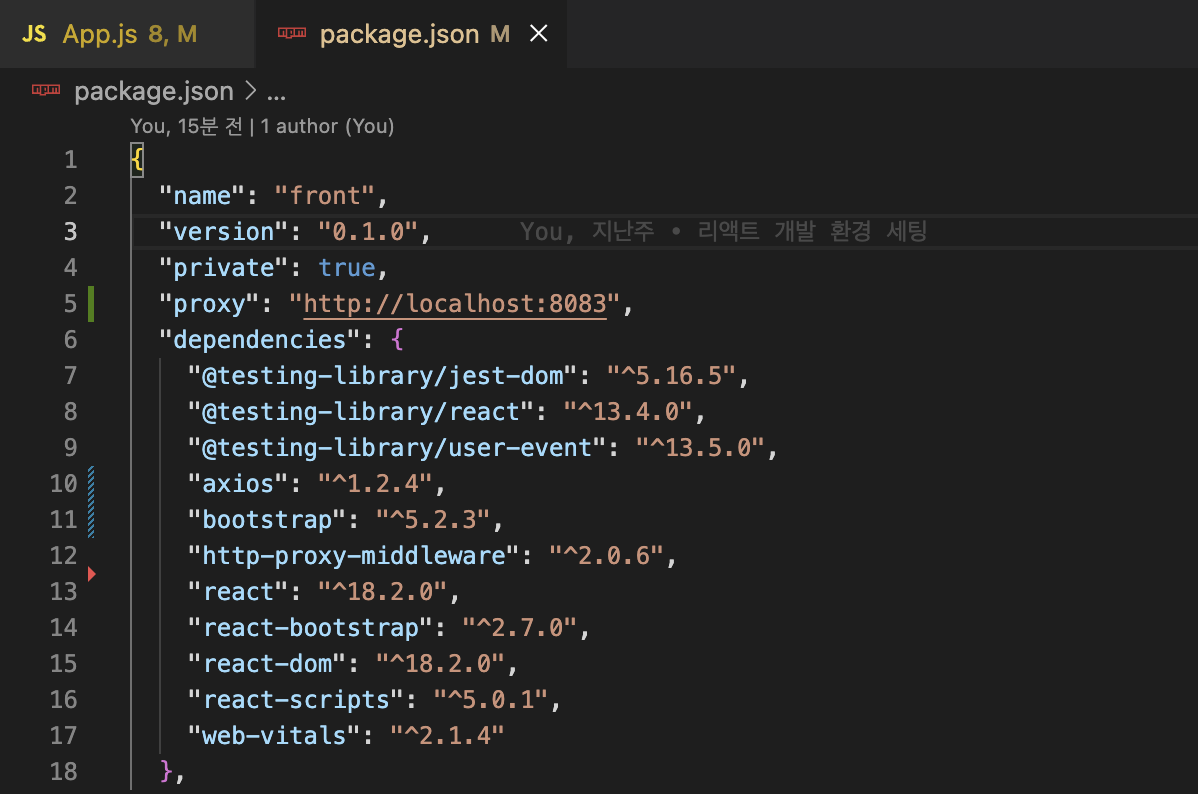
3️⃣ 리액트 package.json에 코드 추가

"proxy":"http://localhost:8083" 추가
4️⃣ App.js에 코드 추가
function App() {
// message 초기값을 ""으로 설정.
const [message, setMessage] = useState("");
// useEffect(함수,배열) : 컴포넌트가 화면에 나타났을(마운트)때 자동 실행.
useEffect( () => {
// fetch(url,options) : HTTP 요청 함수
fetch('/user/login')
.then(response => response.text())
.then(message => {
setMessage(message);
});
},[])
return(
<li><a href="#">{message}</a></li> //message로 불러오기
)5️⃣ 결과

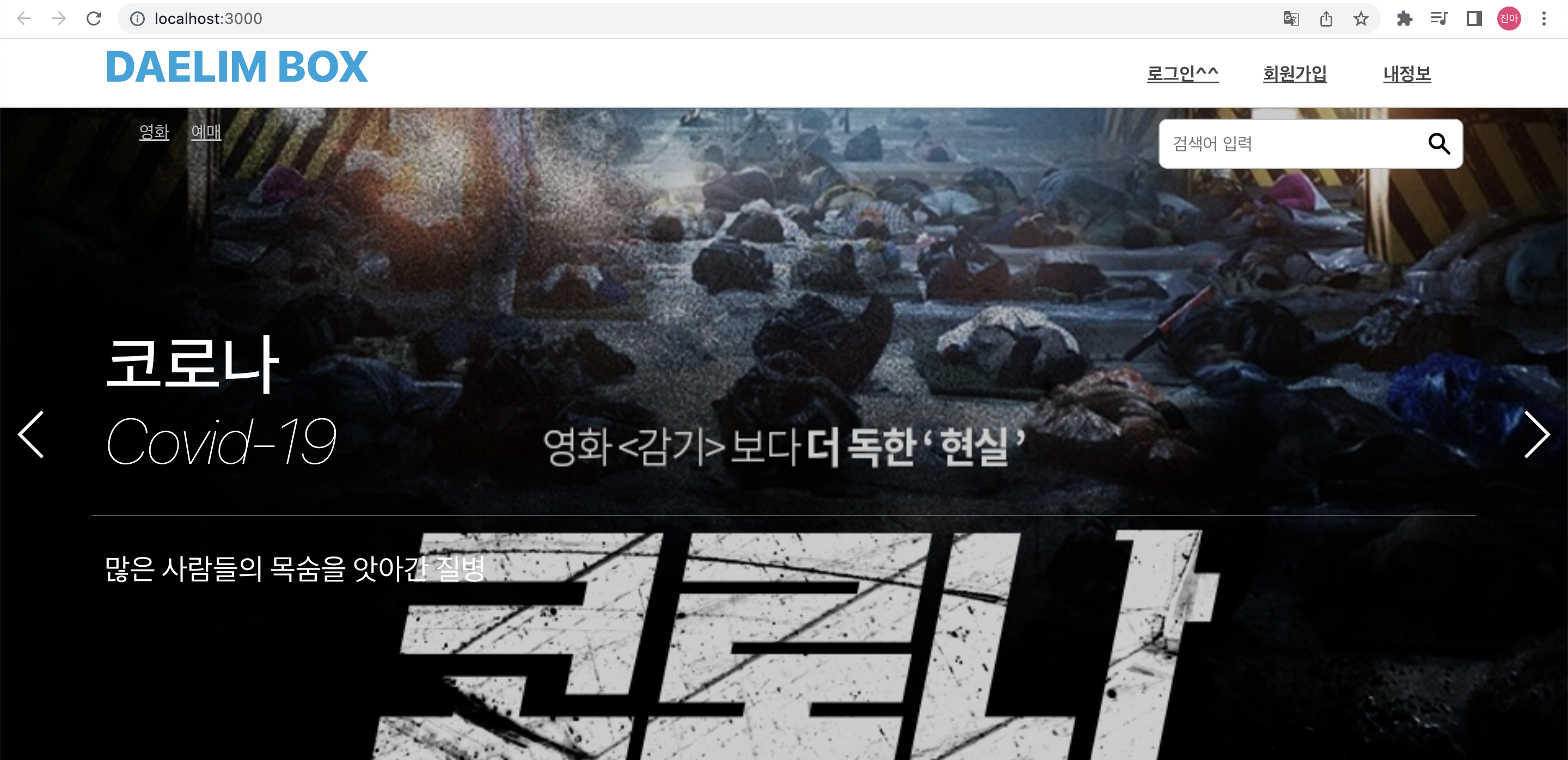
기존에 있던 로그인 글자가 스프링에서 저장해 놓은 로그인^^로 바뀌었다.
✔︎ 헤더 부분 호출하여 나타내기
App.js
import './App.css';
import './swiper.css';
import React,{useState, useEffect} from 'react';
import Axios from 'axios';
function App() {
// message 초기값을 ""으로 설정.
const [message1, setMessage1] = useState("");
// useEffect(함수,배열) : 컴포넌트가 화면에 나타났을(마운트)때 자동 실행.
useEffect( () => {
// fetch(url,options) : HTTP 요청 함수
fetch('/user/login')
.then(response => response.text())
.then(message1 => {
setMessage1(message1);
});
},[])
const [message2, setMessage2] = useState("");
useEffect( () => {
// fetch(url,options) : HTTP 요청 함수
fetch('/user/member')
.then(response => response.text())
.then(message2 => {
setMessage2(message2);
});
},[])
const [message3, setMessage3] = useState("");
useEffect( () => {
// fetch(url,options) : HTTP 요청 함수
fetch('/user/mytip')
.then(response => response.text())
.then(message3 => {
setMessage3(message3);
});
},[])
return (
<div className="App">
<header id="header">
<div class="container">
<div class="row">
<div class="header clearfix">
<h1>
<a href="#">
<h1>DAELIM BOX</h1>
</a>
</h1>
<nav class="nav">
<ul class="clearfix">
<li><a href="#">{message1}</a></li>
<li><a href="#">{message2}</a></li>
<li><a href="#">{message3}</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>HelloController.java
package com.example.Service_movie;
import org.springframework.boot.SpringApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
public static void main(String[] args) {
SpringApplication.run(com.example.Service_movie.ServiceMovieApplication.class, args);
}
@GetMapping("/index")
public String index() {
return "index.html";
}
@GetMapping("/user/login")
public String login(){
return "로그인1";
}
@GetMapping("/user/member")
public String member(){
return "회원가입2";
}
@GetMapping("/user/mytip")
public String mytip(){
return "내정보3";
}
}
상단부분에 로그인1, 회원가입2, 내정보3 으로 바뀐 것을 볼 수 있다.

솔직히 이렇게 하는 게 맞나 싶은데.. 아무래도 더더 많이 찾아보고 코드를 수정해야 할 것 같다.. 스프링의 MVC구조와도 어긋나고..