
영화 예매 사이트 만들기 (3)
SpringBoot & React
git -> https://github.com/leejinagood/MOVIE_Site.git
front -> https://github.com/leejinagood/MOVIE_Site_Front.git
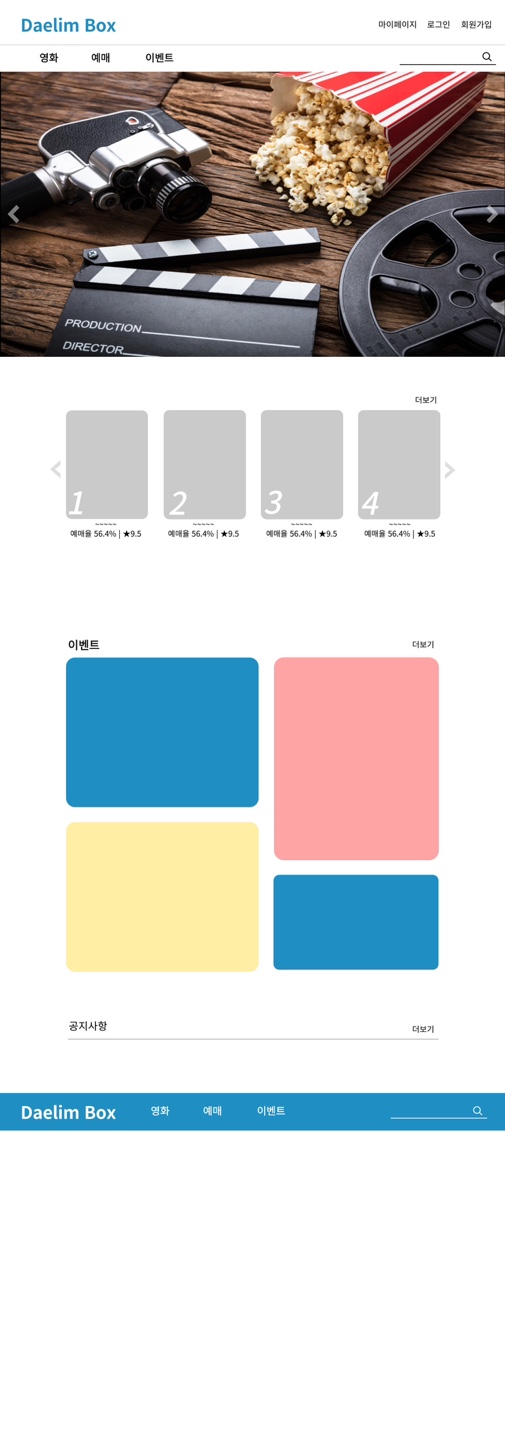
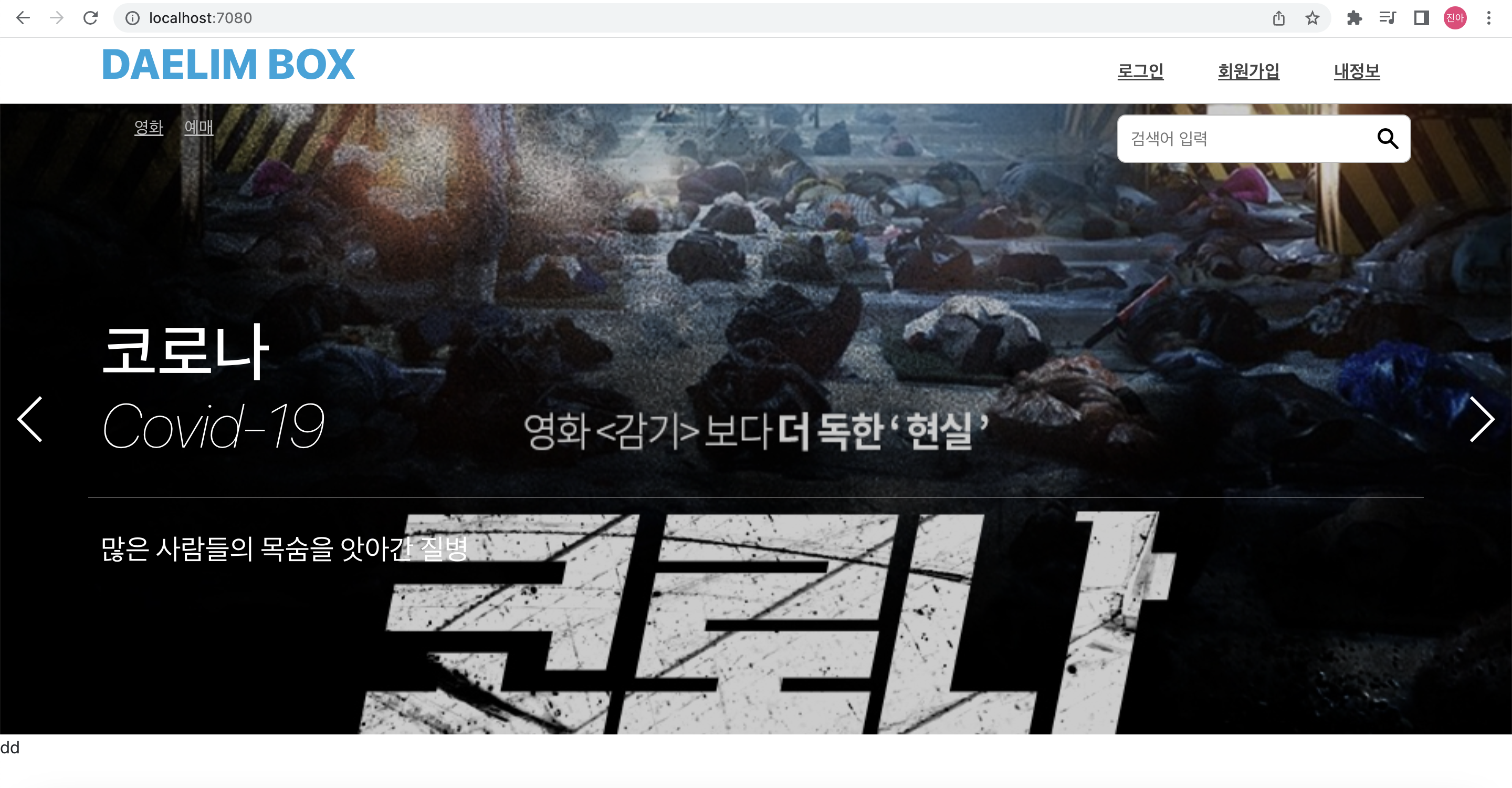
프론트 개발자 분들이 간단하게 만들어 놓은 화면시안이다.
화면시안
✔︎ 리액트를 VSCode로 이동시킨 후 실행
리액트 작업은 VSCode로 스프링 작업은 IntelliJ IDEA로 작업하기로 변경하였다.
따라서 깃 Front 레포를 다시 세팅하였고 스프링 파일에서 frontend 패키지를 삭제하였다.

파일을 깃에다 푸쉬한 후
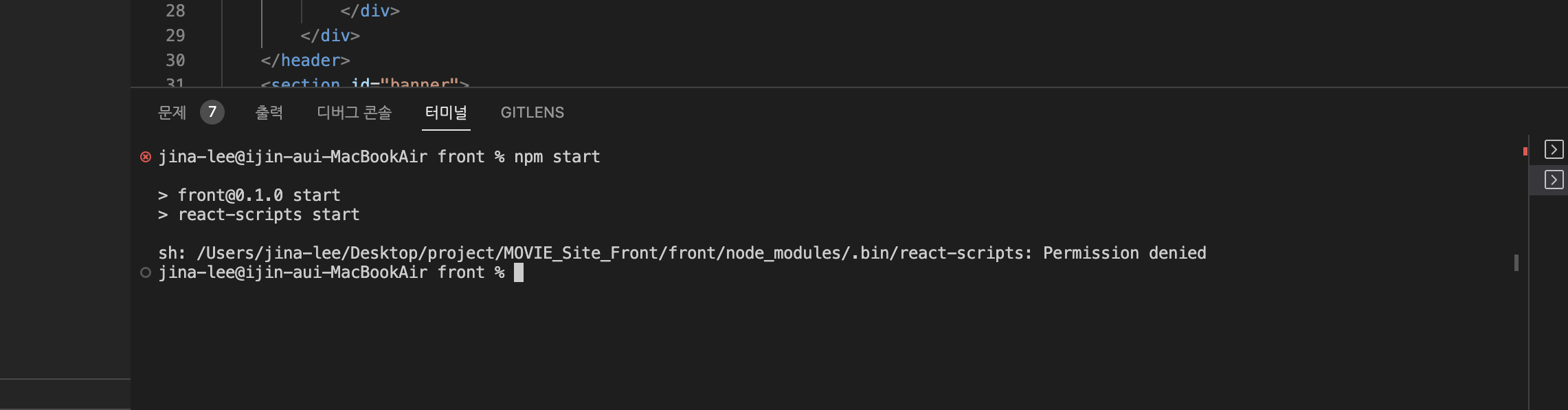
npm start실행시켰더니 오류가 생겼다. 찾아보니 react가 node_modules를 참고해서 빌드해야 하는데 권한이 없는 것이다.
터미널에
npm install react-scripts --save입력 후 다시 npm start를 해주었다.

실행이 잘 되었다.
✔︎ 리액트와 스프링부트 연동
VSCode 터미널에서
npm run build입력하면

build 폴더가 생겼을 것이다. 이것들은 전부 복사하여

스프링부트 resources/static 안에 넣어준다.
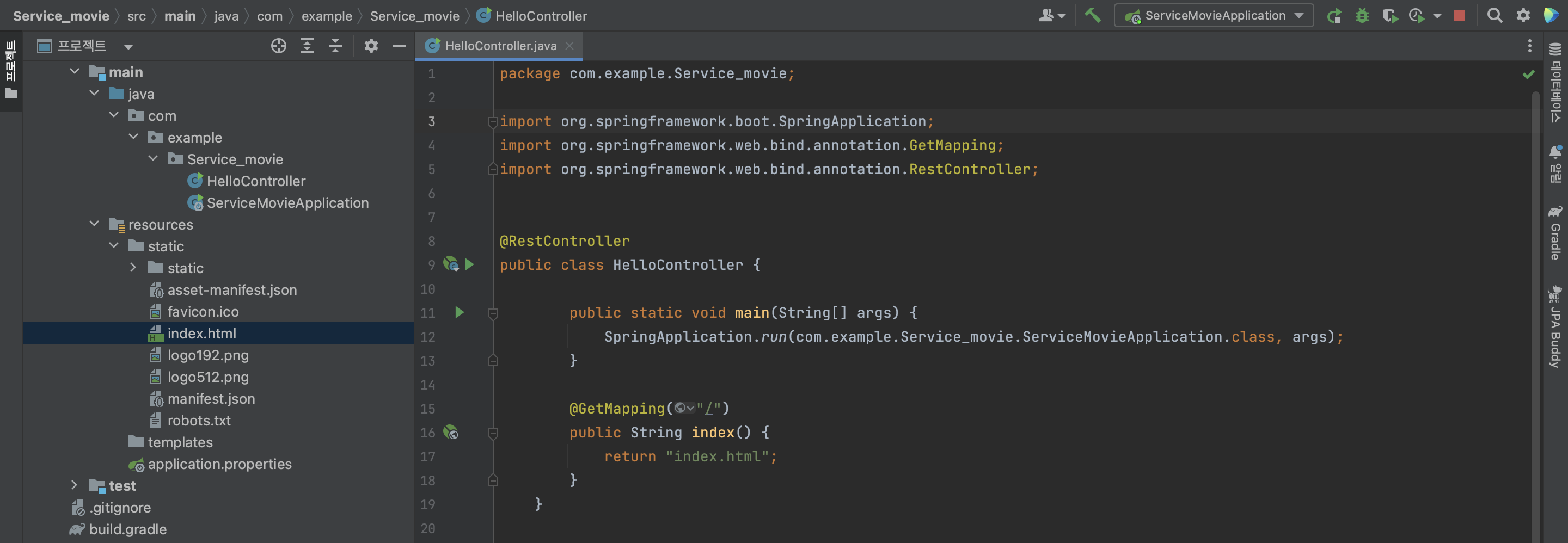
기존에 만들어 놓은 HelloController.java에 코드 추가

package com.example.Service_movie;
import org.springframework.boot.SpringApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
public static void main(String[] args) {
SpringApplication.run(com.example.Service_movie.ServiceMovieApplication.class, args);
}
@GetMapping("/index")
public String index() {
return "index.html";
}
}
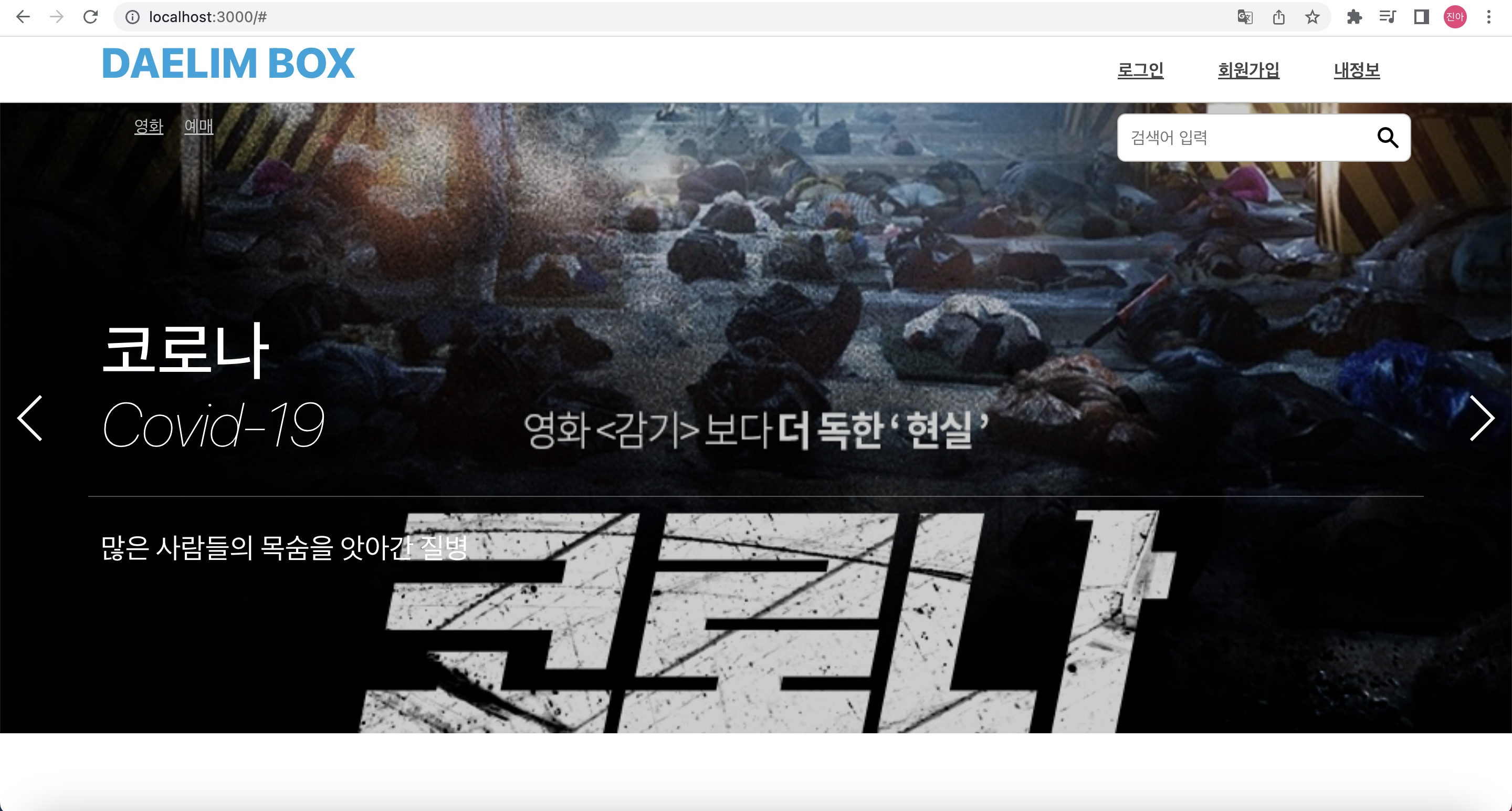
다시 http://localhost:7080/ 실행을 시키면

localhost7080에서도 이제 리액트 화면이 잘 나온다.
✔︎ 오류 해결

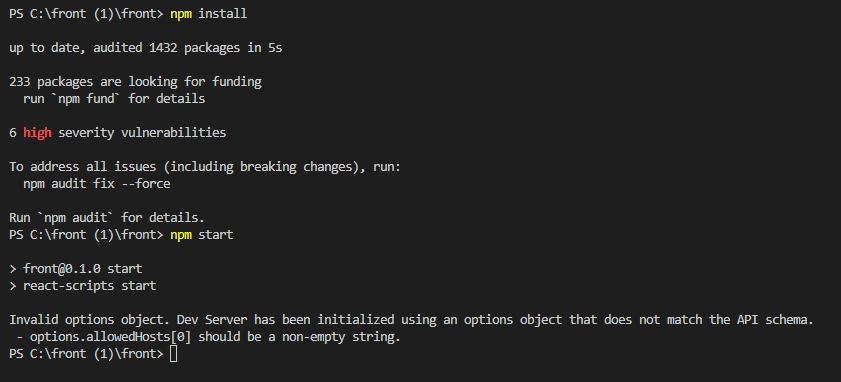
프론트에서
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
options.allowedHosts[0] should be a non-empty string.
라는 오류가 생겼다! 프록시 에러인 듯 한데,, 며칠동안 해결해도 해결이 안 되었다.

https://velog.io/@black-pepper/Invalid-options-object.-Dev-Server-has-been-initialized-using-an-options-object-that-does-not-match-the-API-schema
위 블로그를 참고하여 front 폴더 상단에 .env파일을 만든 후
DANGEROUSLY_DISABLE_HOST_CHECK=true를 넣으니 잘 실행되었다!
히히

