
영화 예매 사이트 만들기 (2)
SpringBoot & React
git -> https://github.com/leejinagood/MOVIE_Site.git
터미널에 npm start,
http://localhost:3000 접속
개발 시작하기 전 테스트로 잘 나오는지 확인

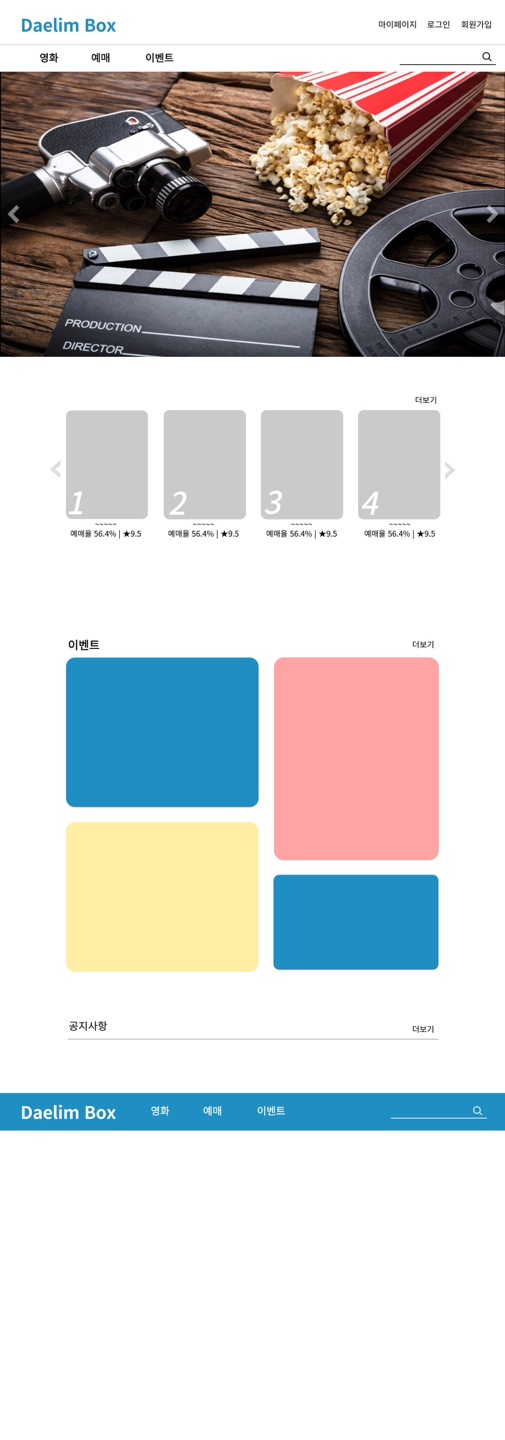
아직 시안을 만들지 않았기에 프론트 담당 분들이 작업하기 전까지 서비스를 미리 구현하기로 함.
✔︎ DB연결
DB는 H2를 사용

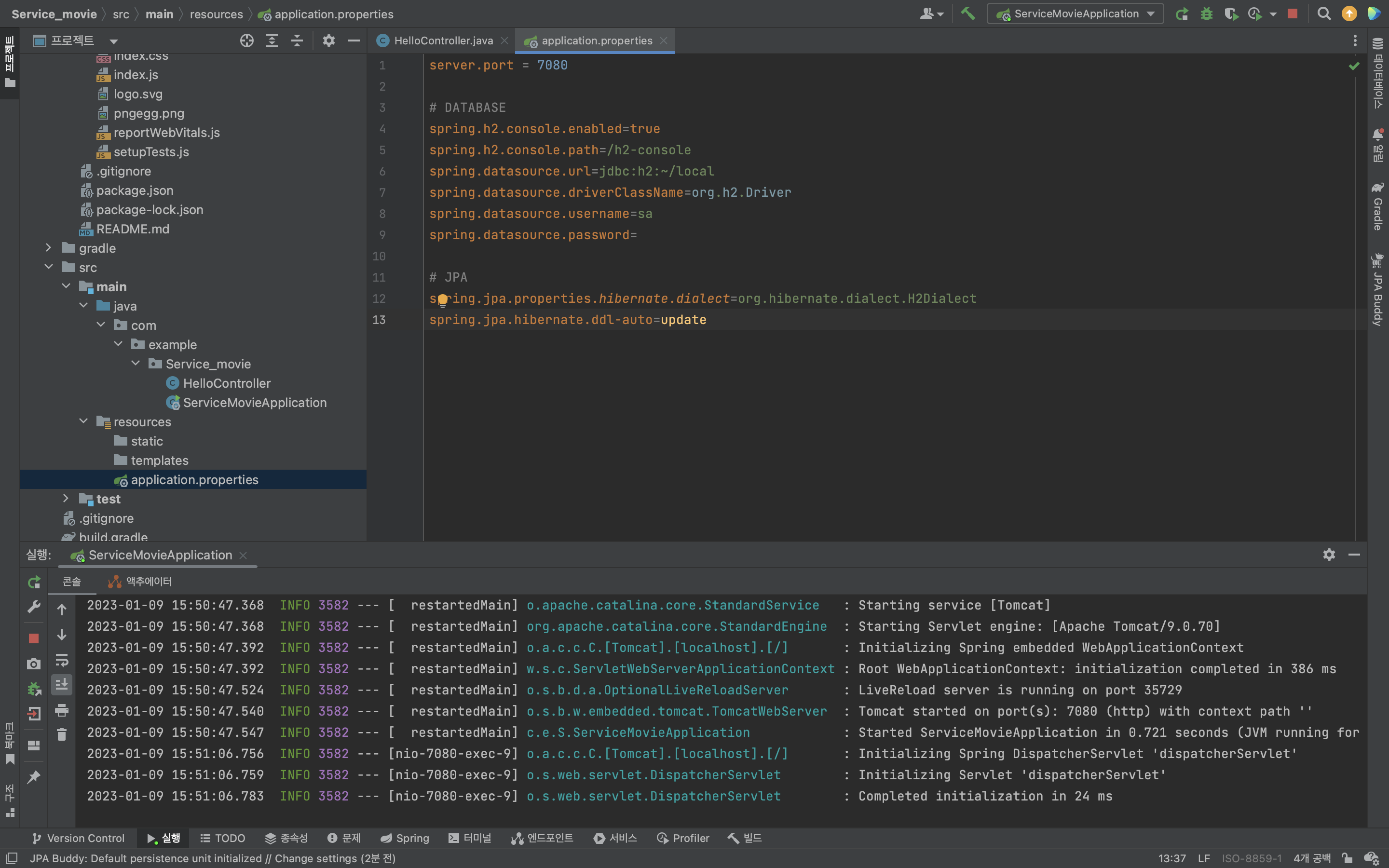
//application.properties에 코드 추가
# DATABASE
spring.h2.console.enabled=true
spring.h2.console.path=/h2-console
spring.datasource.url=jdbc:h2:~/local
spring.datasource.driverClassName=org.h2.Driver
spring.datasource.username=sa
spring.datasource.password=
# JPA
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.H2Dialect
spring.jpa.hibernate.ddl-auto=updatespring.h2.console.enabled - H2 콘솔의 접속을 허용할지의 여부
spring.h2.console.path - 콘솔 접속을 위한 URL 경로
spring.datasource.url - 데이터베이스 접속을 위한 경로
spring.datasource.driverClassName - 데이터베이스 접속시 사용하는 드라이버
spring.datasource.username - 데이터베이스의 사용자명
spring.datasource.password - 데이터베이스의 패스워드

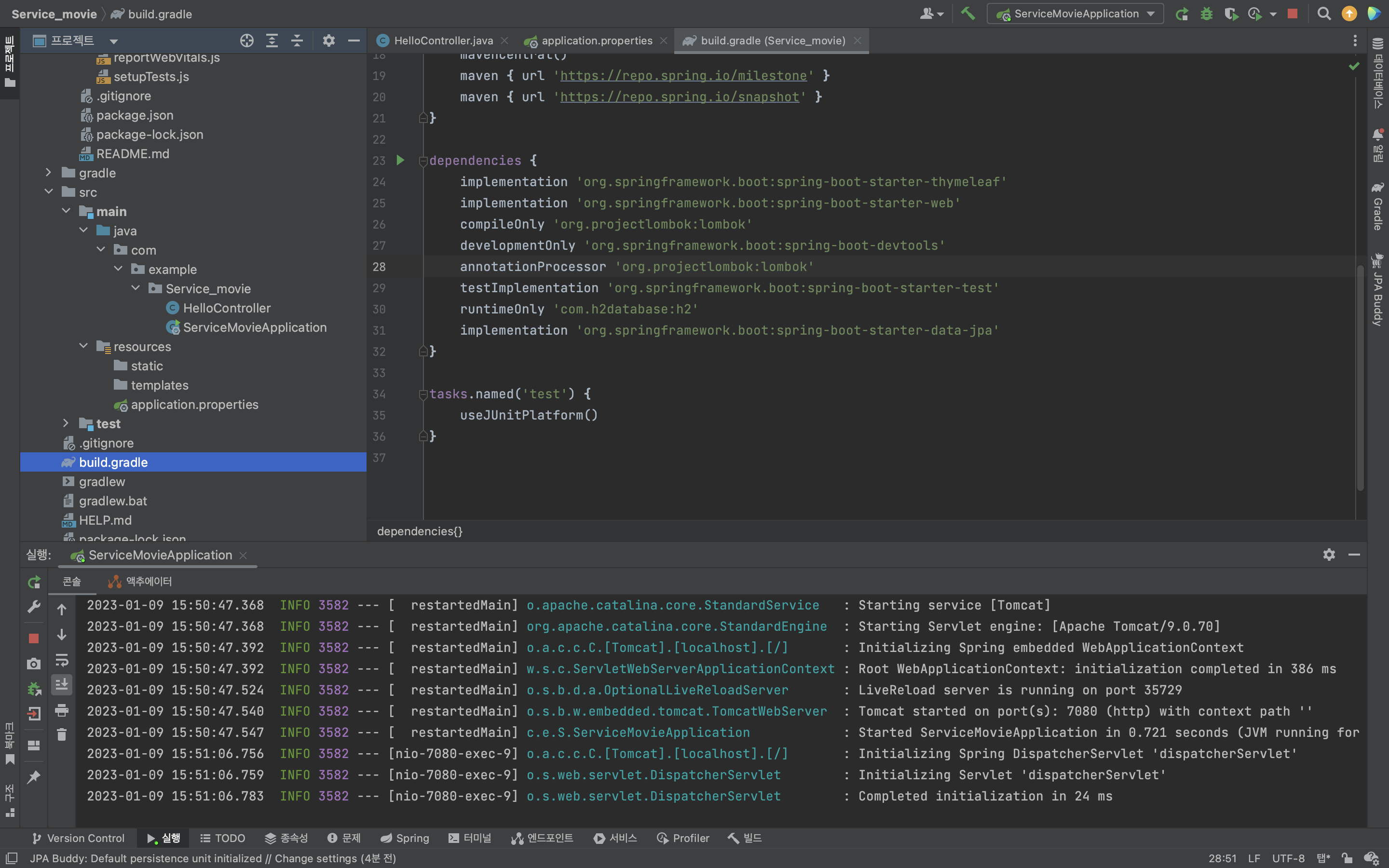
빌드 그레이들에 코드 추가
runtimeOnly 'com.h2database:h2'
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'리프레시 빌드 그레이들 후

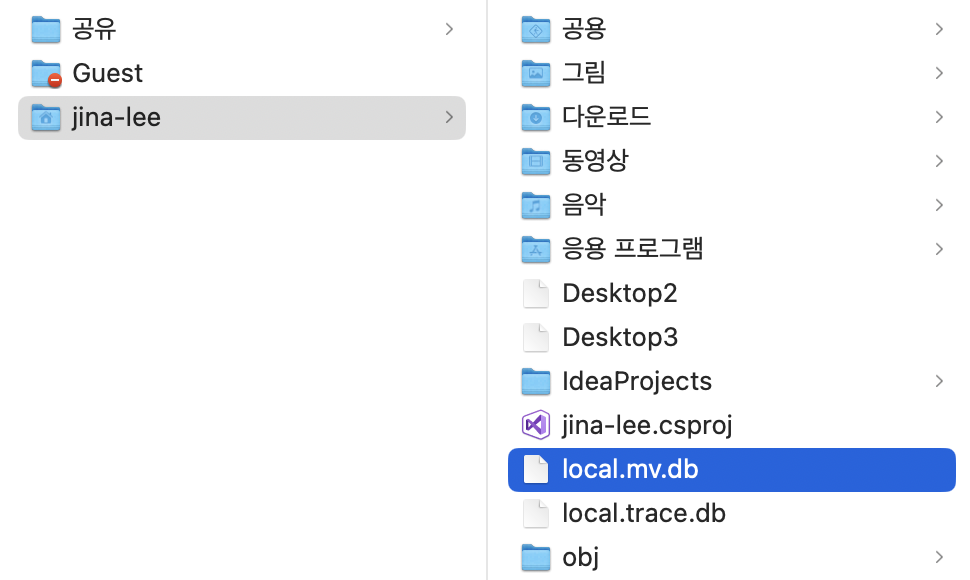
local.mv.db 파일 생성
(윈도우의 경우에는 C:\Users(사용자명) 이고 맥OS의 경우에는 /Users/(사용자명))
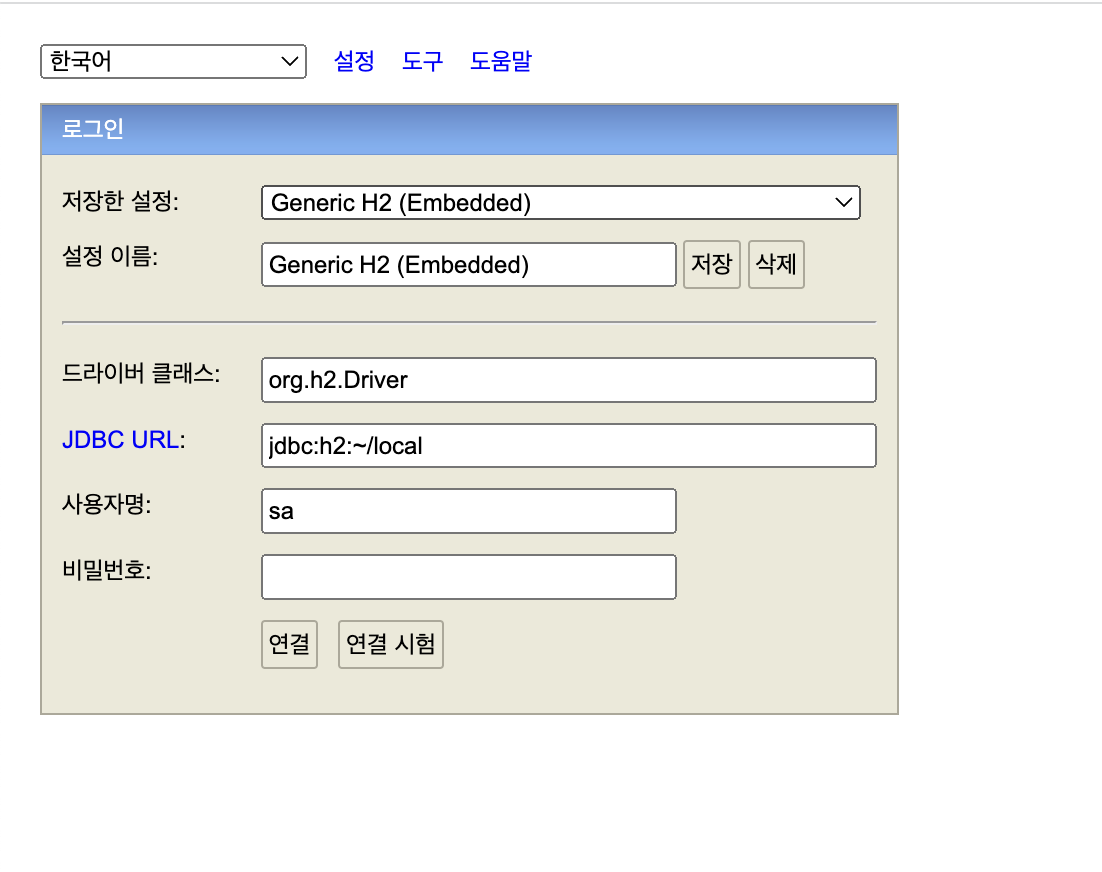
http://localhost:7080/h2-console 접속

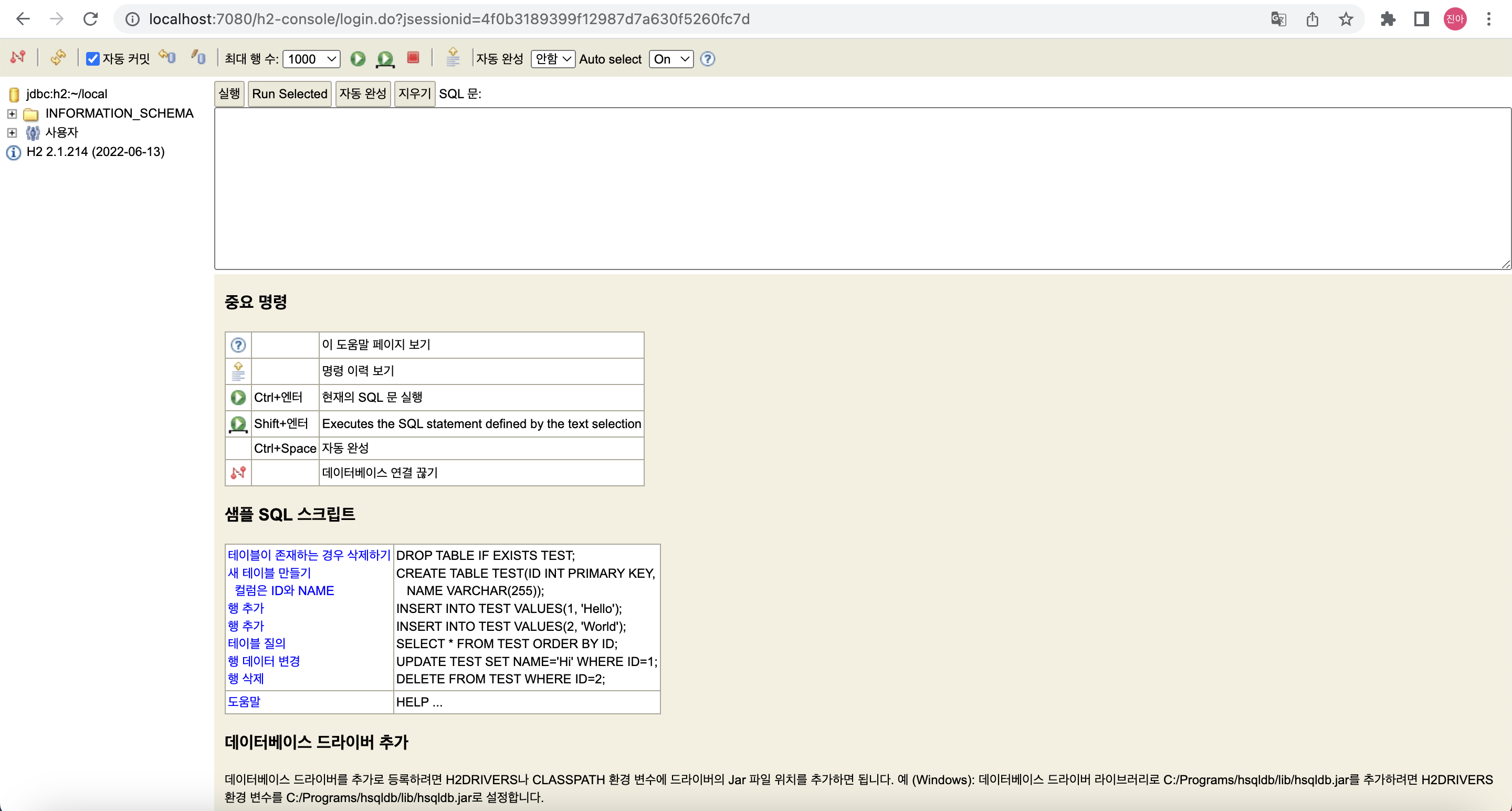
설정을 완료하고 연결

이제 h2 db를 사용할 수 있다
