
영화 예매 사이트 만들기 (1)
SpringBoot & React
git -> https://github.com/leejinagood/MOVIE_Site.git
스프링부트를 공부하는 나 외 1명, 리액트를 공부하는 2명 총 4명이 만드는
영화 예매사이트 !
스프링으로 직접 프로젝트를 해본 적이 거의 없어서... 떨린다
✔︎ 스프링부트 프로젝트 생성
https://7942yongdae.tistory.com/136 < 참고하며 작성함.
start.spring.io에서
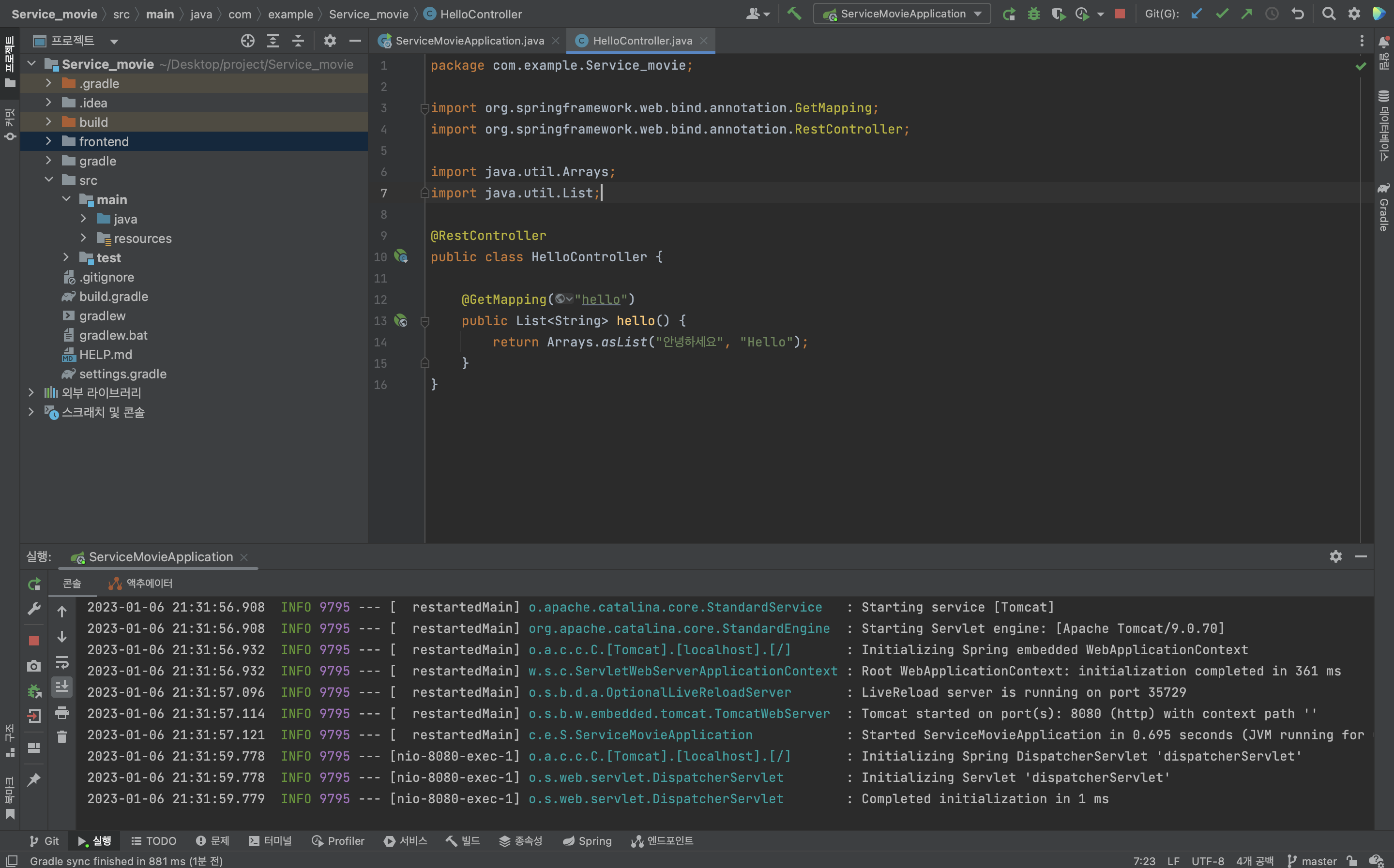
Service_movie 프로젝트를 생성 후 열기


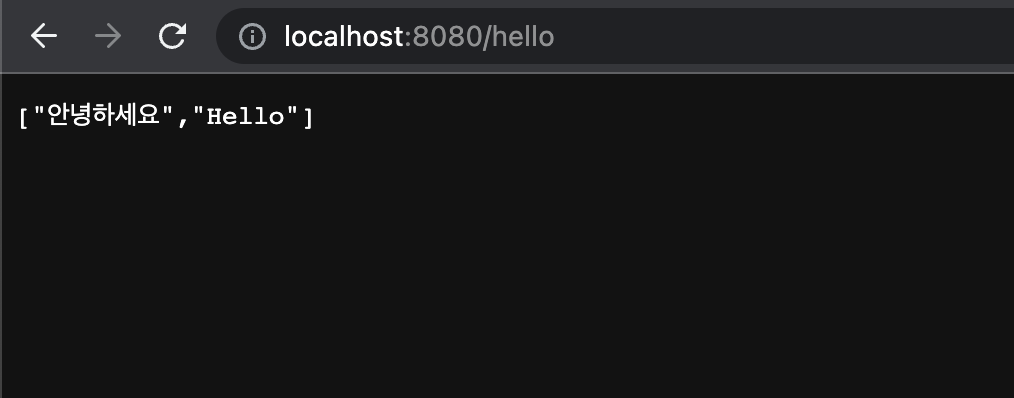
잘 나오는 것까지 확인
✔︎ 리액트 설치
터미널 실행 후
npx create-react-app frontend입력

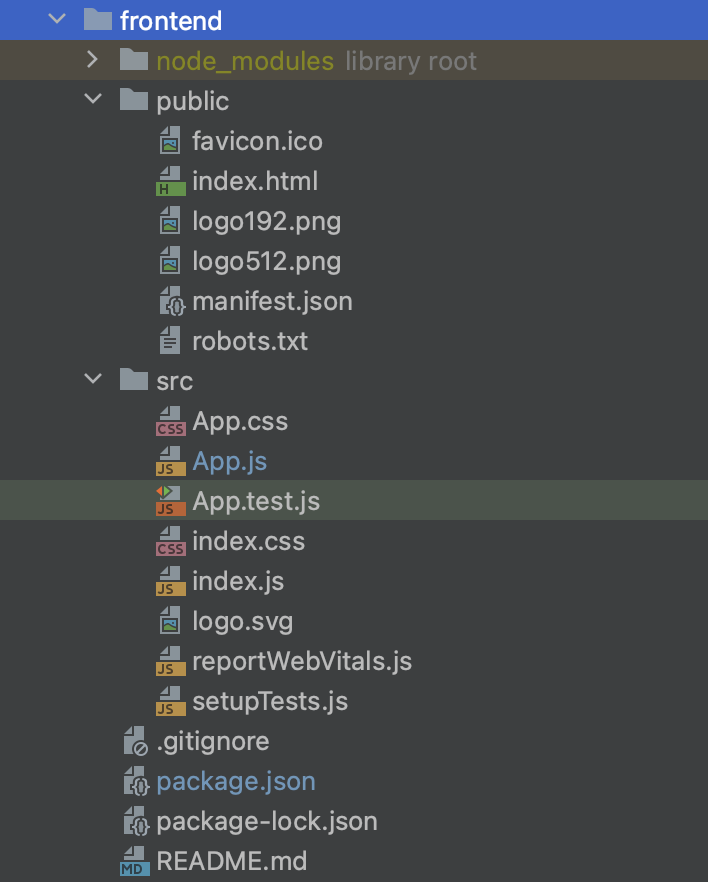
fontend 패키지 자동 생성
✔︎ 포트번호 설정
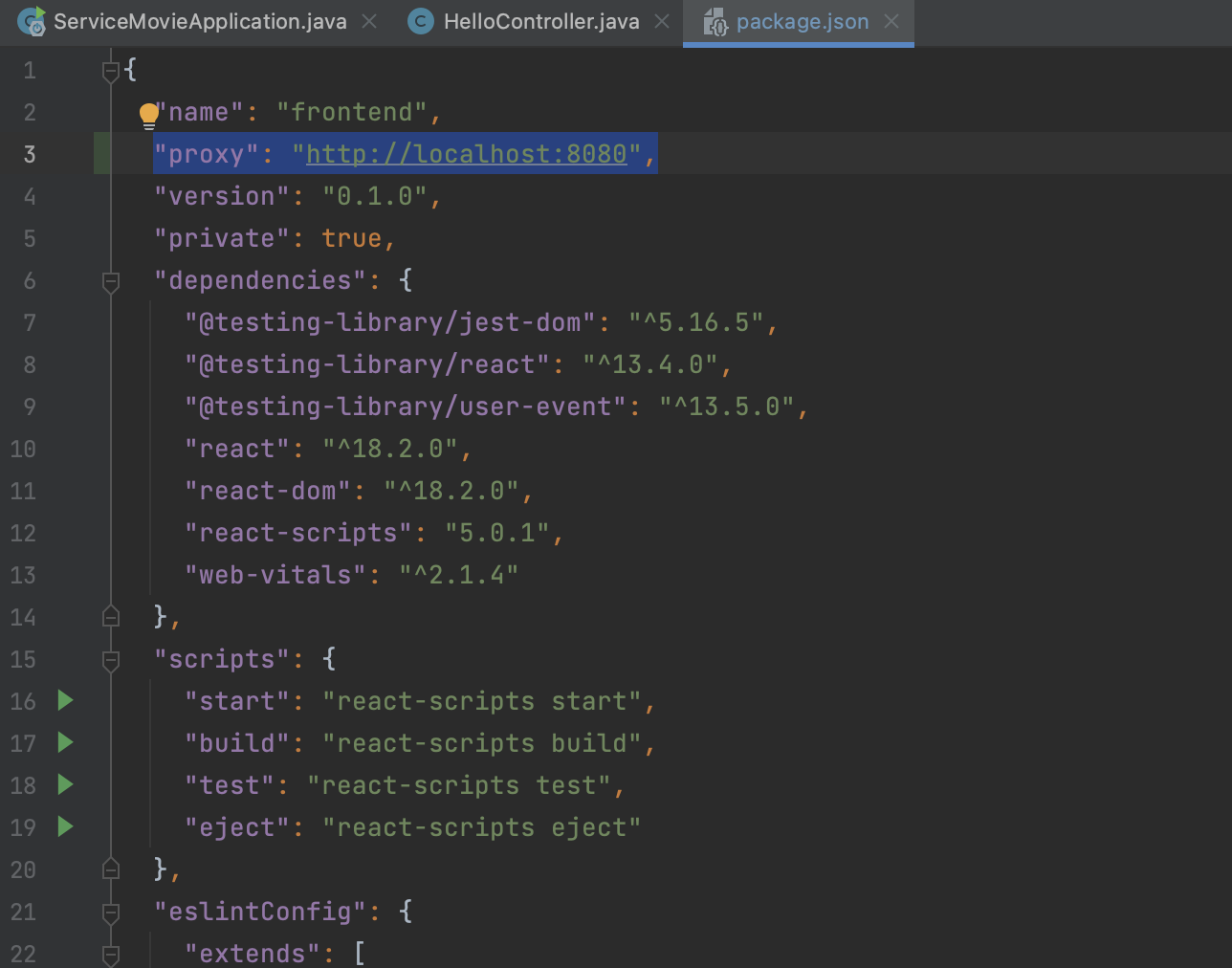
로컬 개발 환경에서 React 프로젝트는 3000번 포트로 SpringBoot 프로젝트는 8080번 포트로 실행됨 따라서 package.json 파일에

"proxy": "http://localhost:8080"입력
✔︎ 코드 입력
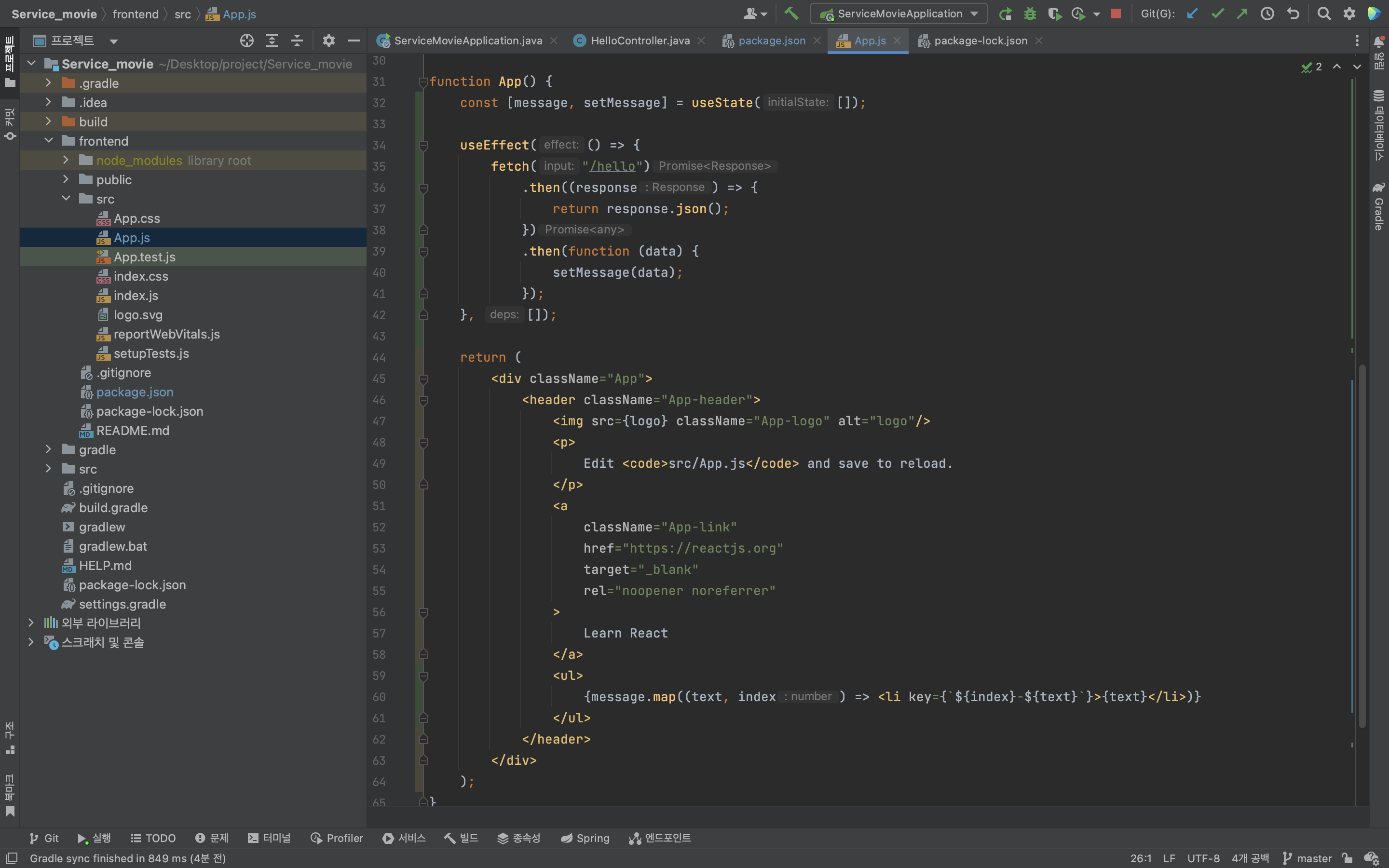
실질적으로 보이는 App.js에

import logo from './logo.svg';
import './App.css';
import {useEffect, useState} from "react";
function App() {
const [message, setMessage] = useState([]);
useEffect(() => {
fetch("/hello")
.then((response) => {
return response.json();
})
.then(function (data) {
setMessage(data);
});
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo"/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<ul>
{message.map((text, index) => <li key={`${index}-${text}`}>{text}</li>)}
</ul>
</header>
</div>
);
}
export default App;✔︎ npm start
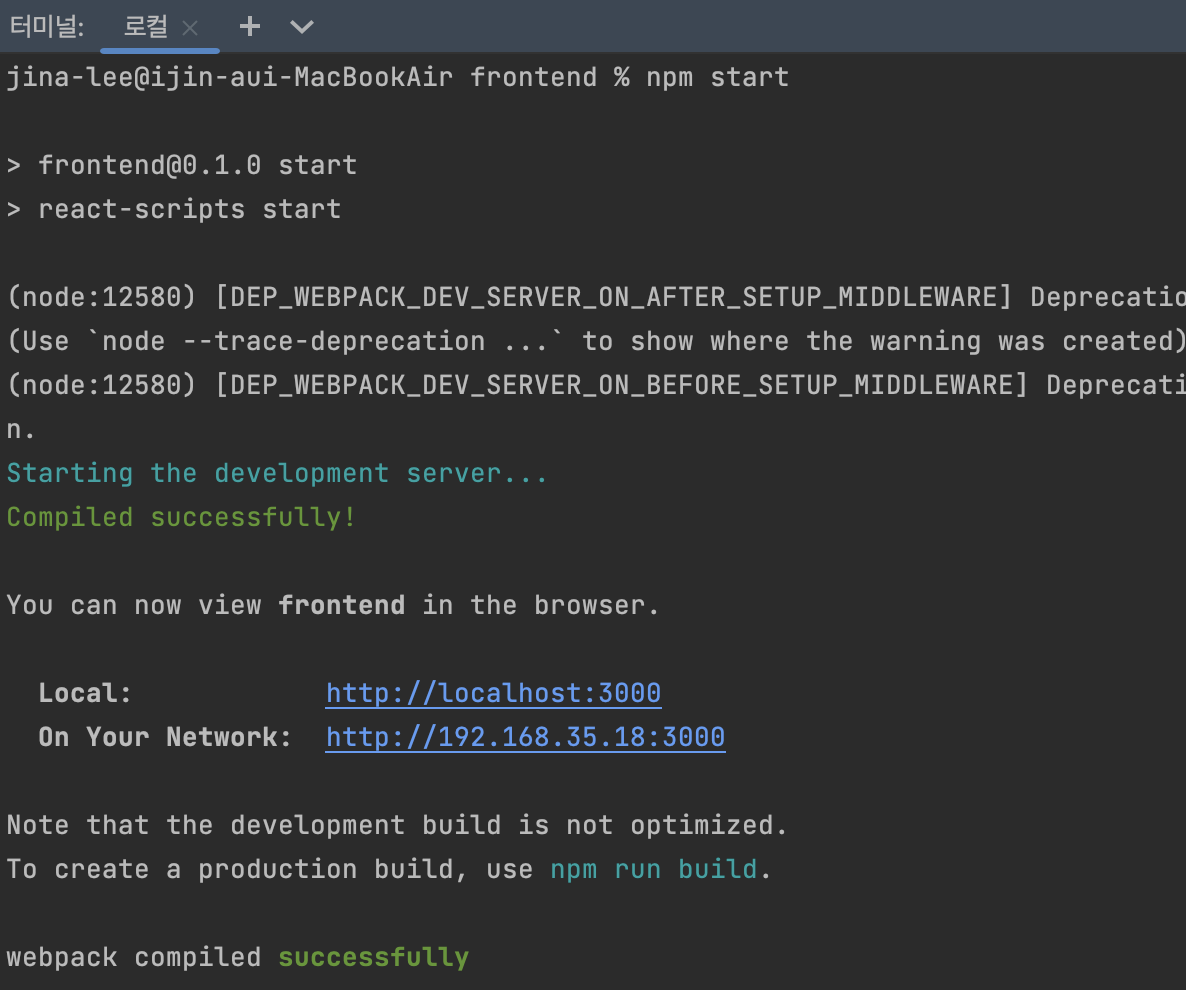
터미널을 열고

npm start 입력
✔︎ 실행
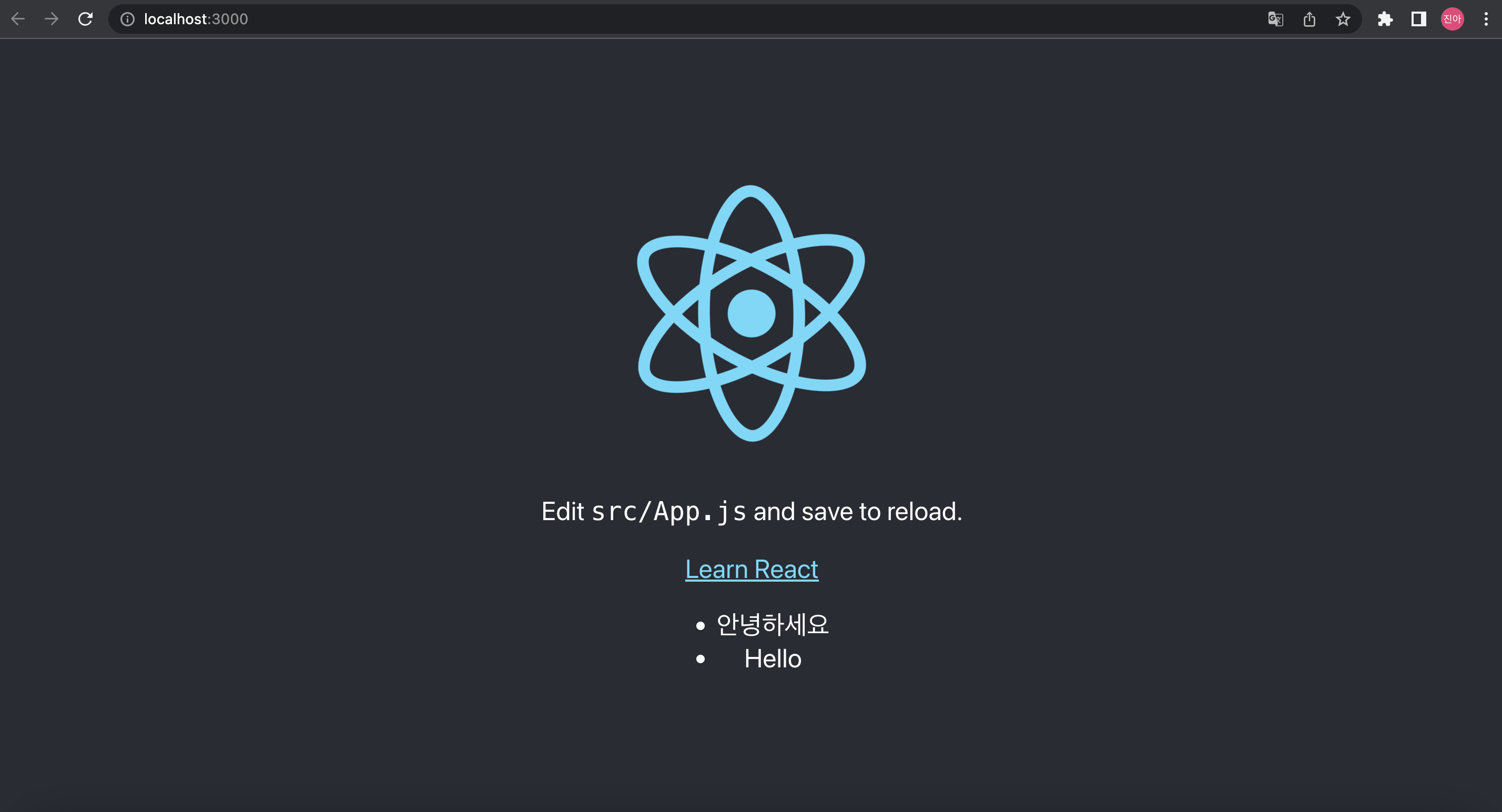
http://localhost:3000 을 입력하면

잘 실행된다.

