
영화 예매 사이트 만들기 (5)
SpringBoot & React & h2
git -> https://github.com/leejinagood/MOVIE_Site.git
front -> https://github.com/leejinagood/MOVIE_Site_Front.git
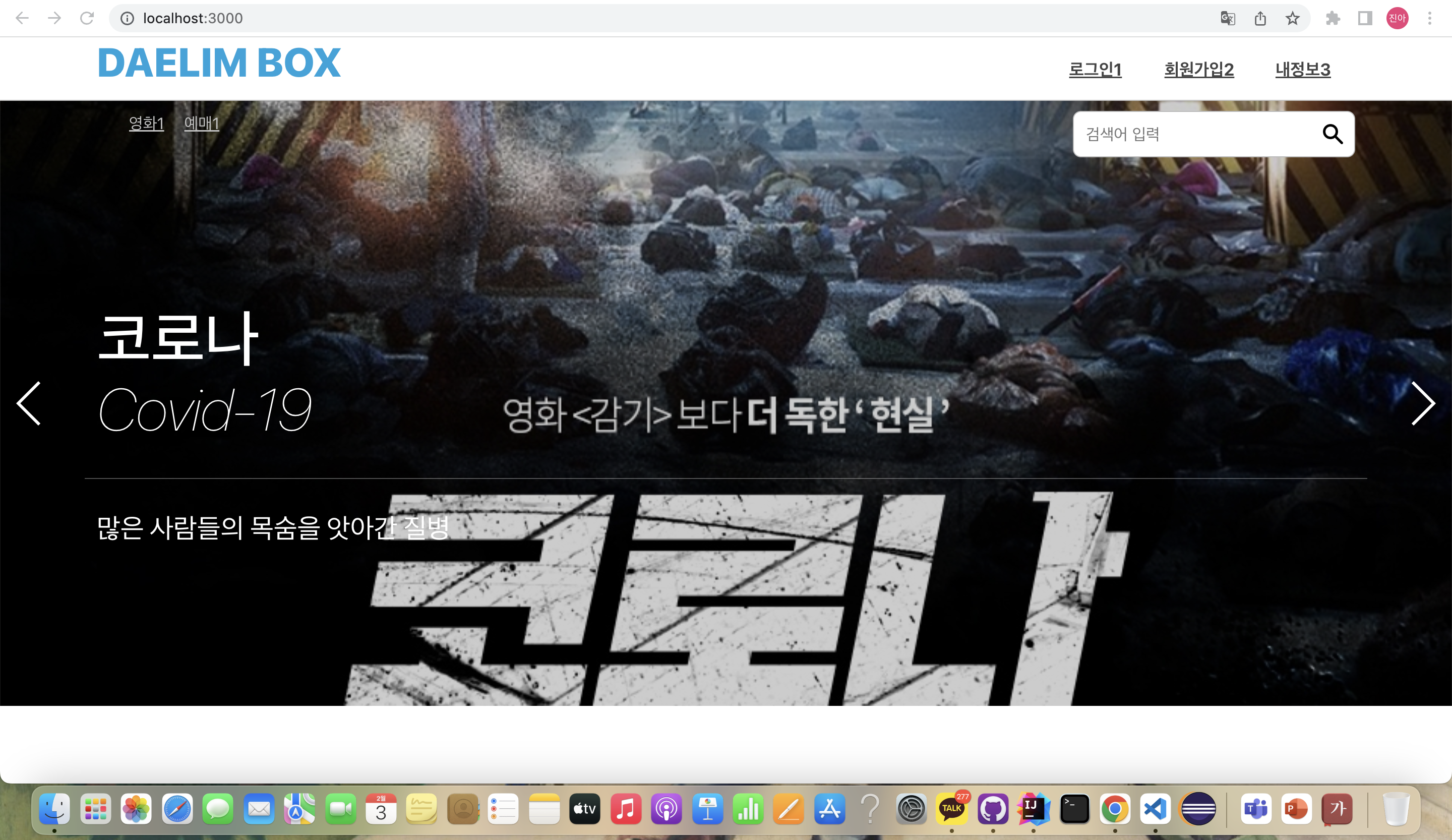
기존에 작업한 내용확인
http://localhost:3000/

✔︎ 페이지 이동 처리
VSCode 터미널에 입력
npm install react-router-dom@6
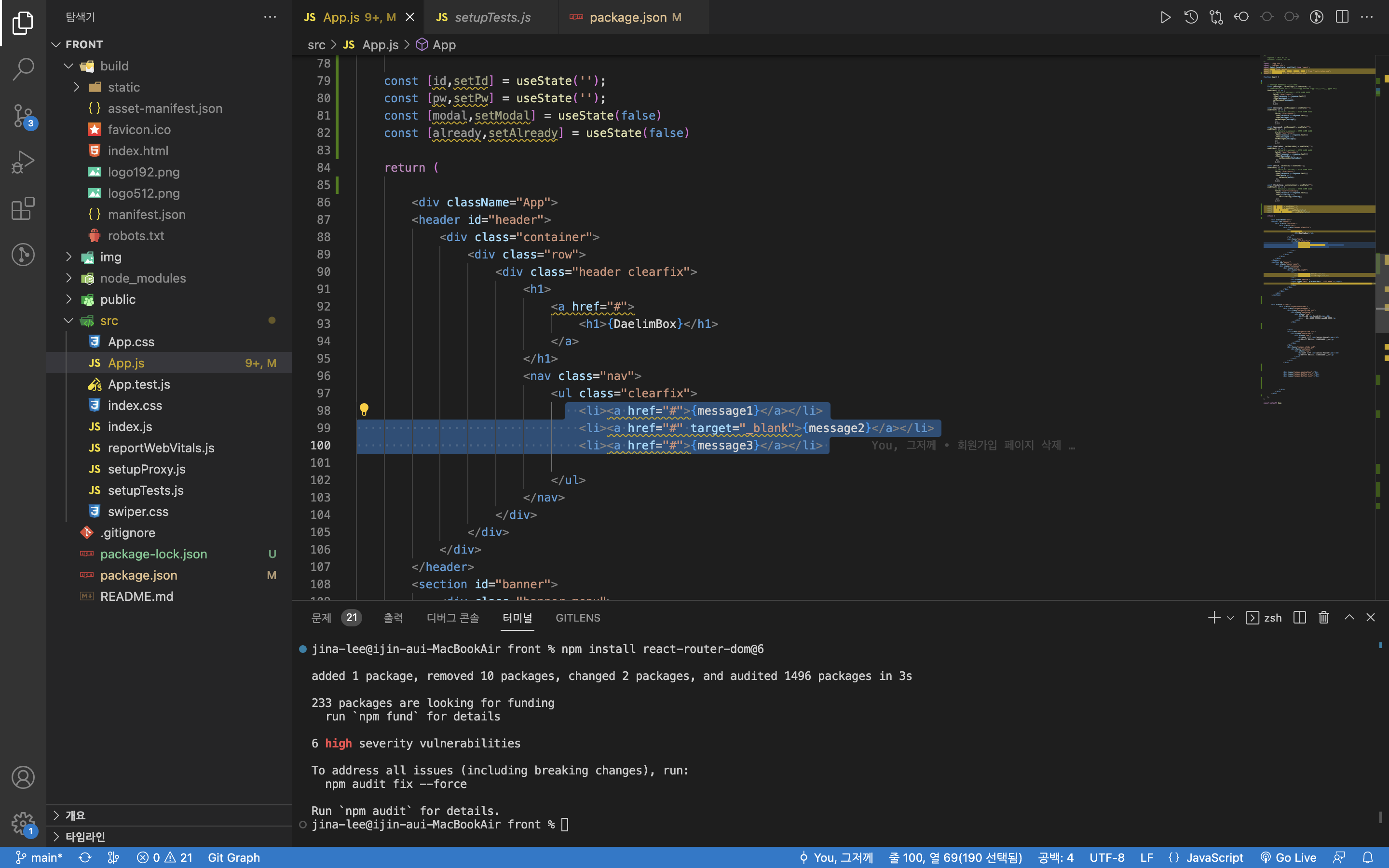
이 부분에 페이지 이동 부분을 추가할 것이다.


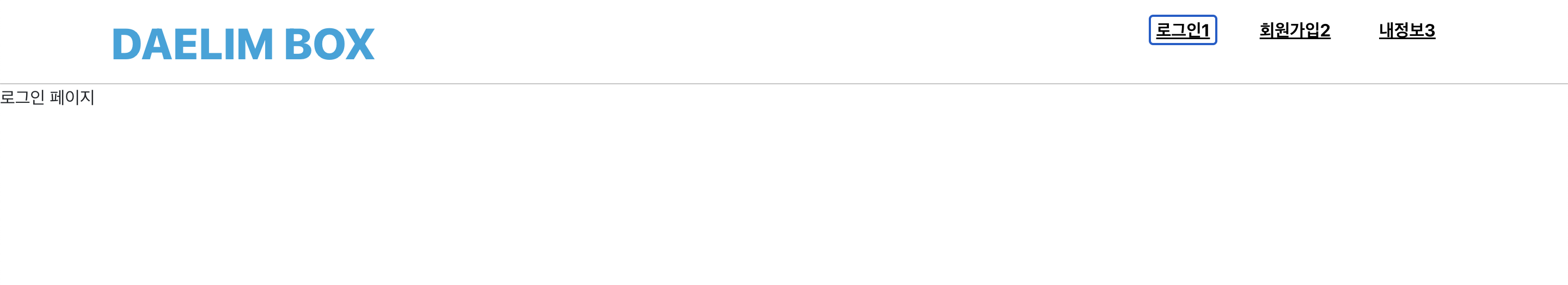
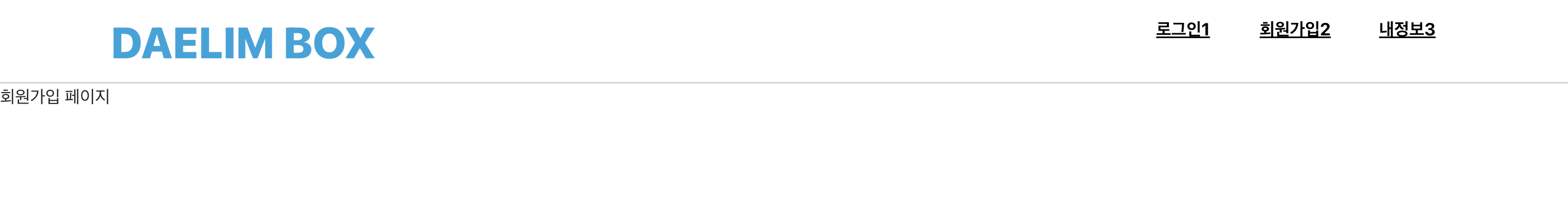
상단부는 고정하고 로그인, 회원가입으로 이동하는 페이지를 리액트로 수정해놓았다.
이정도면 풀스택이 아닌지...
//App.js
import './App.css';
import './swiper.css';
import React,{useState, useEffect} from 'react';
import Axios from 'axios';
import { BrowserRouter, Link, Route, Router, Switch, useNavigate} from 'react-router-dom'; //React-Router import
import Home from "./Home";
import About from "./About";
import Login from "./Login";
import Signup from "./Signup";
function App() {
const [comp, setComp] = useState(Home);
const [message1, setMessage1] = useState("");
useEffect( () => {
fetch('/user/login')
.then(response => response.text())
.then(message1 => {
setMessage1(message1);
});
},[])
const [message2, setMessage2] = useState("");
useEffect( () => {
// fetch(url,options) : HTTP 요청 함수
fetch('/user/member')
.then(response => response.text())
.then(message2 => {
setMessage2(message2);
});
},[])
const [message3, setMessage3] = useState("");
useEffect( () => {
fetch('/user/mytip')
.then(response => response.text())
.then(message3 => {
setMessage3(message3);
});
},[])
const [DaelimBox, setDaelimBox] = useState("");
useEffect( () => {
fetch('/user/DaelimBox')
.then(response => response.text())
.then(DaelimBox => {
setDaelimBox(DaelimBox);
});
},[])
const [movie, setmovie] = useState("");
useEffect( () => {
fetch('/user/movie')
.then(response => response.text())
.then(movie => {
setmovie(movie);
});
},[])
const [ticketing, setticketing] = useState("");
useEffect( () => {
fetch('/user/ticketing')
.then(response => response.text())
.then(ticketing => {
setticketing(ticketing);
});
},[])
const [id,setId] = useState('');
const [pw,setPw] = useState('');
const [modal,setModal] = useState(false)
const [already,setAlready] = useState(false)
return (
<div className="App">
<header id="header">
<div class="container">
<div class="row">
<div class="header clearfix">
<h1>
<a href="#">
<button onClick={() => setComp(Home)}><h1>{DaelimBox}</h1></button>
</a>
</h1>
<nav class="nav">
<div>
<ul class="clearfix">
<li><button onClick={() => setComp(Login)}><b>{message1}</b></button></li>
<li><button onClick={() => setComp(Signup)}><b>{message2}</b></button></li>
<li><button onClick={() => setComp(About)}><b>{message3}</b></button></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</header>
<main children={comp} />
</div>
);
}
export default App;
✔︎ 로그인 회원가입 구현하기 (1)
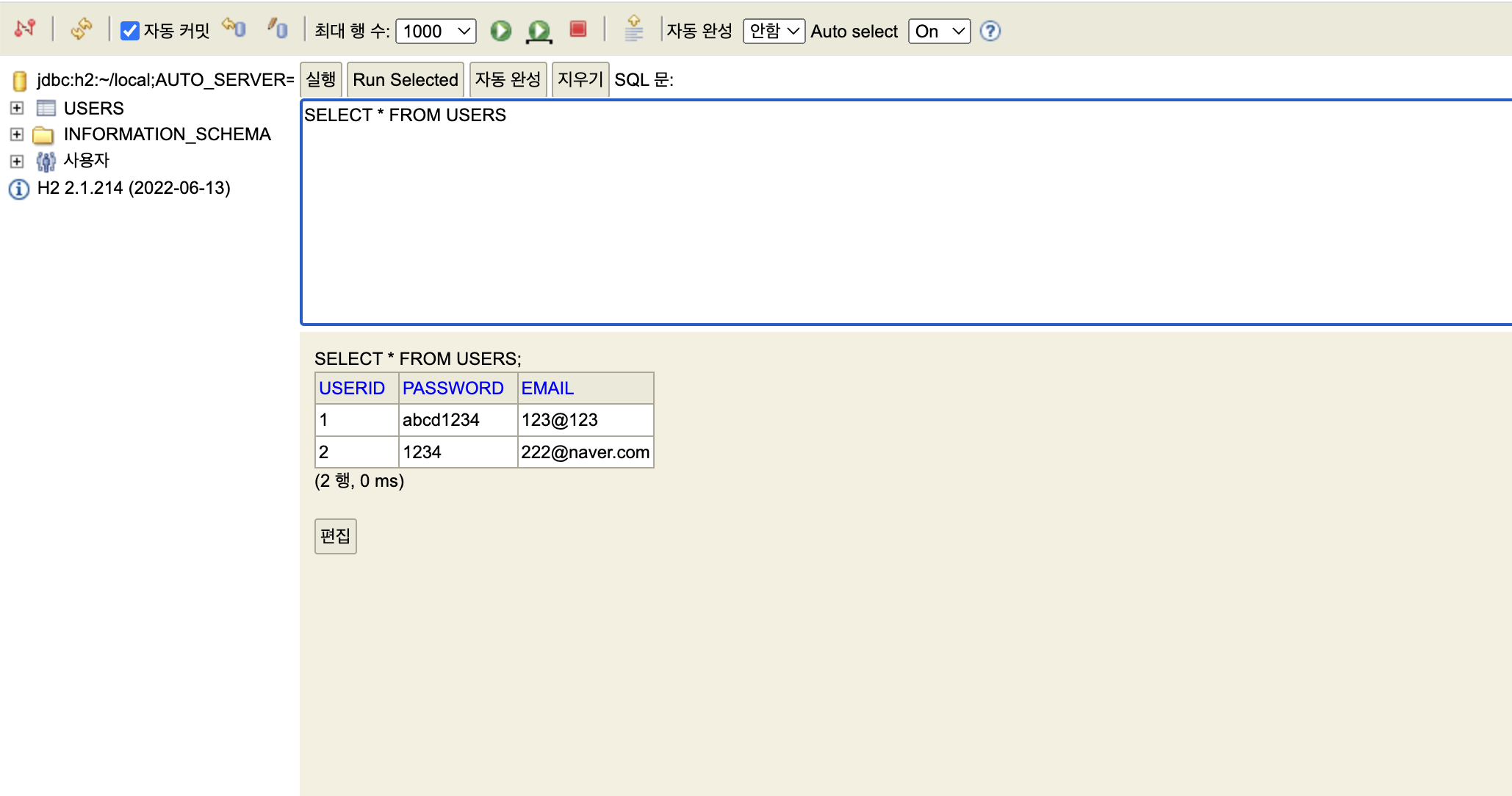
http://localhost:8083/h2-console 접속
h2데이터베이스를 사용하기 때문에 먼저 Users table을 만들어줬다.
임시로 데이터값 삽입.
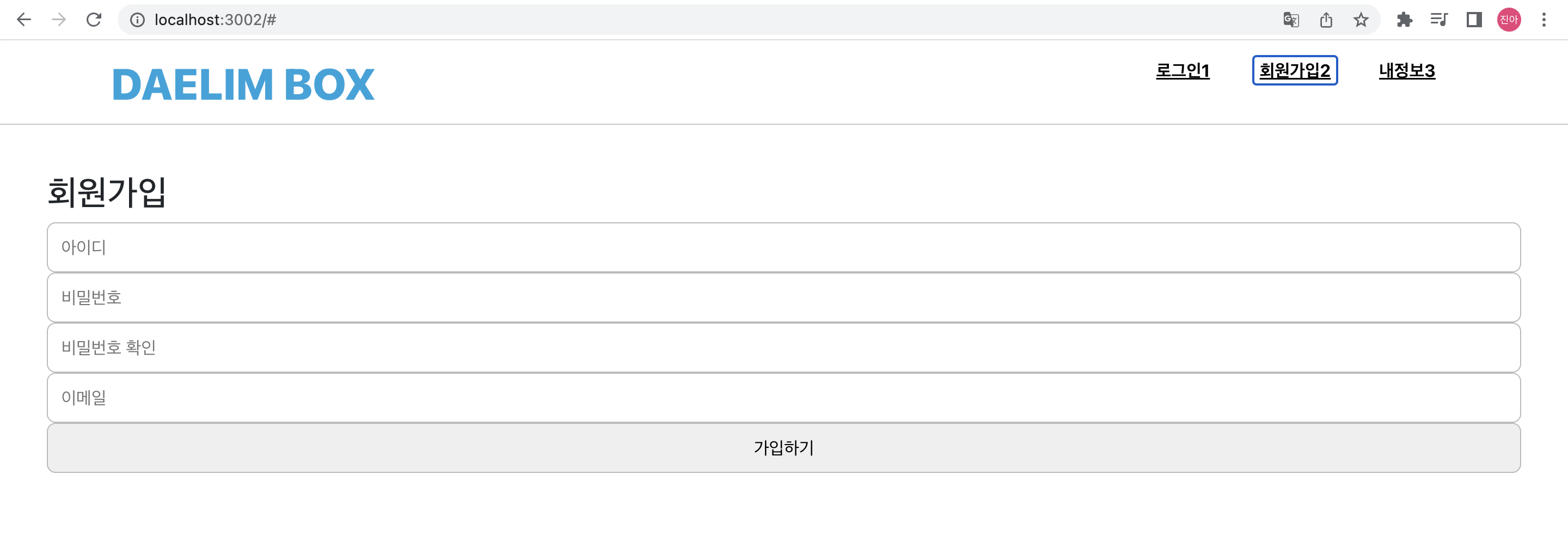
1. 폼 만들기


//Signup.js
import React from 'react';
import './Signup.css';
const Signup = () => {
return (
<div className="Signup">
<h2 className="form-box-title">회원가입</h2>
<form className="form" id="registerFrm" name="register-page" >
<input type="text" id="userId" name="userId" placeholder="아이디" />
<input type="password" id="userPW" name="userPW" placeholder="비밀번호"/>
<input type="password1" id="userPW1" name="userPW1" placeholder="비밀번호 확인"/>
<input type="email" id="userEmail" name="userEmail" placeholder="이메일"/>
<input type="button" className="button medium primary" id="joinBtn" value="가입하기"/>
</form>
</div>
)
};
export default Signup;//Lojin.js
import './Login.css';
import React,{useState, useEffect} from 'react';
const Login = () => {
return (
<div className="Login">
<h2 className="title">로그인</h2>
<form className="form" id="registerFrm" name="register-page" >
<input type="text" id="userId" name="userId" placeholder="아이디" />
<input type="password" id="userPW" name="userPW" placeholder="비밀번호"/>
<input type="button" className="button medium primary" id="joinBtn" value="로그인"/>
</form>
</div>
)
};
export default Login;회원가입, 로그인 폼은 대충 틀만 만들어두었다.
2. 데이터 소스 접근
✔︎ build.gradle에 코드 추가 후 빌드
implementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter:2.2.0'
implementation 'org.springframework.boot:spring-boot-starter-data-jdbc'
implementation 'com.h2database:h2'✔︎ application.propertices에 코드 추가
spring.datasource.hikari.driver-class-name=org.h2.Driver
spring.datasource.hikari.jdbc-url=jdbc:h2:~/local;AUTO_SERVER=TRUE
spring.datasource.hikari.username=sa
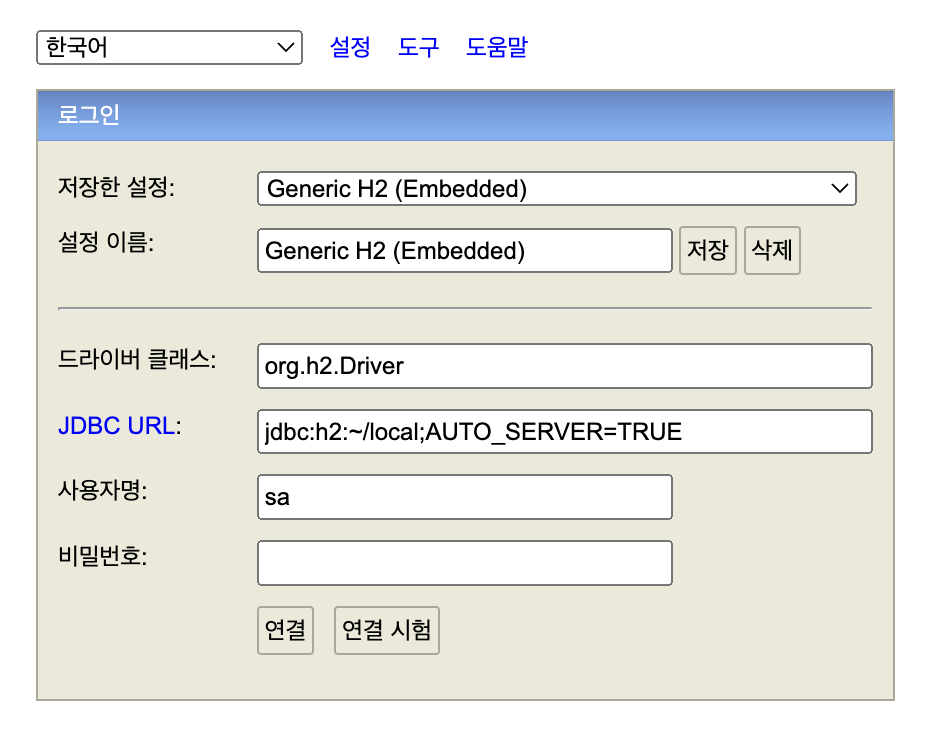
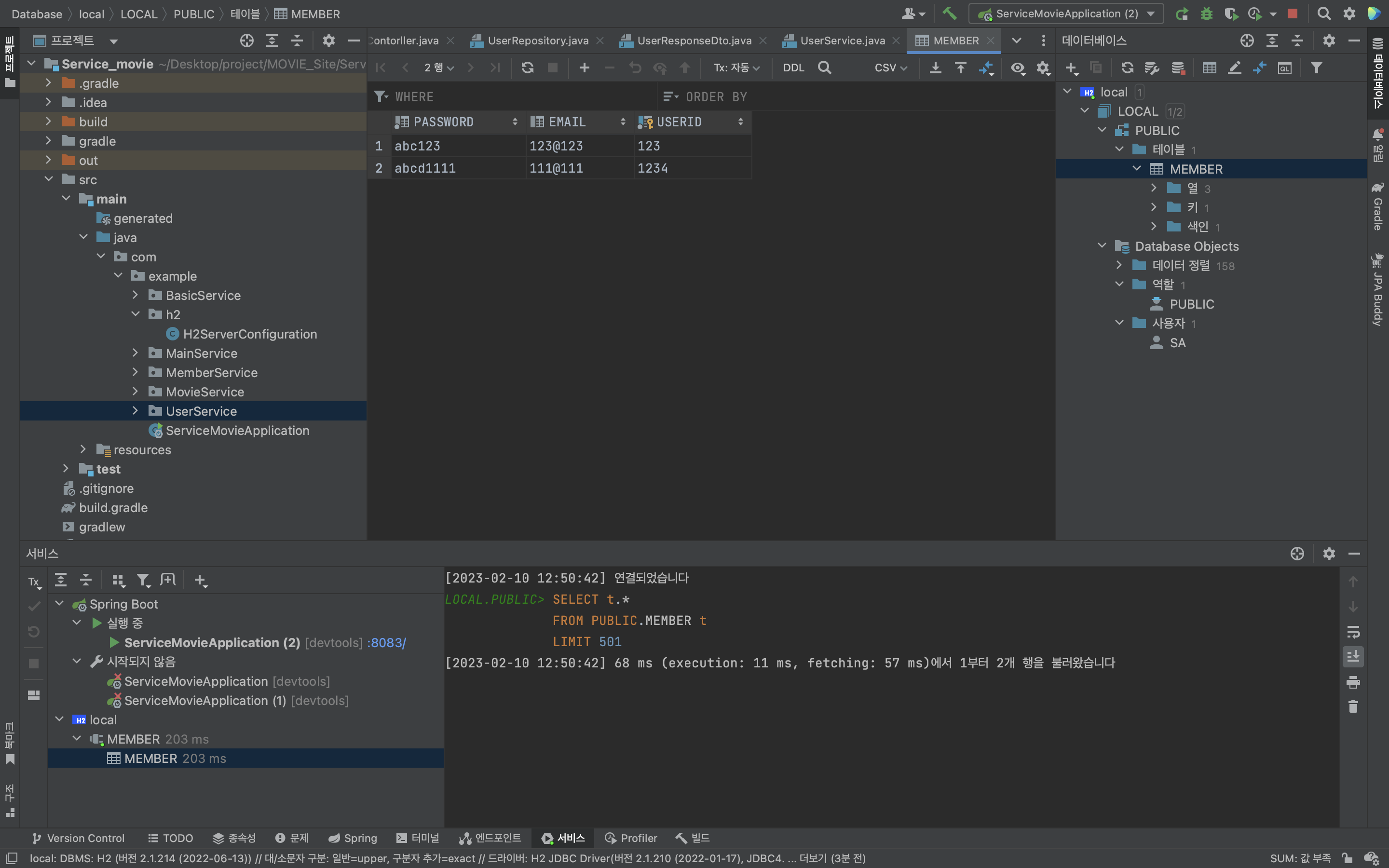
spring.datasource.hikari.password=https://javanitto.tistory.com/37 를 참고하여 인텔리제이에 h2연결
✔︎ h2-console화면을 통해 데이터 소스를 추가한다.
데이터 소스를 확인할 수 있게 되었다.
ps..
로그인 회원가입 기능을 구현은 해놨지만 실행이 안 된다,, 뭐가 문제지? 아무래도 더더욱 많이 찾아보고 수정한 다음 6번째 글에 첨부해야겠다...