문제링크
https://programmers.co.kr/learn/courses/30/lessons/17684
문제 설명
신입사원 어피치는 카카오톡으로 전송되는 메시지를 압축하여 전송 효율을 높이는 업무를 맡게 되었다. 메시지를 압축하더라도 전달되는 정보가 바뀌어서는 안 되므로, 압축 전의 정보를 완벽하게 복원 가능한 무손실 압축 알고리즘을 구현하기로 했다.
어피치는 여러 압축 알고리즘 중에서 성능이 좋고 구현이 간단한 LZW(Lempel–Ziv–Welch) 압축을 구현하기로 했다. LZW 압축은 1983년 발표된 알고리즘으로, 이미지 파일 포맷인 GIF 등 다양한 응용에서 사용되었다.
LZW 압축은 다음 과정을 거친다.
길이가 1인 모든 단어를 포함하도록 사전을 초기화한다.
사전에서 현재 입력과 일치하는 가장 긴 문자열 w를 찾는다.
w에 해당하는 사전의 색인 번호를 출력하고, 입력에서 w를 제거한다.
입력에서 처리되지 않은 다음 글자가 남아있다면(c), w+c에 해당하는 단어를 사전에 등록한다.
단계 2로 돌아간다.
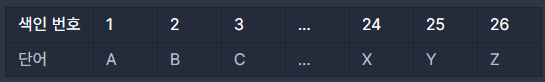
압축 알고리즘이 영문 대문자만 처리한다고 할 때, 사전은 다음과 같이 초기화된다. 사전의 색인 번호는 정수값으로 주어지며, 1부터 시작한다고 하자.
예를 들어 입력으로 KAKAO가 들어온다고 하자.
현재 사전에는 KAKAO의 첫 글자 K는 등록되어 있으나, 두 번째 글자까지인 KA는 없으므로, 첫 글자 K에 해당하는 색인 번호 11을 출력하고, 다음 글자인 A를 포함한 KA를 사전에 27 번째로 등록한다.
두 번째 글자 A는 사전에 있으나, 세 번째 글자까지인 AK는 사전에 없으므로, A의 색인 번호 1을 출력하고, AK를 사전에 28 번째로 등록한다.
세 번째 글자에서 시작하는 KA가 사전에 있으므로, KA에 해당하는 색인 번호 27을 출력하고, 다음 글자 O를 포함한 KAO를 29 번째로 등록한다.
마지막으로 처리되지 않은 글자 O에 해당하는 색인 번호 15를 출력한다.
이 과정을 거쳐 다섯 글자의 문장 KAKAO가 4개의 색인 번호 [11, 1, 27, 15]로 압축된다.
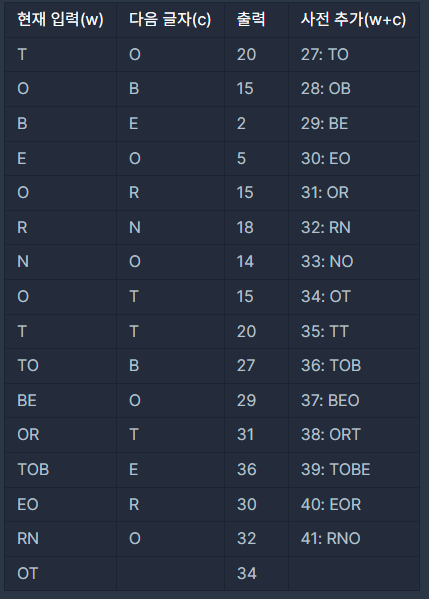
입력으로 TOBEORNOTTOBEORTOBEORNOT가 들어오면 다음과 같이 압축이 진행된다.
입력 형식
입력으로 영문 대문자로만 이뤄진 문자열 msg가 주어진다. msg의 길이는 1 글자 이상, 1000 글자 이하이다.
출력 형식
주어진 문자열을 압축한 후의 사전 색인 번호를 배열로 출력하라.
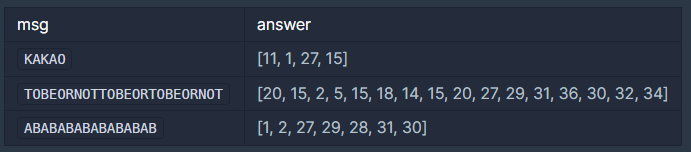
입출력 예

문제풀이
- msg의 문자열을 처음부터 하나씩 돌면서 index에 없는 값이면 인덱스에 추가하고 이전까지의 문자열의 인덱스 번호를 answer에 넣는다.
- msg문자열을 이전 인덱스만큼 자른다.
- num이 1이면 새로운 문자열이 없는 거기 때문에 현재 msg문자열 인덱스를 answer에 넣고 반복문을 종료한다.
이렇게 했는데 마지막 값처리가 제대로 되지 않아서 다른사람 코드를 보았다ㅠㅠ
코드
function solution(msg) {
var answer = [];
let index = ["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"];
while(msg != ''){
let num = 1;
while(index.indexOf(msg.substring(0,num)) != -1 && msg.substring(num) != '') num++;
if(num != 1) answer.push(index.indexOf(msg.substring(0,num-1))+1)
else answer.push(index.indexOf(msg)+1)
index.push(msg.substring(0,num))
if(num == 1) msg = '';
else msg = msg.substring(num-1);
}
return answer;
}다른사람 코드
function solution(msg) {
var list = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
var dic = list.reduce((d, a, i) => (d[a] = i + 1, d), {})
var result = [];
for (var i = 0; i < msg.length; i++) {
var w = msg[i];
var c = msg[i+1];
while (dic[w+c] ) {
i++;
w = w+c;
c = msg[i+1];
}
result.push(dic[w]);
list.push(dic[w+c]);
dic[w+c] = list.length;
}
return result;
}현재 입력과 다음 글자를 나눠서 변수를 설정하였다. dic에 포함되어 있으면 현재 입력 글자를 다음 글자와 합쳐준다. 문제에 나와있는대로 변수를 설정하자ㅠㅠㅠ아직 문제푸는 요령이 부족한 거 같다ㅠㅠ
리팩토링
function solution(msg) {
var answer = [];
let index = ["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"];
for(let i=0; i<msg.length; i++){
let w = msg[i];
let c = msg[i+1];
while(index.indexOf(w+c) != -1){
i++;
w = w+c;
c = msg[i+1];
}
answer.push(index.indexOf(w) +1);
index.push(w+c);
}
return answer;
}객체변수 없이 짜보았다.