문제링크
https://programmers.co.kr/learn/courses/30/lessons/17683#
문제 설명
라디오를 자주 듣는 네오는 라디오에서 방금 나왔던 음악이 무슨 음악인지 궁금해질 때가 많다. 그럴 때 네오는 다음 포털의 '방금그곡' 서비스를 이용하곤 한다. 방금그곡에서는 TV, 라디오 등에서 나온 음악에 관해 제목 등의 정보를 제공하는 서비스이다.
네오는 자신이 기억한 멜로디를 가지고 방금그곡을 이용해 음악을 찾는다. 그런데 라디오 방송에서는 한 음악을 반복해서 재생할 때도 있어서 네오가 기억하고 있는 멜로디는 음악 끝부분과 처음 부분이 이어서 재생된 멜로디일 수도 있다. 반대로, 한 음악을 중간에 끊을 경우 원본 음악에는 네오가 기억한 멜로디가 들어있다 해도 그 곡이 네오가 들은 곡이 아닐 수도 있다. 그렇기 때문에 네오는 기억한 멜로디를 재생 시간과 제공된 악보를 직접 보면서 비교하려고 한다. 다음과 같은 가정을 할 때 네오가 찾으려는 음악의 제목을 구하여라.
- 방금그곡 서비스에서는 음악 제목, 재생이 시작되고 끝난 시각, 악보를 제공한다.
- 네오가 기억한 멜로디와 악보에 사용되는 음은 C, C#, D, D#, E, F, F#, G, G#, A, A#, B 12개이다.
- 각 음은 1분에 1개씩 재생된다. 음악은 반드시 처음부터 재생되며 음악 길이보다 재생된 시간이 길 때는 음악이 끊김 없이 처음부터 반복해서 재생된다. 음악 길이보다 재생된 시간이 짧을 때는 - - 처음부터 재생 시간만큼만 재생된다.
- 음악이 00:00를 넘겨서까지 재생되는 일은 없다.
- 조건이 일치하는 음악이 여러 개일 때에는 라디오에서 재생된 시간이 제일 긴 음악 제목을 반환한다. 재생된 시간도 같을 경우 먼저 입력된 음악 제목을 반환한다.
- 조건이 일치하는 음악이 없을 때에는 “(None)”을 반환한다.
입력 형식
입력으로 네오가 기억한 멜로디를 담은 문자열 m과 방송된 곡의 정보를 담고 있는 배열 musicinfos가 주어진다.
- m은 음 1개 이상 1439개 이하로 구성되어 있다.
- musicinfos는 100개 이하의 곡 정보를 담고 있는 배열로, 각각의 곡 정보는 음악이 시작한 시각, - 끝난 시각, 음악 제목, 악보 정보가 ','로 구분된 문자열이다.
- 음악의 시작 시각과 끝난 시각은 24시간 HH:MM 형식이다.
- 음악 제목은 ',' 이외의 출력 가능한 문자로 표현된 길이 1 이상 64 이하의 문자열이다.
- 악보 정보는 음 1개 이상 1439개 이하로 구성되어 있다.
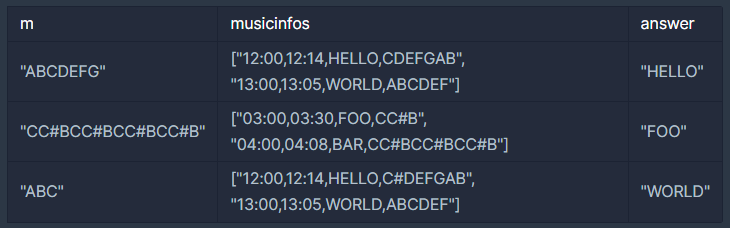
입출력 예

문제풀이
- musicinfos배열을 돌면서 ,를 기준으로 배열을 생성한다.
- end시간에서 start시간 빼서 시간을 구해주고
#을 제거한 코드 길이가 시간길이보다 길면 코드길이를 시간길이만큼 자르고 - 아니라면 시간에서 코드길이에서 시간을 나눠준 값에서 1더한 수 만큼 반복해서 코드길이를 다시 만들어준다.
- 계산된 시간을 시간 배열에 넣어준다.
- 코드에서 #을 포함한 음별로 배열을 생성하고 배열코드가 m의 길이보다 크고 m의 요소를 포함하는 배열을 생성한다.
- m과 생성한 배열의 값이 같다면 answer 배열에 title을 추가한다.
- 시간배열 중 가장 큰 수를 필터하고 이 필터된 값으로 answer에 있으면 필터하여 길이값이 가장 큰 수가 반환될 수 있게 한다.
- answer이 빈 배열이라면 '(None)'을 반환하고 아니면 answer의 첫번째 값을 반환한다.
코드
function solution(m, musicinfos) {
var answer = [];
let times = [];
musicinfos.forEach((v,i) => {
let [start, end, title, code] = v.split(",");
let time = (end.split(":")[0] - start.split(":")[0])*60 + (end.split(":")[1] - start.split(":")[1]);
times.push(time);
let exceptCode = code.split("").filter(v => v != '#');
if(exceptCode.length > time) code = code.substring(0,time);
else code = code.repeat(Math.ceil(time/exceptCode.length)+1);
code = code.match(/[A-Z]#*/g);
let tmp = m.match(/[A-Z]#*/g).filter(v => code.length > m.length && code.includes(v));
if(m == tmp.join("")) answer.push(title);
})
let max = times.filter(v => v == Math.max(...times));
console.log(max)
answer.filter(v => v == max);
return answer.length == 0 ? "(None)" : answer[0] ;
}이렇게 해서 테스트케이스는 통과했는데 제출하니 런타임오류가 난다ㅠㅠ 내일 당장 시험이 있어서 다른 사람 코드를 보고 분석해보았다ㅠㅠ
다른사람 코드
const solution = (m, musicInfos) => {
let answer = '';
musicInfos = musicInfos.map(e => {
let eArr = e.split(',');
let timeDiff = (new Date(`1970-01-01 ${eArr[1]}:00`) - new Date(`1970-01-01 ${eArr[0]}:00`)) / 60000;
let melody = eArr[3].replace(/[A-Z]#/g, m => m[0].toLowerCase());
melody = melody.repeat(Math.ceil(timeDiff / melody.length)).substr(0, timeDiff);
return `${timeDiff},${eArr[2]},${melody}`;
});
musicInfos.sort((a,b) => b.split(',')[0] - a.split(',')[0]);
answer = musicInfos.filter(e => e.split(',')[2].indexOf(m.replace(/[A-Z]#/g,m => m[0].toLowerCase())) != -1);
return answer.length == 0 ? '(None)' : answer[0].split(',')[1];
}시간차를 구하고 melody에 #이 있으면 소문자로 변환하여 musicInfos를 새로 리턴하였다. 먼저 시간 순으로 정렬해서 가장 긴 시간을 답으로 출력할 수 있게 하였다. indexOf로 m과 비교하여 있으면 정답으로 필터한다.
리팩토링
function solution(m, musicinfos) {
musicinfos = musicinfos.map((v,i) => {
let [start, end, title, code] = v.split(",");
let time = (end.split(":")[0] - start.split(":")[0])*60 + (end.split(":")[1] - start.split(":")[1]);
code = code.replace(/[A-Z]#/g, e => e[0].toLowerCase());
code = code.repeat(Math.ceil(time/code.length)).substr(0,time);
return `${time},${title},${code}`;
})
musicinfos.sort((a,b) => b.split(",")[0] - a.split(",")[0]);
musicinfos = musicinfos.filter(e => e.split(",")[2].indexOf(m.replace(/[A-Z]#/g, m => m[0].toLowerCase())) != -1);
return musicinfos.length == 0 ? '(None)' : musicinfos[0].split(",")[1];
}TIL
- replace(substr, replaceFunction) : replace는 변환할 문자와 변환될 문자를 어떻게 변환할 지 함수로 적어줄 수도 있다.
- 가장 큰 값을 구할 때는 max로 구할 수 도 있지만 정렬해서 첫번째 값을 반환해도 된다.
- map은 return 값으로 값을 재설정할 수 있기 때문에 필요하면 return으로 재설정해주자.
- 특수기호가 포함된 값을 필터하기 힘들 땐 대소문자로 구분하는 방법을 생각하자
