🏹 getDerivedStateFormProps(props, state) 함수
컴포넌트가 새로운 props를 받게 되었을 때 state를 변경해주는 함수
constructor() 함수 다음으로 실행
🚩 소스코드 ( App.js )
App.js 파일을 다음와 같이 수정한다.
import React from 'react';
import './App.css'; // css 파일 import
import LifecycleEx from './R006_LifecycleEx';
// App.js 파일과 같은 경로에 위치한 R006_LifecycleEx.js 파일을 import해 사용
function App() {
return (
<div>
{/* HTML 코드 입력 */}
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
// App.js에서 import한 component인
// R006_LifecycleEx로 prop_value라는 변수를 전달
/>
</div>
);
}
export default App;🚩 소스코드 ( R006_LifecycleEx.js )
src 폴더에 R006_LifecycleEx.js 파일 생성 후 다음과 같이 입력한다.
import React, { Component } from 'react';
class R006_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state) {
// App.js에서 전달한 prop_value라는 변수를
// prop.prop_value로 접근해 값을 가져올 수 있음
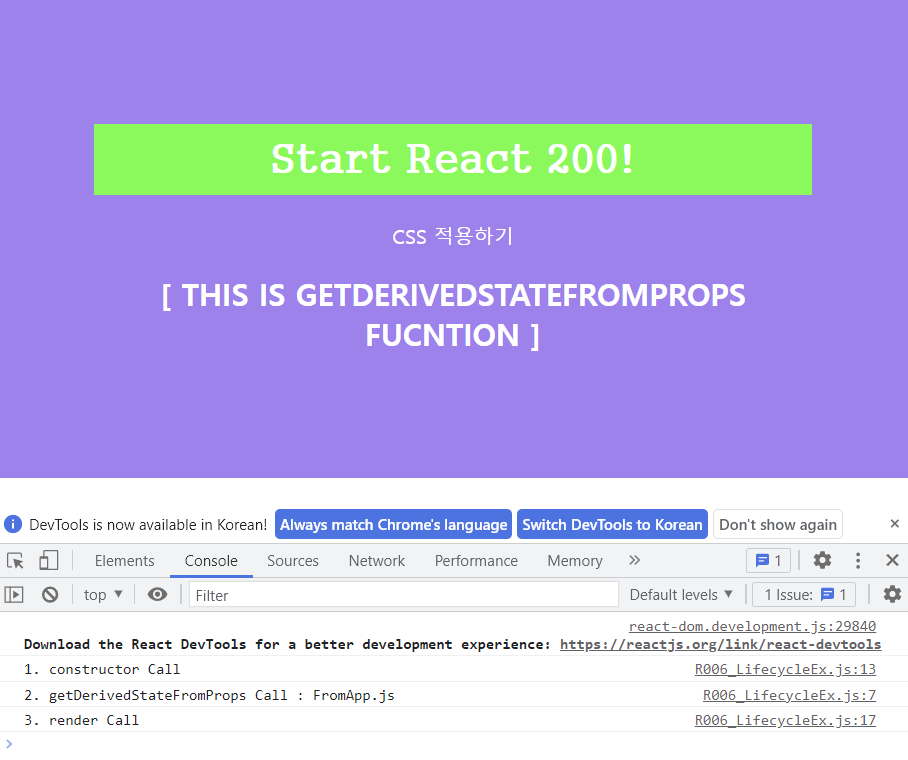
console.log('2. getDerivedStateFromProps Call : ' + props.prop_value);
return {};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS GETDERIVEDSTATEFROMPROPS FUCNTION ]</h2>
)
}
}
export default R006_LifecycleEx;🔍 실행 결과