🏹 constructor(props) 함수
생명주기 함수 중 가장 먼저 실행되며, 처음 한 번만 호출
컴포넌트 내부에서 사용되는 변수(state)를 선언하고
부모 객체에서 전달받은 변수(props)를 초기화할 때 사용
⭐ super( ) 함수는 가장 위에 호출
🚩 소스코드 ( R005_LifecycleEx.js )
src 폴더에 R005_LifecycleEx.js 파일 생성 후 다음과 같이 입력한다.
import React, { Component } from 'react';
class R005_LifecycleEx extends Component {
constructor(props) {
super(props); // super() 함수는 가장 위에 호출
this.state = {}; // component 내부에서 사용되는 변수(state) 선언
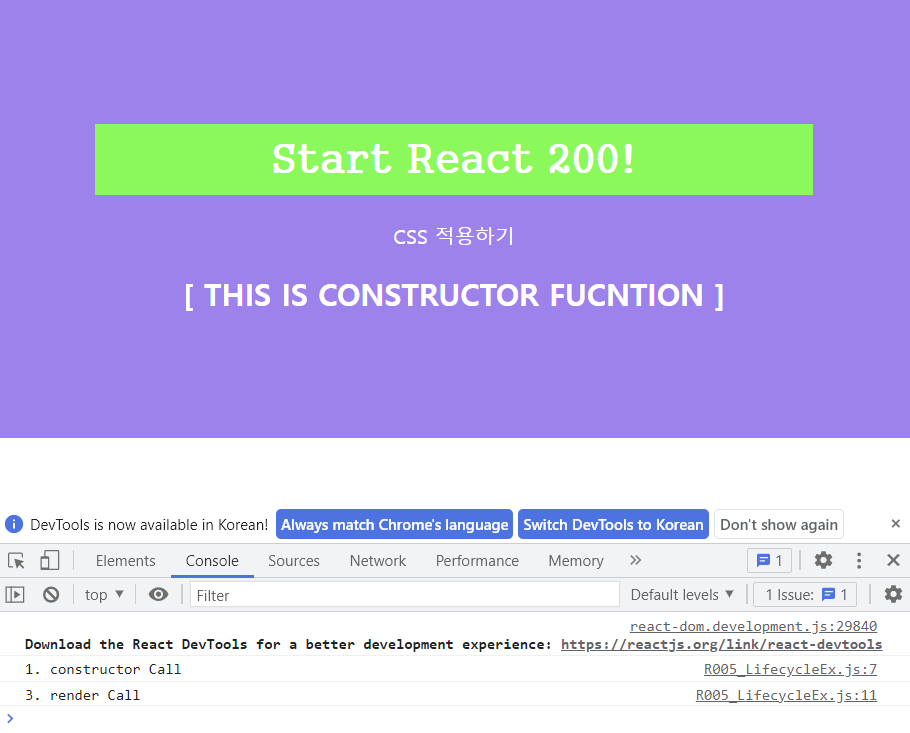
console.log('1. constructor Call');
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS CONSTRUCTOR FUCNTION ]</h2>
)
}
}
export default R005_LifecycleEx;🚩 소스코드 ( App.js )
App.js 파일을 다음와 같이 수정한다.
import React from 'react';
import './App.css'; // css 파일 import
import LifecycleEx from './R005_LifecycleEx';
// App.js 파일과 같은 경로에 위치한 R005_LifecycleEx.js 파일을 import해 사용
function App() {
return (
<div>
{/* HTML 코드 입력 */}
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx></LifecycleEx>
{/* R005_LifecycleEx.js에서 작성한 component 이식 */}
</div>
);
}
export default App;🔍 실행 결과