🏹 componentDidMount( ) 함수
render() 함수가 return되는 html 코드를 화면에 그려준 후
실행되어야 하는 이벤트 처리, 초기화 등을 처리하는 함수로,
작성한 함수들 중 가장 마지막으로 실행된다.
🚩 소스코드 ( App.js )
App.js 파일에서 LifecycleEx를 import하는 부분을 다음와 같이 수정한다.
import LifecycleEx from './R007_LifecycleEx';🚩 소스코드 ( R007_LifecycleEx.js )
src 폴더에 R007_LifecycleEx.js 파일 생성 후 다음과 같이 입력한다.
import React, { Component } from 'react';
class R007_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state) {
console.log('2. getDerivedStateFromProps Call : ' + props.prop_value);
return {tmp_state : props.prop_value};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount() {
console.log('4. componentDidMount Call');
console.log('5. tmp_state : ' + this.state.tmp_state);
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS COMPONENTDIDMOUNT FUCNTION ]</h2>
)
}
}
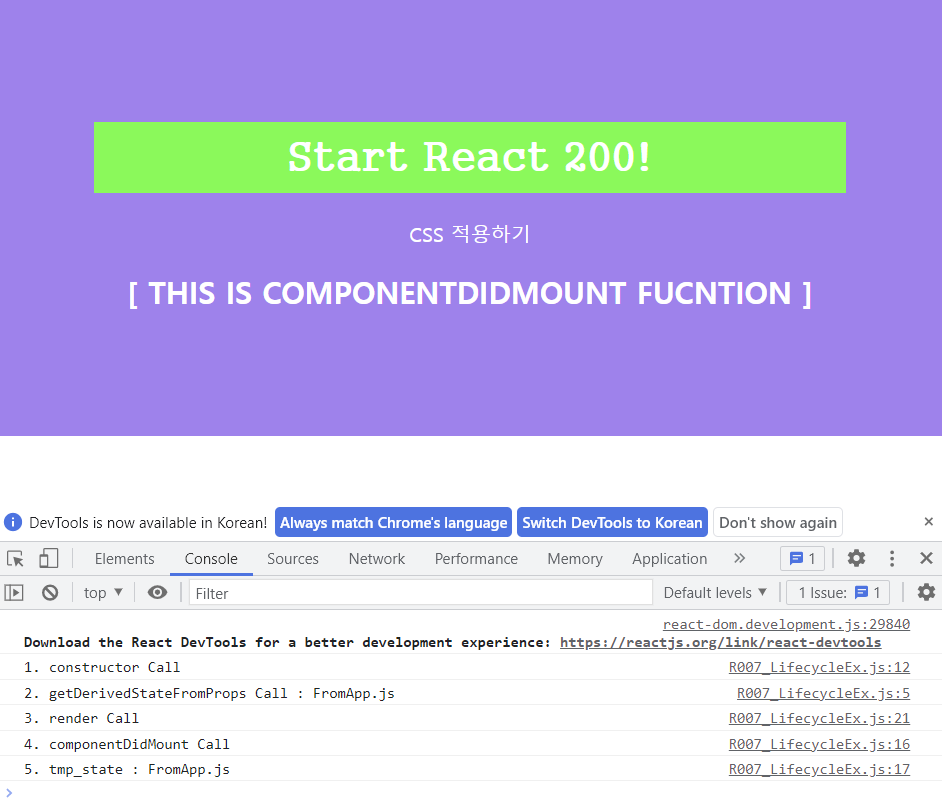
export default R007_LifecycleEx;🔍 실행 결과