
📌 React
UseState
🙋🏻♀️ UseState을 사용하는 이유는? 변수를 사용할 수 없는 이유는?
- 상태 관리를 위해 사용하는 Hook
- React가 상태 관리를 해준다
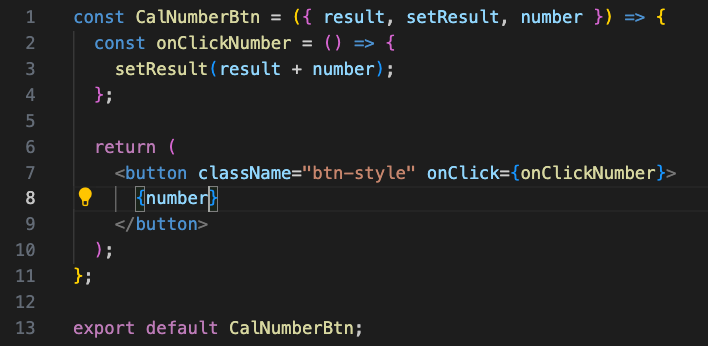
- 함수를 사용해서 상태를 제어한다 setResult
const onChangeResult = (e) => {}
e이벤트e.target.value입력을 담은 값

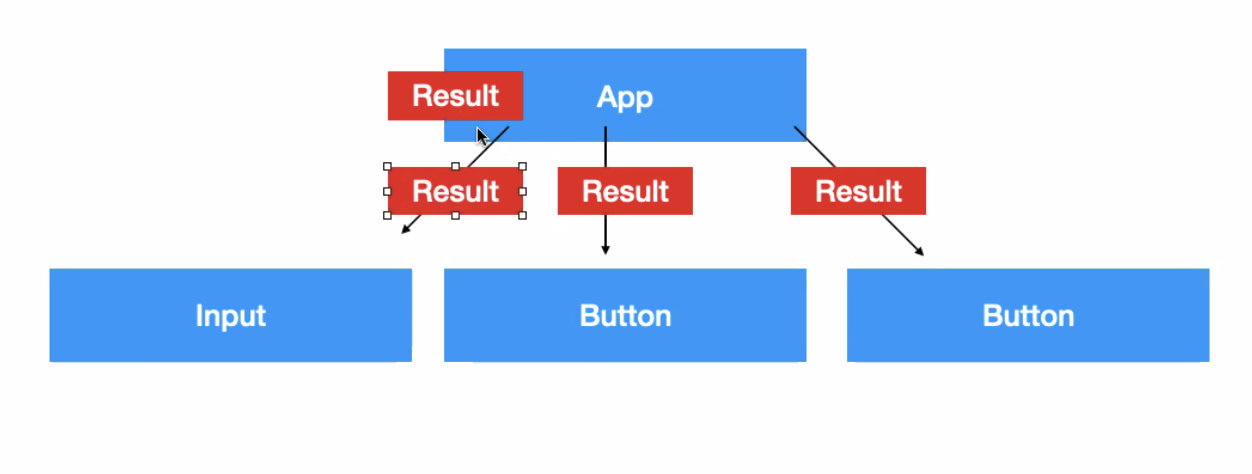
- Result가 사용되는 곳이 많다면, App에 Result를 담아주고
- Props를 사용해서 전달해준다:
result,number

💡
result.substring
뒤에 한 글자 자를 때 사용하면 유용한 함수!
UseEffect
- 이벤트란? 특정한 조건을 만족하면 실행되는 함수를 이벤트라고 함
- 이벤트 핸들러란? 특정한 이벤트가 일어날 때 실행되는 함수
useEffect는 특정 조건을 만족하면 실행되는 이벤트 핸들러- 발생 조건은 바로 렌더링
- 렌더링 시, 특정 조건을 만족시킬 때 실행되는 로직을 구현할 때 사용함
의존성 배열
배열에 추적할 값을 넣어서 사용한다. 예를 들어, Count 값이 변할 때 렌더링한다. 즉, 추적할 값이 변경될 때마다 함수가 실행된다.
useEffect(() => {
console.log(`현재 count 값 : ${count}`);
}, [count]);- 비동기 처리를 통해 서버로부터 데이터를 받았을 때, 그 값을 활용한 함수가 실행되도록 사용할 수 있다
UseEffect 사용법
onClick
onChangeResult
날씨 API 프로젝트
- npm install axios
📌 React Dev Tool
📌 JSON Viewer
- 👀 JSON 파일의 가독성을 높여준다!