
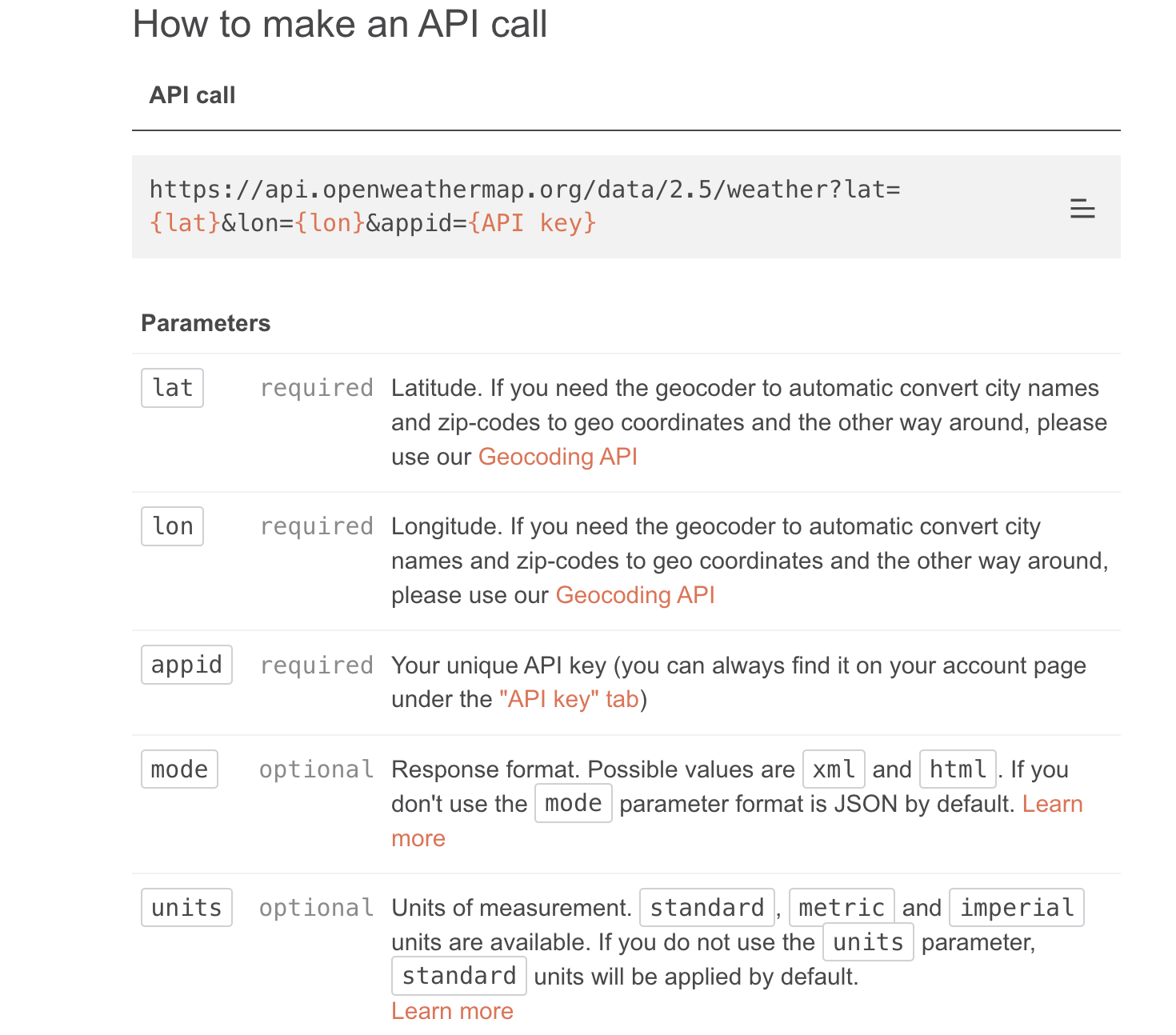
API
weatherdata.main.tempvsweatherData.main["temp"]
전자는 데이터가 key가 고정되어 있을 때 사용하는 것이 좋다.
후자는 데이터 key가 변할 때 사용하는 것이 좋다.
파라미터 추가하기

&unit=metric 추가한다
React
Dependency Array
어제 의존성 배열에 대한 개념을 처음 알게 되었는데.
날씨 API 호출을 구현하면서 조금 더 알아보게 되었다.
의존성 배열에 담긴 값들이 변경될 때마다 함수가 실행된다.
try-catch 구문
콘솔로그 왜 2번 뜰까? strict mode 때문에!
개발모드에서는 검사를 위해 뜨지만, 실제로 배포하면 사라진다.
따라서 굳이 지울 필요는 없다!

npm install react-icons --save
💡 TIP
Key-Value 값을 작성할 때 따옴표 표시를 해주지 않아도 되지만, 숫자 앞에 0이 붙는 경우에는 따옴표를 표시해 주어야 한다.
💡 TIP
.toLocaleString()화폐 단위로 표시할 수 있음 예) ₩10,100,100
.env
외부에 공개하면 안되는 정보를 담는 파일
.gitignore에 추가해 주고, 가져다 쓸 때에는process.env.REACT_APP_WEATHER_KEY를 적는다
https://api.upbit.com/v1/ticker?markets=KRW-BTC,%20KRW-ETH,%20KRW-MATIC
