
📌 useState
객체지향 코딩
클래스를 작성해서 코딩하는 문법
자바스크립트는 프로토타입 기반의 객체지향 언어임 (따라서 클래스보다 함수같음)
클래스형 코딩 vs 함수형 코딩
- 클래스형 컴포넌트 - 컴포넌트가 가질 수 있는 모든 기능을 다 포함
- 함수형 컴포넌트 - 본연의 기능만 담고 있음 (렌더링)
- Hooks 추가해서 커스터마이징함 => 예) useState (상태관리) 이펙트 사용
카운터 예제
-
onclick=""vsonClick={} -
const [count, setCount] = useState(0);- count 수
- setCount 수 늘리기
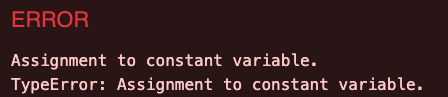
count++매개변수로 사용할 수 없는 이유: const 변수는 값을 변경할 수 없기 때문에 const++는 상수 자체를 늘리기 때문에 실행할 수 없음. const + 1 의 경우, setCount에 상수에 1을 더한 값을 전달하는 것이기 때문에 실행 가능.

- useState(n) 초기값 n 설정하기
todo 리스트 예제
e.preventDefault();새로고침 시 변경되는 걸 방지해주는 함수
