
📌 React
Component
- React는 컴포넌트 기반 개발 방식을 사용함
- 컴포넌트란? 재사용할 수 있는 웹 구성요소
웹 컴포넌트
- 기능 캡슐화
- 재사용 가능
- 코드 충돌 방지
Component 사용법
- App.jsx 최상위 파일 / 부모 파일
- Components 폴더에 커스터마이징한 기능의 컴포넌트를 생성한다
- 컴포넌트 파일에는 export 구문을 포함해야 한다
- 사용할 파일(App.jsx)에서는 import 구문을 포함해야 한다
- 부모 파일에 자식 파일인 컴포넌트를 부착한다
Hooks
🙋🏻♀️ Hook이 결국 메서드나 함수를 의미하지 않나?
왜 헷갈리게 Hook이라는 표현을 쓸까?
- React는 기존에 클래스 컴포넌트에서만 가능했던 상태 및 라이프사이클 기능을 함수형 컴포넌트도 사용할 수 있도록 개발했다. 이를 가능하게 하기 위해 version 16.8 때
hooks를 도입했다. - Hook을 통해 클래스 상속 없이도 상태로직을 쓸 수 있게 되었다.
상태로직이란 컴포넌트의 상태를 관리하고 갱신하는 데 사용되는 로직이다. - Hook은 결국 이런 React 특유의 프로그래밍 모델을 표현하기 위해 사용되는 용어다. 전통적인 객체지향 문법과는 다르다는 의미다.
- Hook의 종류에는
useState,useEffect,useContext가 있다.
useState
- React 에서는 JavaScript에서 변수를 사용하듯이 사용하지 않는다
- 변수상태에 따라 화면이 구성되어서 상태변수를 사용하고 관리한다
useState상태변수 관리를 위해 만들어진 hookhook컴포넌트에 사용할 수 있는 각종 React 기능
const [state, setState] = useState(initialState);initialState초기값state현재값setState상태변경을 위한 함수
📌 tailwindcss
레이아웃 실습을 해보며 접하게 된 유틸리티 정리
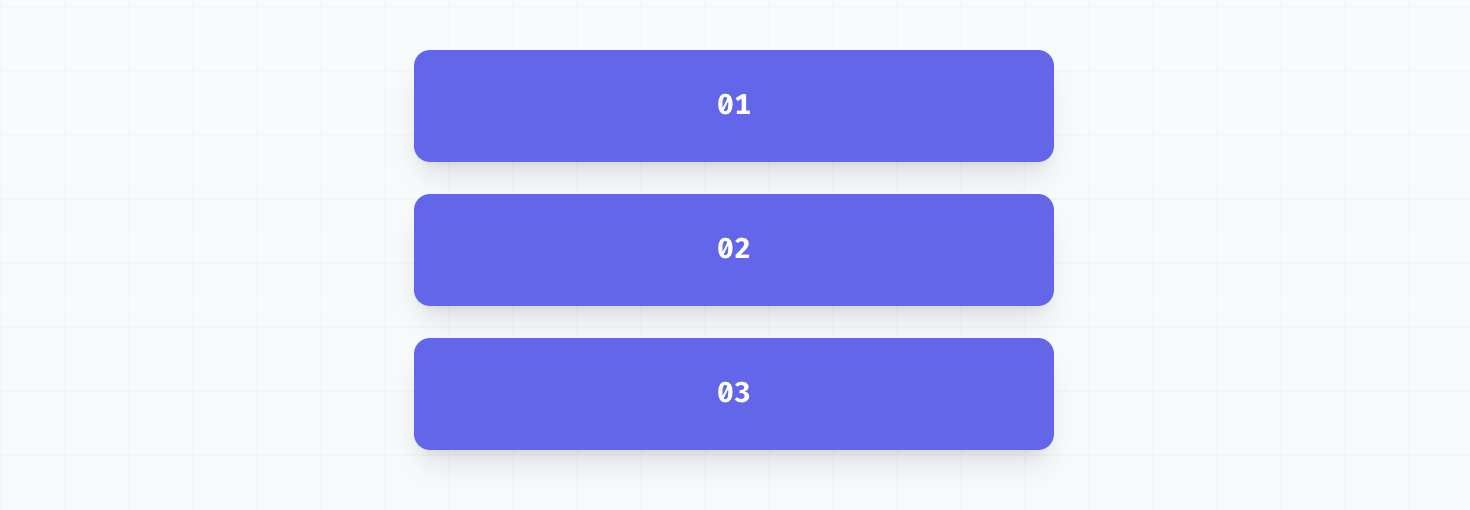
flex-col
<div className="flex flex-col">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
- flex를 사용하려면 우선
flex를 선언해줘야한다 flex-colflex 박스를 세로로 정렬해준다
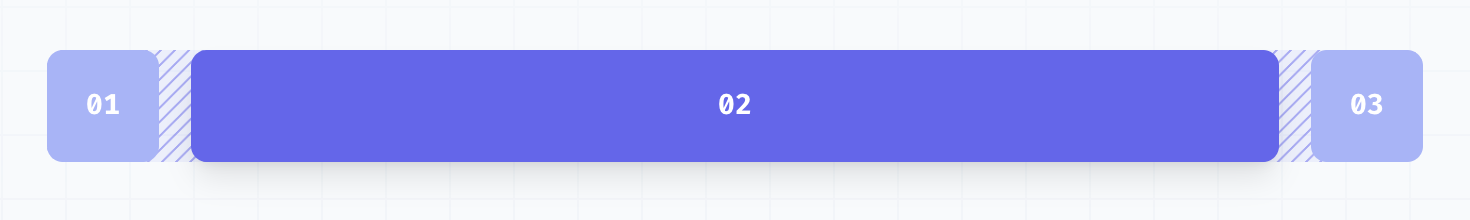
grow
<div className="flex ...">
<div class="flex-none w-14 h-14 ...">01</div>
<div class="grow h-14...">02</div>
<div class="flex-none w-14 h-14 ...">03</div>
</div>
growflex 박스가 주어진 공간을 채우도록 한다
반복되는 것에는 map 함수를 사용하고,
map 함수에는 항상 key값이 사용된다
