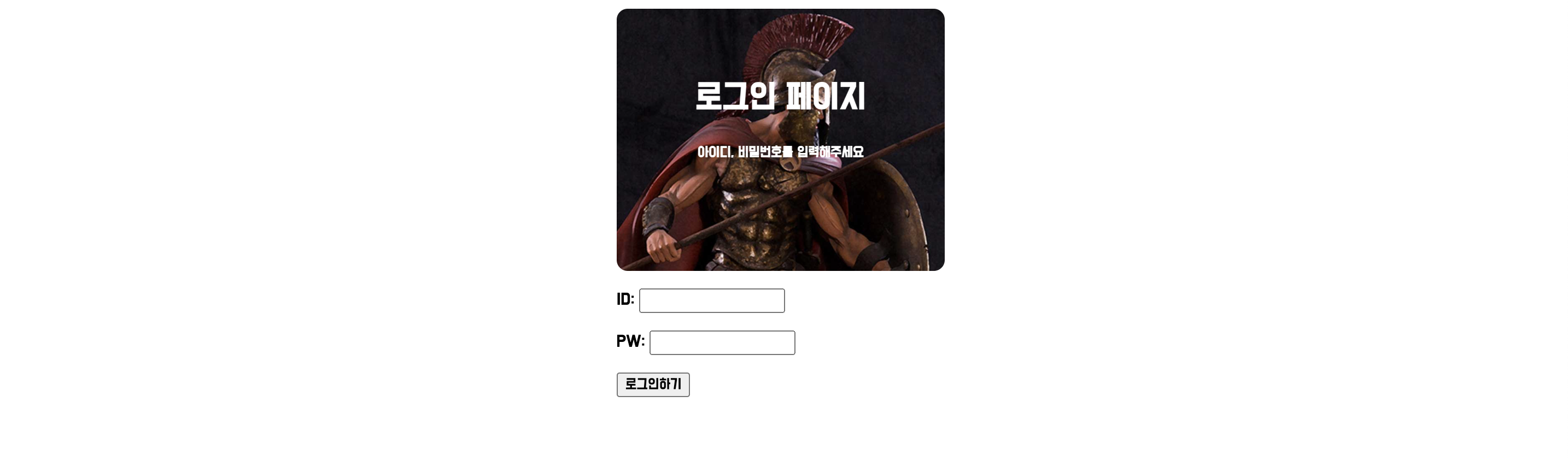
웹 화면에 로그인 페이지 구현하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스파르타 코딩클럽 ㅣ login page</title>
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.warp {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="warp">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</div>
</body>
</html>코드를 입력하세요