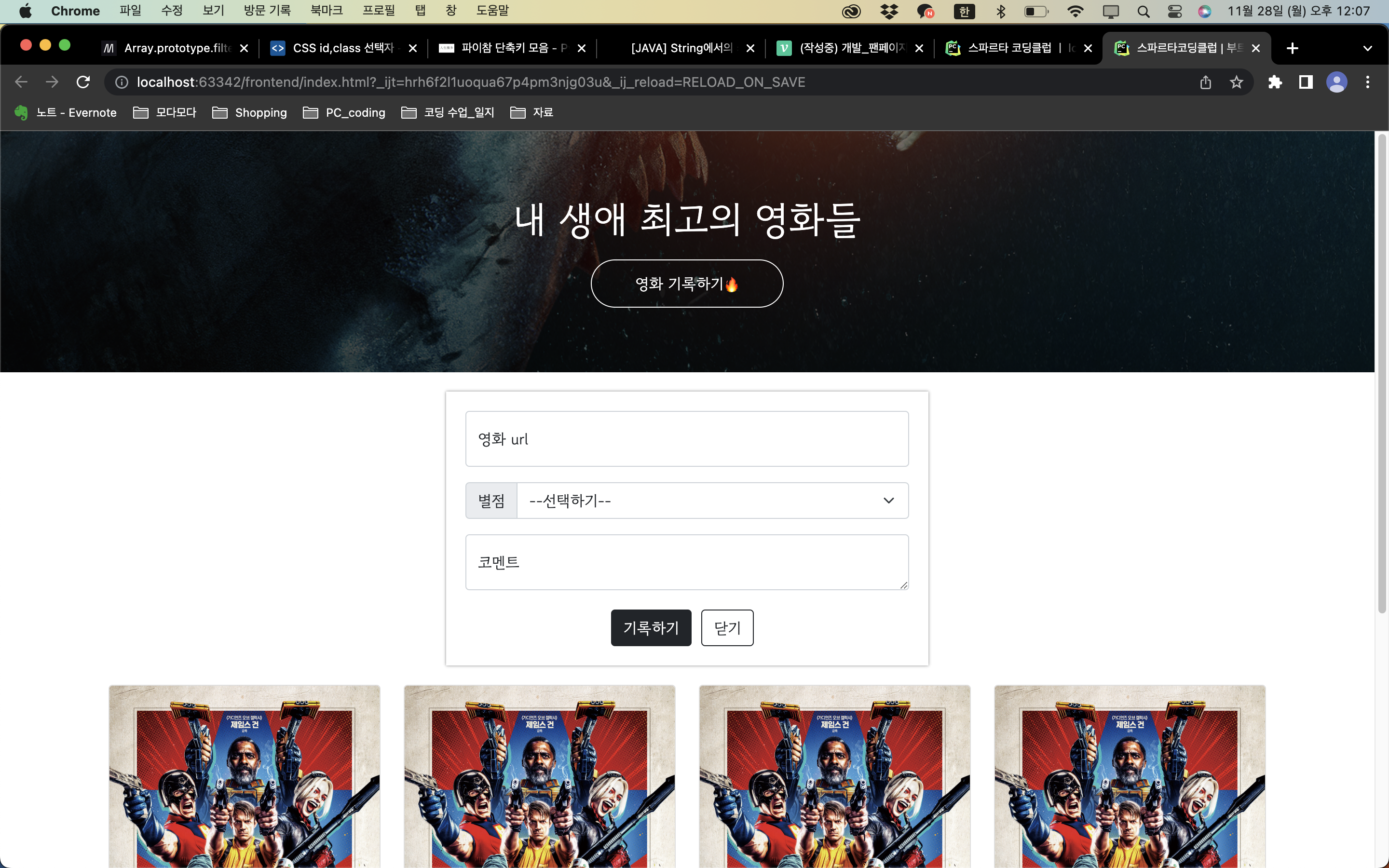
인상깊게 본 영화들의 별점과 리뷰를 기록할 수 있는 웹사이트 제작.
CSS의 기초와 부트스트랩을 이용한 빠른 작업.
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
height: 250px;
width: 100%;
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width:200px;
height:50px;
background-color: transparent;
color:white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color:grey;
}
.warp {
max-width:1200px;
width:95%;
margin:20px auto 0px auto
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px grey;
padding: 20px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top:20px;
}
.mybtn > button {
margin-right:10px;
}
</style>
▼ 부트스트랩을 이용한 웹페이지 작성. *button, floating box 등등..


<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기🔥</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 url</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="warp">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목임</h5>
<p class="card-text">여기는 내용임.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기는 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목임</h5>
<p class="card-text">여기는 내용임.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기는 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목임</h5>
<p class="card-text">여기는 내용임.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기는 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목임</h5>
<p class="card-text">여기는 내용임.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기는 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>