주말동안 할 일
- myweb, mymelon, 상품등록 댓글게시판 css입히고 정리하기
대표페이지 캡쳐하기 - 이력서 작성하기

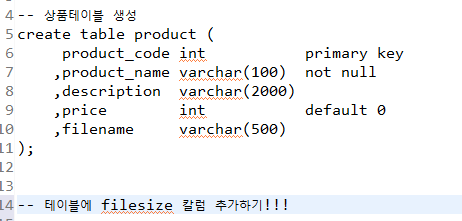
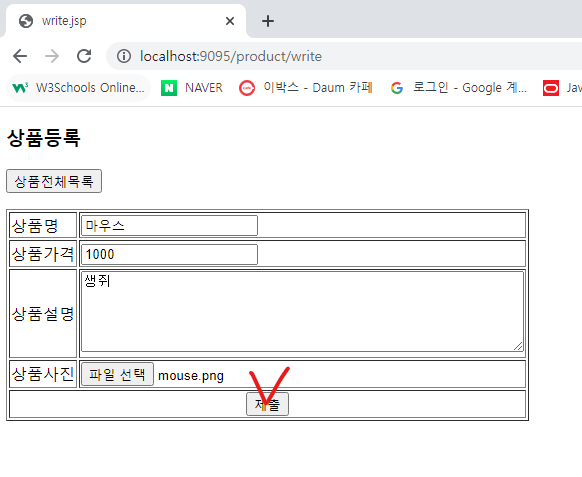
1. 상품등록
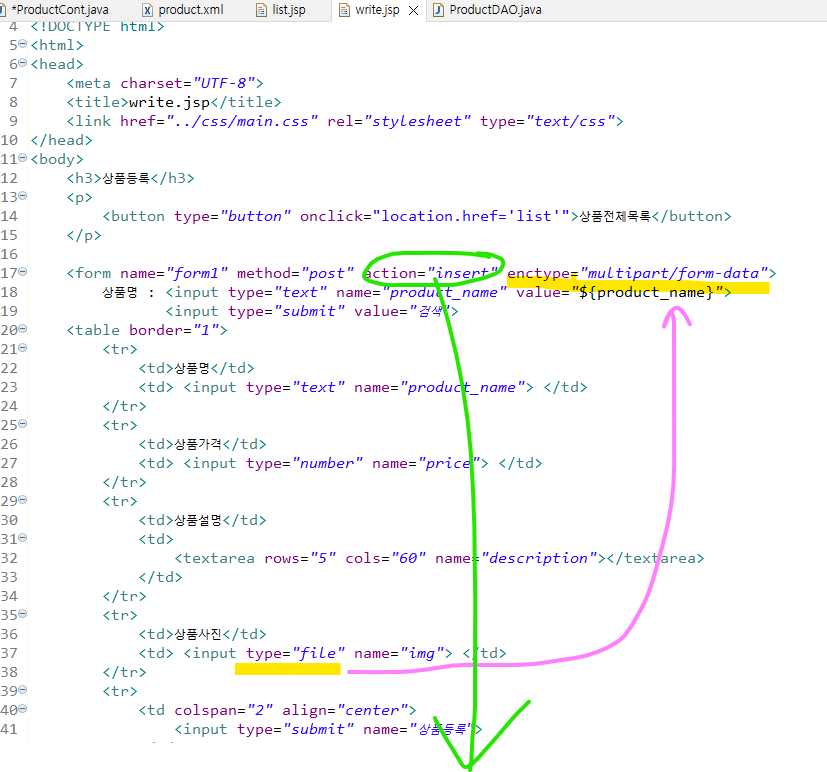
form에서 action 취해준 것을 백엔드(Cont)에서 작성해준다

- 첨부파일 폼을 만들어 주면 enctype을 반드시 작성해준다.

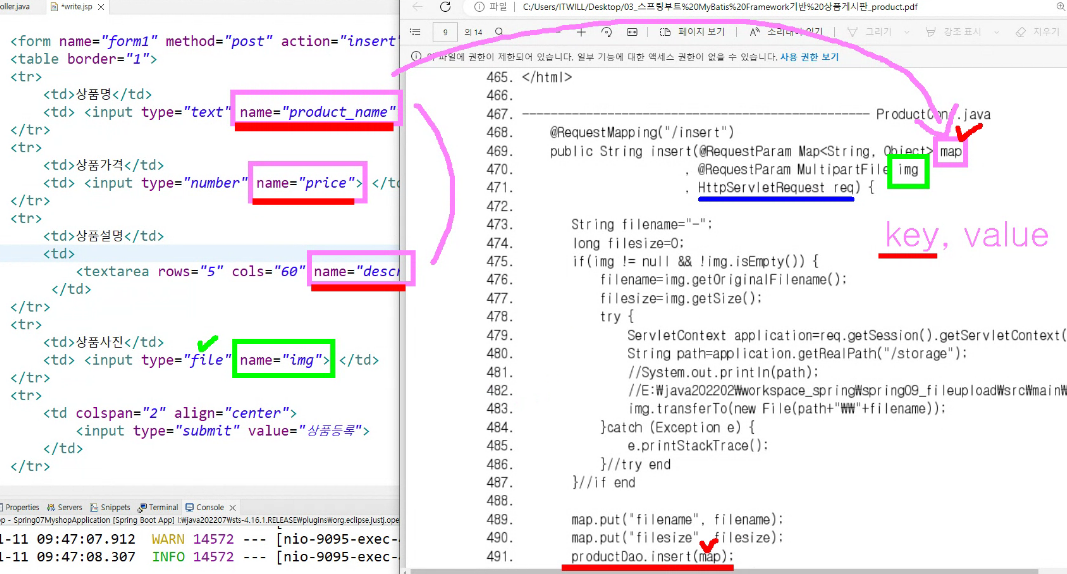
- 상품사진 부분의 name="img" 가 오른쪽에 있는 requestparam img 변수로 담아주는 것이다.
- 파일을 담아준 것을 백엔드 requestaram img변수에 담아줄 것이다.
- name에 담겨있는 이름 key가 오른쪽 map에 담긴다.
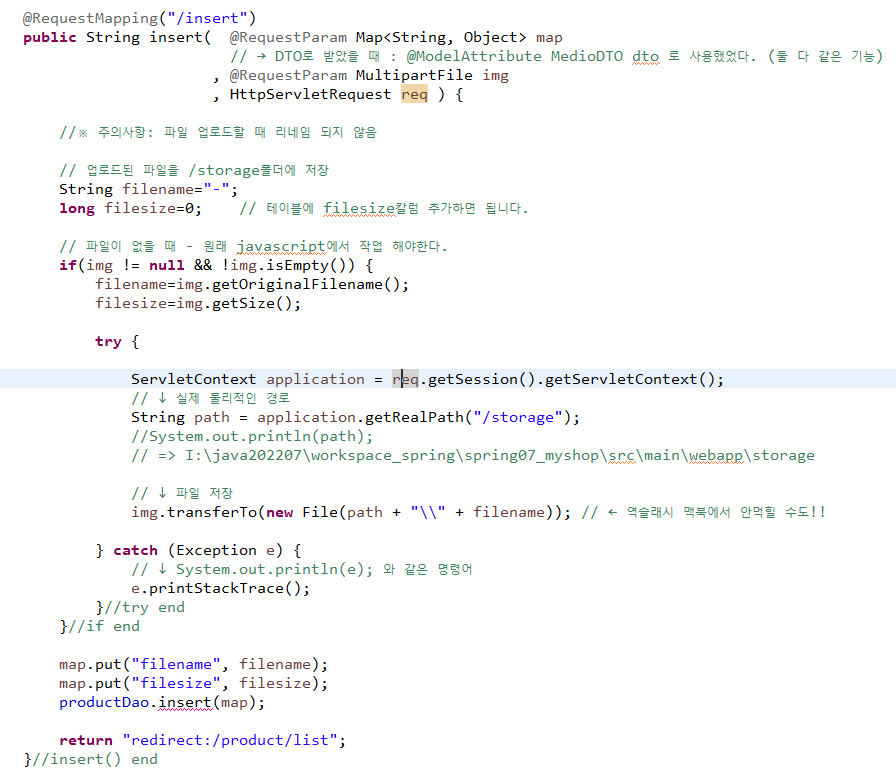
1) ProductCont.java - insert

@RequestMapping("/insert")
public String insert( @RequestParam Map<String, Object> map
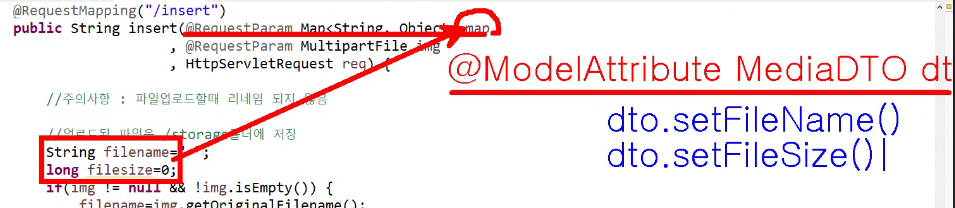
// → DTO로 받았을 때 : @ModelAttribute MedioDTO dto 로 사용했었다. (둘 다 같은 기능)
, @RequestParam MultipartFile img
, HttpServletRequest req ) {
//※ 주의사항: 파일 업로드할 때 리네임 되지 않음
// 업로드된 파일을 /storage폴더에 저장
String filename="-";
long filesize=0;
// 파일이 없을 때 - 원래 javascript에서 작업 해야한다.
if(img != null && !img.isEmpty()) {
filename=img.getOriginalFilename();
filesize=img.getSize();
try {
ServletContext application = req.getSession().getServletContext();
// ↓ 실제 물리적인 경로
String path = application.getRealPath("/storage");
//System.out.println(path);
// => I:\java202207\workspace_spring\spring07_myshop\src\main\webapp\storage
// ↓ 파일 저장
img.transferTo(new File(path + "\\" + filename)); // ← 역슬래시 맥북에서 안먹힐 수도!!
} catch (Exception e) {
// ↓ System.out.println(e); 와 같은 명령어
e.printStackTrace();
}//try end
}//if end
map.put("filename", filename);
map.put("filesize", filesize);
productDao.insert(map);
return "redirect:/product/list";
}//insert() end

filename과 filesize를 맵에 저장하려면 put() 을 사용한다.
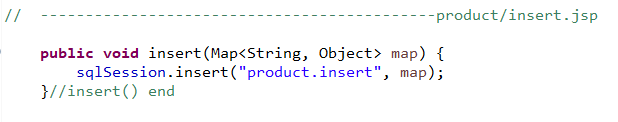
2) ProductDAO.java - insert

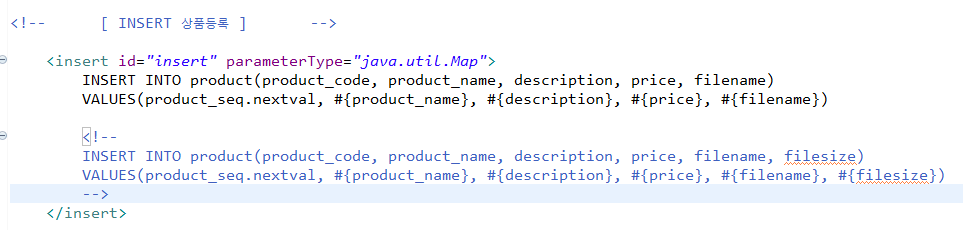
3) product.xml에 상품등록 sql문 작성

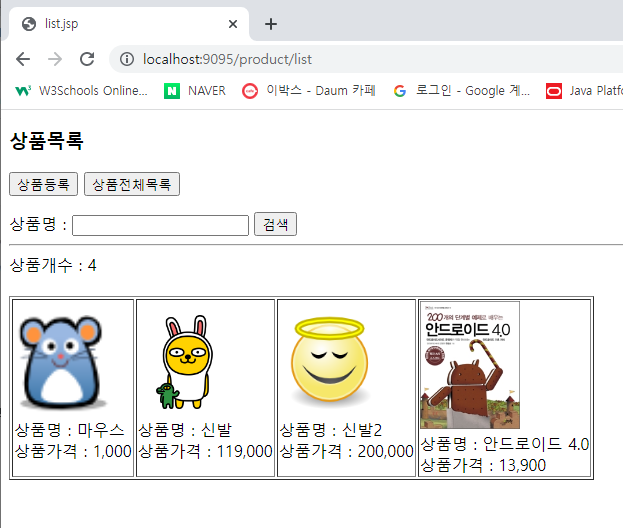
4) 결과확인


리스트에 생성된다.
2. 상품검색
페이지를 옮겼을 때도 검색어를 가지고 다닐 수 있도록 만들 수 있다.
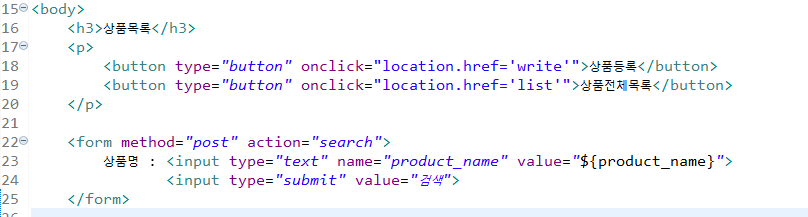
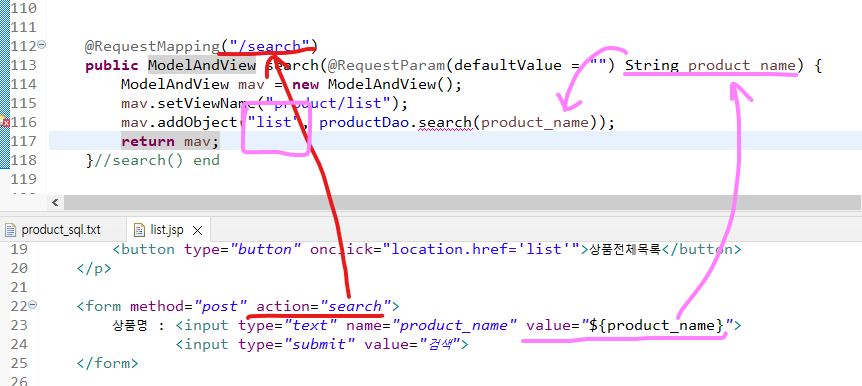
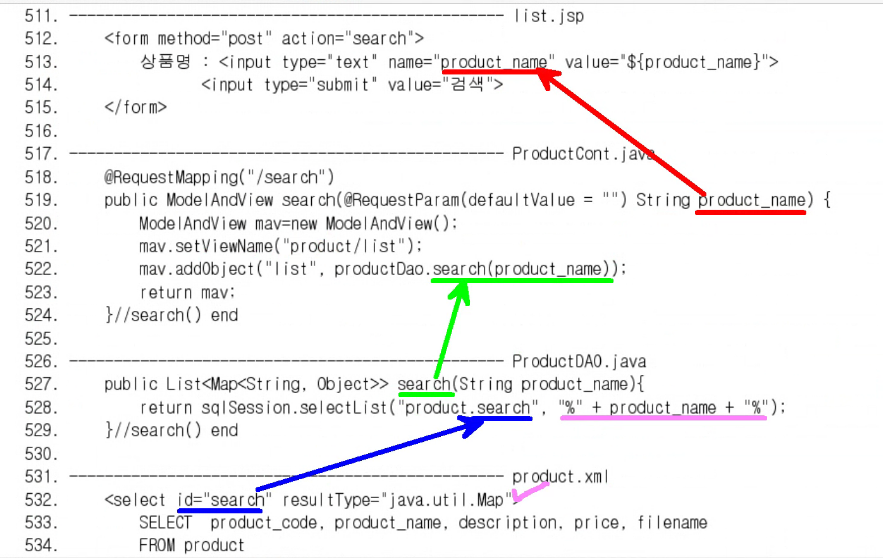
1) list.jsp 검색 폼 추가

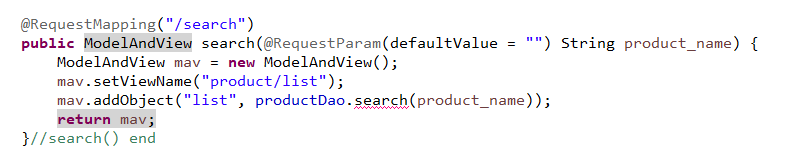
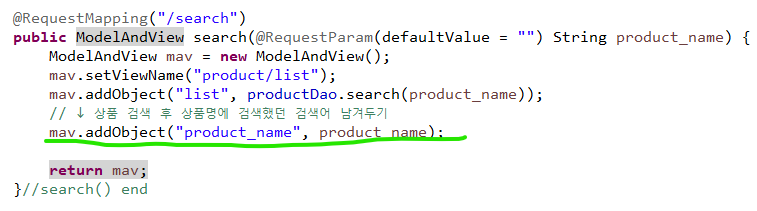
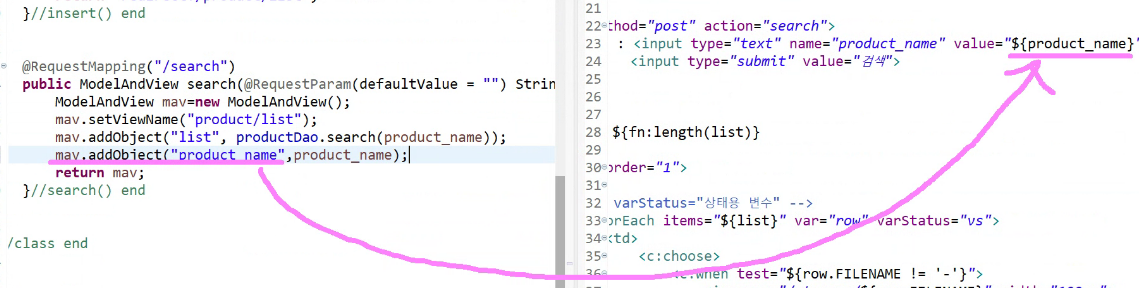
2) ProductCont.java 에 검색어 추가

- 실행흐름


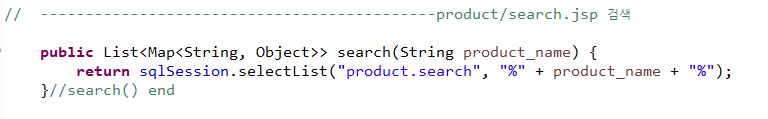
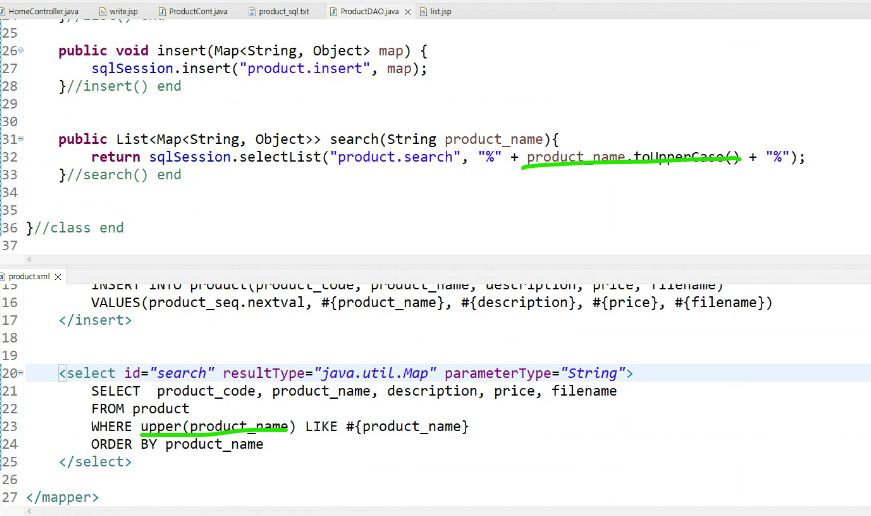
3) productDAO.java

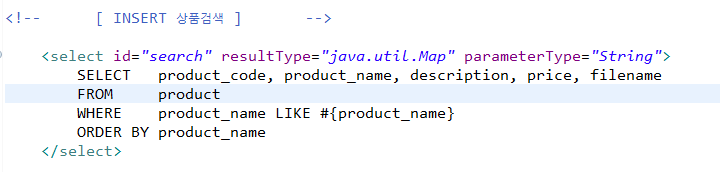
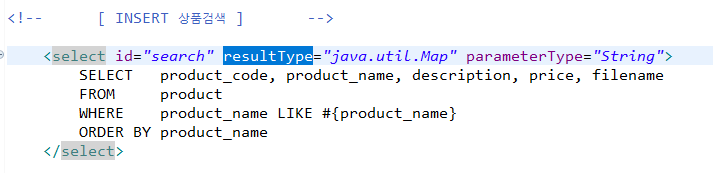
4) product.xml

resultType="" : 결과반환 Object
parameterType="" : 조회결과 Object
5) 검색어 남기기


⚠️ 에러 whitelabel
resultType을 parameterType으로 작성함.

영어로 검색 시 대소문자 구분없이 검색 가능하게 만들기

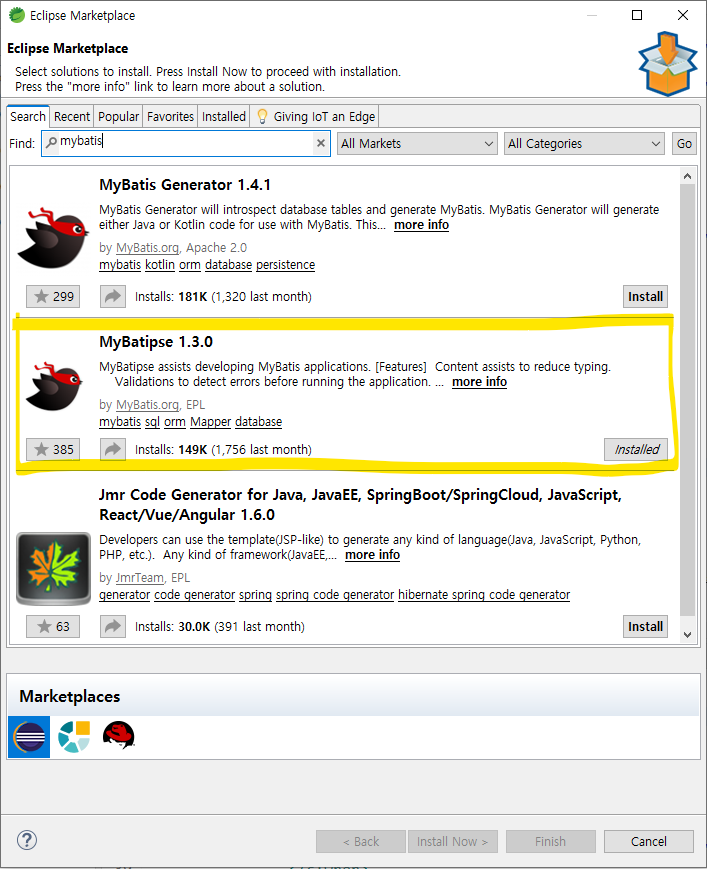
mybatis 설치하기
꼭 필요하진 않지만 설치해두기
Eclips Marketplace에서 "MyBatipse 1.3.0" install

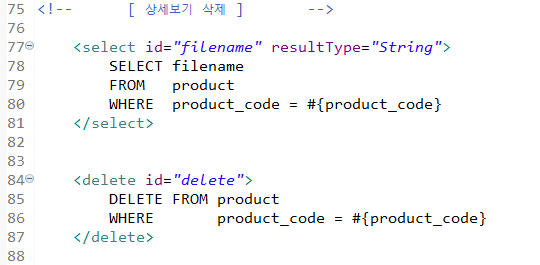
3. 상세보기
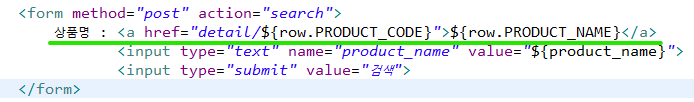
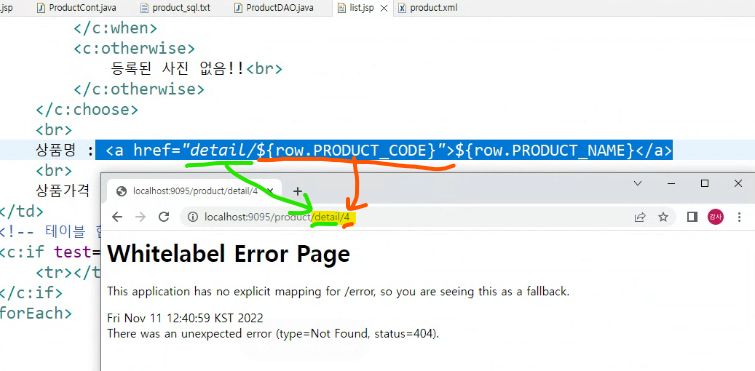
1) list.jsp에 링크연결
페이지 링크가 잘 들어가는지 확인
(아직 detail.jsp 만들지 않아서 whitelabel 페이지가 나온다.)


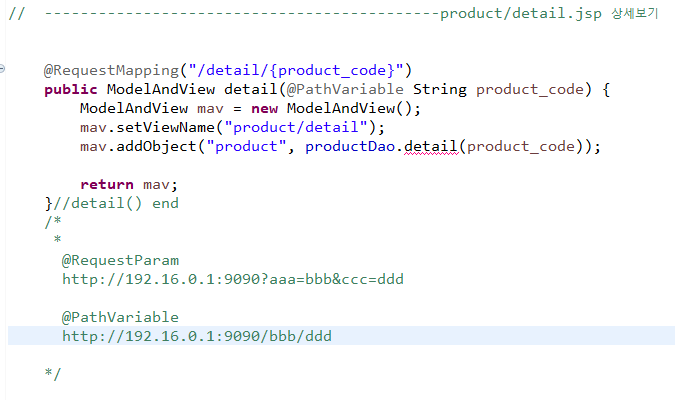
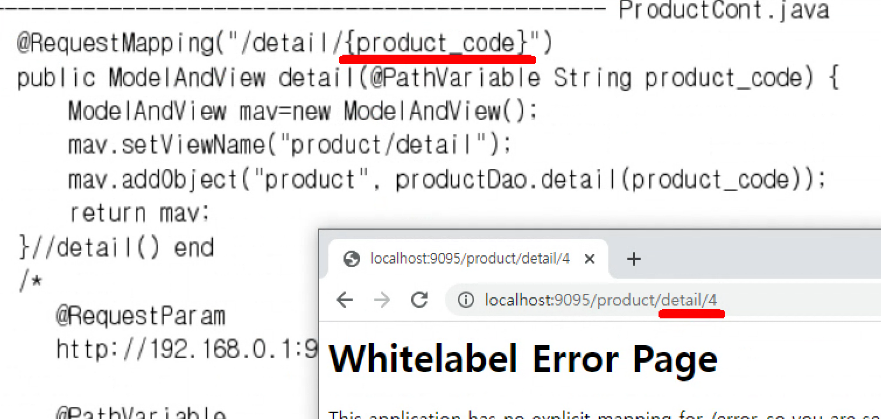
2) ProductCont.java 페이지 연결

- 사용자가 요청한 값을 받을 때
원래 물음표를 기준으로 뒤의 변수에게 값을 받았다.

- 실제 값을 url에 바로 넣어줄 수도 있다. (슬래시 이용)
@PathVariable이용

4번이라는 값이 {product_code} 변수로 대입이 된다.
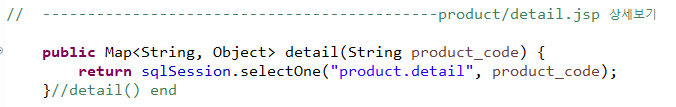
3) ProductDAO.java

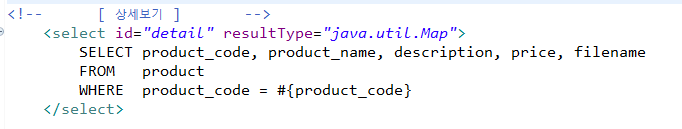
4) product.xml

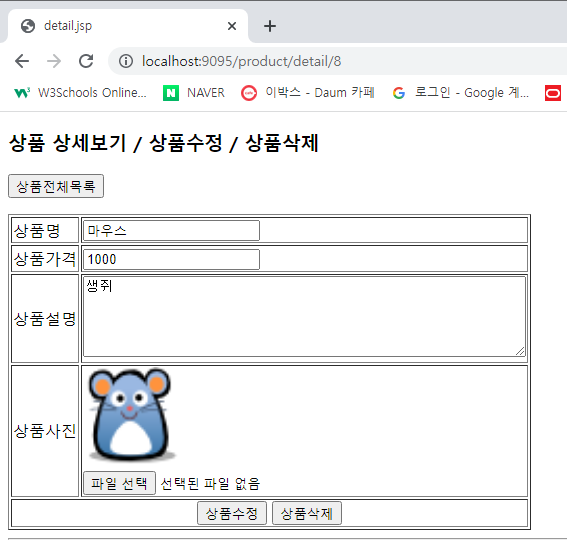
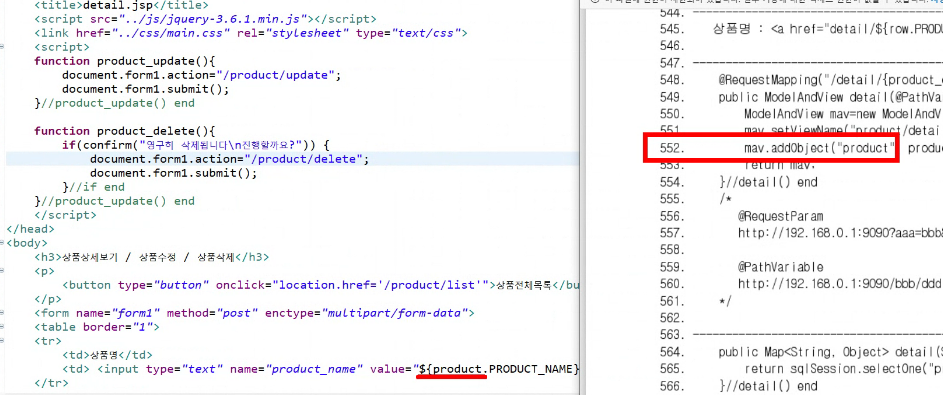
5) detail.jsp 프론트 화면 구성 + 데이터 가져오기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>detail.jsp</title>
<script src="/js/jquery-3.6.0.min.js"></script>
<link href="/css/main.css" rel="stylesheet" type="text/css">
<script>
function product_update(){
document.form1.action="/product/update";
document.form1.submit();
}//product_update() end
function product_delete(){
if(confirm("영구히 삭제됩니다\n진행할까요?")) {
document.form1.action="/product/delete";
document.form1.submit();
}//if end
}//product_update() end
</script>
</head>
<body>
<h3>상품 상세보기 / 상품수정 / 상품삭제</h3>
<p>
<button type="button" onclick="location.href='list'">상품전체목록</button>
</p>
<form name="form1" method="post" enctype="multipart/form-data">
<table border="1">
<tr>
<td>상품명</td>
<td> <input type="text" name="product_name" value="${product.PRODUCT_NAME}"> </td>
</tr>
<tr>
<td>상품가격</td>
<td> <input type="number" name="price" value="${product.PRICE}"> </td>
</tr>
<tr>
<td>상품설명</td>
<td>
<textarea rows="5" cols="60" name="description">${product.DESCRIPTION}</textarea>
</td>
</tr>
<tr>
<td>상품사진</td>
<td>
<c:if test="${product.FILENAME != '-'}">
<img src="/storage/${product.FILENAME}" width="100px">
</c:if>
<br>
<input type="file" name="img">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="hidden" name="product_code" value="${product.PRICE_CODE}">
<input type="button" value="상품수정" onclick="product_uqdate()">
<input type="button" value="상품삭제" onclick="product_delete()">
</td>
</tr>
</table>
</form>
<hr>
<!-- 댓글 -->
</body>
</html>6) 결과확인

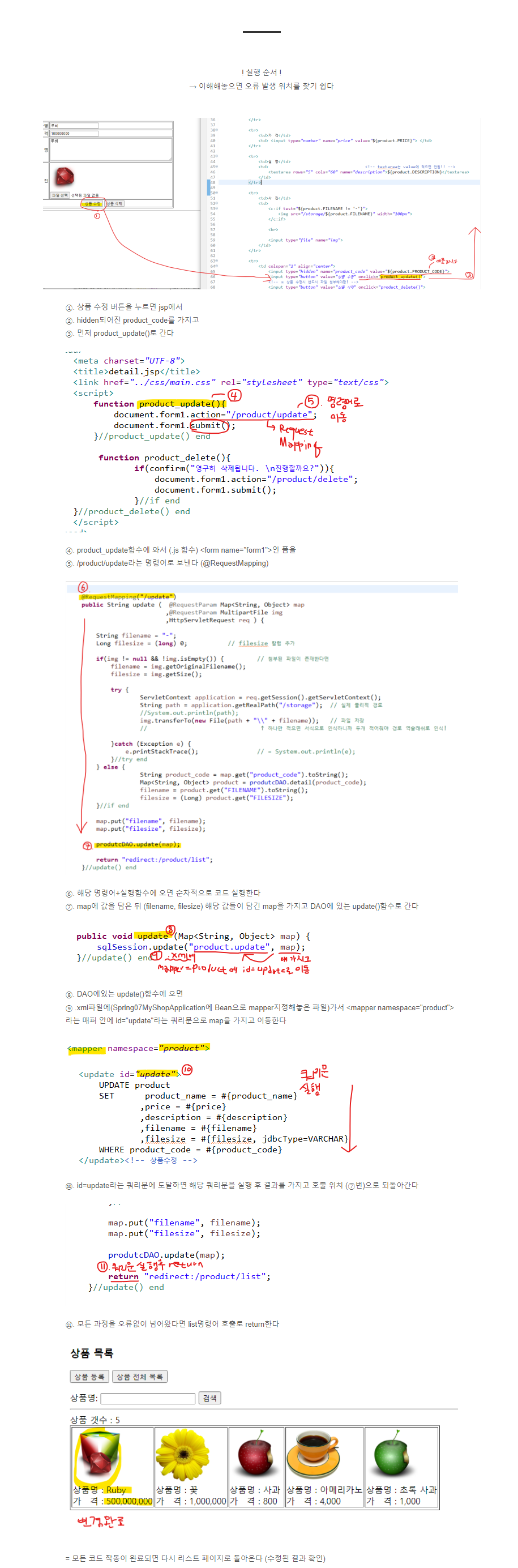
4. 상세보기 수정
※ 주의사항 : 상품수정시 반드시 파일을 추가해야 함
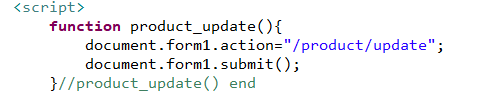
1) detail.jsp 스크립트에서 update.jsp로 연결시켜준다.

2) ProductCont.java
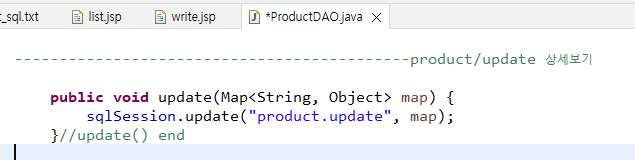
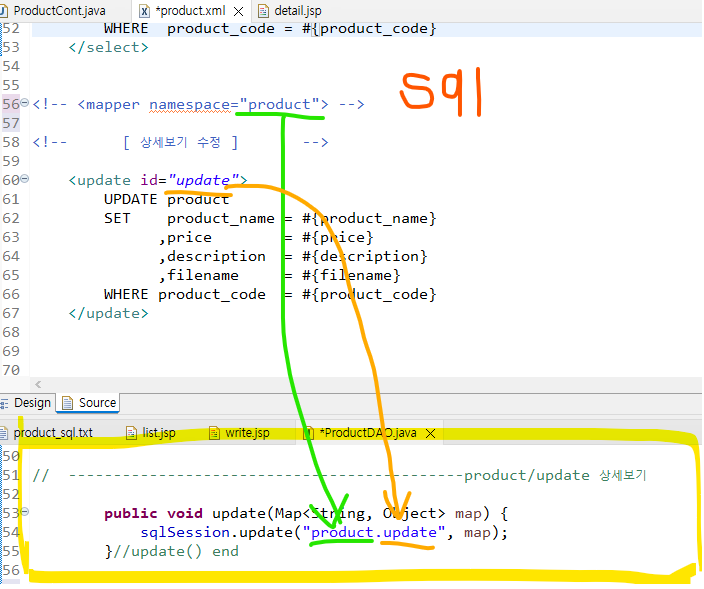
3) ProductDAO.java

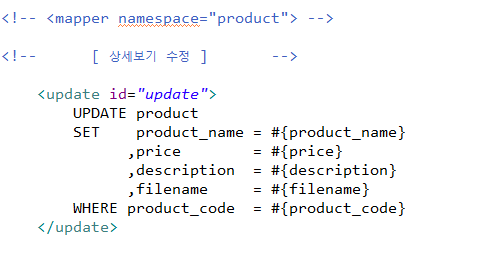
4) product.xml



Map이란?

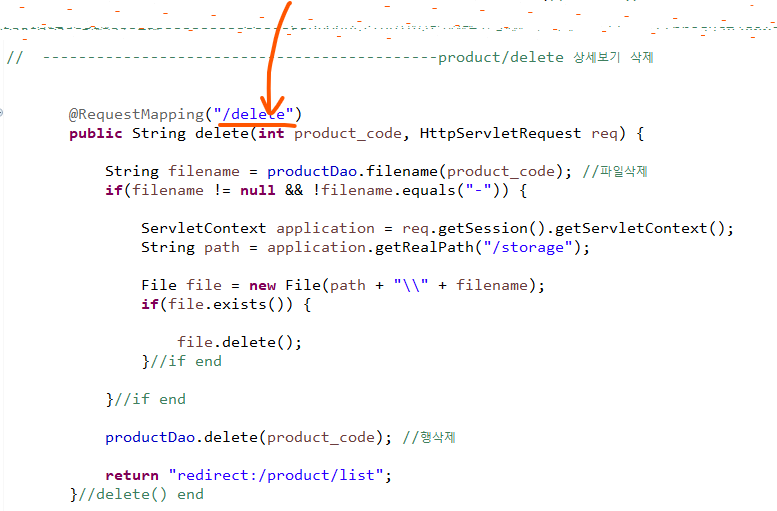
5. 상세보기 삭제
1) detail.jsp

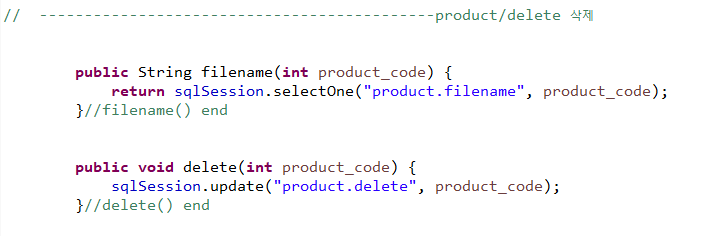
2) ProductCont.java

3) ProductDAO.java

4) product.xml