MyBatis
sql문의 코드와 분리해서 사용하기위한 방법
sql문을 .xml문서에 따로 작성한다.
jQuery
자바스크립트로 사용한 긴 문장들을 $ 문자 하나의 함수로 간단히 사용가능 한 라이브러리.
자바스크립트의 단축된 문법과 멀티 브라우저 지원
DOM 탐색이나 이벤트, 애니메이션, ajax등을 활용할 때 유용하게 사용할 수 있는 라이브러리
어노테이션(@)
Spring에게 해당 파일의 역할을 알리고 그에 맞는 어노테이션을 지원하기 위해서다.
@Controller
@Controller을 쓰는 이유는 @Controller 하위에 있는 어노테이션(@)을 쓰기 위해서다.
하위 어노테이션 중에 @RequestMapping이 있다.
@RequestMapping은 @Controller이 적혀있지 않으면 사용할 수 없다.
@Service과 @Mapper도 마찬가지다 .
@RequestMapping
우리는 특정 uri로 요청을 보내면 Controller에서 어떠한 방식으로 처리할지 정의를 한다.
이때 들어온 요청을 특정 메서드와 매핑하기 위해 사용하는 것이 @RequestMapping이다.
@RequestMapping에서 가장 많이사용하는 부분은 value와 method이다. (더 많지만 여기서는 여기까지만)
value는 요청받을 url을 설정하게 된다.
method는 어떤 요청으로 받을지 정의하게 된다.(GET, POST, PUT, DELETE 등)
RequestMethod.GET or POST
GET과 POST는 HTTP프로토콜을 이용해서 <서버에 무언가를 전달>할 때 사용하는 방식이다.
Request 요청방식에는 GET 방식과 POST방식 두가지가 있다.
- Request 요청방식 : 개발자가 프로그램으로 요청한다.
- GET 으로 가져와라
- POST 로 가져와라, 받아와라
Web → Sever 로 전달, 가져온다, 보낸다.
* Web, 사용자: 보낸다
* 서버: 받는다, 가져온다.
큰 차이점은 데이터가 어디에 위치하는가에 있다.
POST 요청시에 URL에 파라미터가 보이지 않는 이유는 데이터가 요청 바디에 포함되기 때문입니다. 그렇기 때문에 GET과 POST에 따라 데이터를 URL에 추가해야할지 요청 바디에 추가해야할지를 알고 있어야만 합니다.
GET
- 파라미터 값을 url에 넘기기 때문에 그 값이 사용자들에게까지 모두 보여진다.
- URL뒤에 값이 붙어나오기 대문에 보안에 취약하다.POST
- 입력한 값을 서버에 전송하면 사용자들은 전송된 값을 볼 수 없다.
- POST방식은 '제출하다'의 의미와 같이 서버로 전송된 데이터를 추가,수정할 수 있다.
- Body 태그에 값이 붙어서 전송된다. (데이터를 Body에 넣어서 보낸다.)
- URL에 데이터가 노출되지 않아 보안성을 가지고있다.
GET POST
얻다 (감싸져서)
가져오다 가져오다
받아오다
|URL| 우편물 편지봉투
˖◛⁺˖
ex) 우편물의 ex) 우편물의 내용
보낸사람, 주소 @ModelAttribute
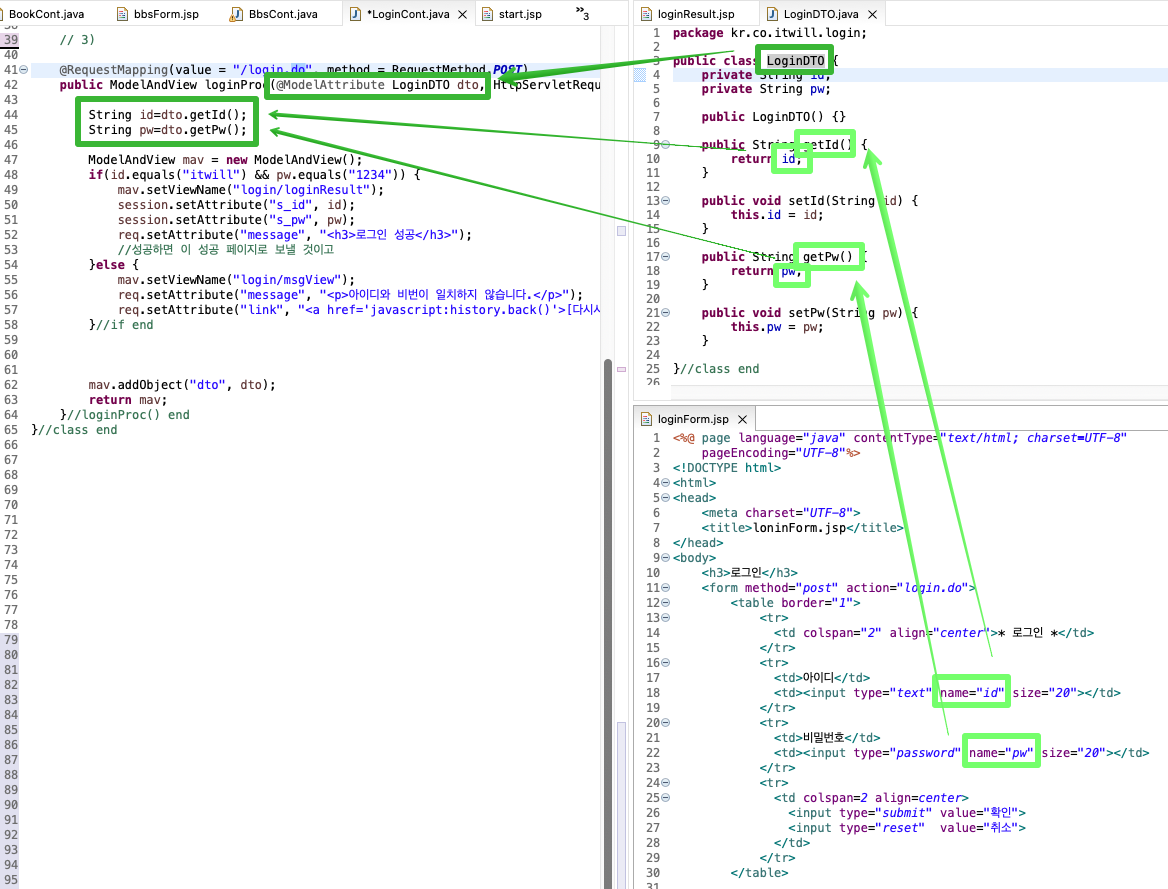
@ModelAttribute는 사용자가 전달하는 값을 오브젝트 형태(객체 형태)로 매핑해주는 어노테이션이다.
보통 폼을 통해 값을 전달할 때 자주 사용한다.

RequestMapping으로 form에 있는 변수이름을 DTO객체에 맞춰주면 스프링이 자동으로 form의 변수이름을 DTO객체에 넣어서 주고받는다.
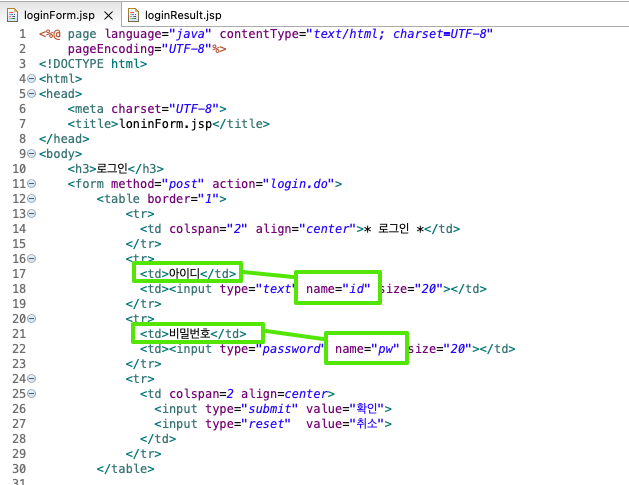
form에서 만들어준 name(변수이름 값)을 DTO로 만들어서 @ModelAttribute로 맵핑시켜주면 자동으로 사용자가 form에 입력한 값을 -> DTO가 가져와서 -> Cont에서 사용자가 입력한 값을 가져올 수 있다.
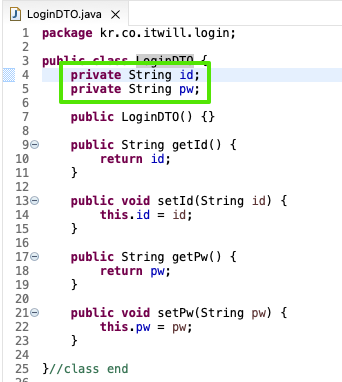
- form에서 만들어준 name="" 안에 들어있는 변수를 넘겨주기위해 DTO를 만든다.


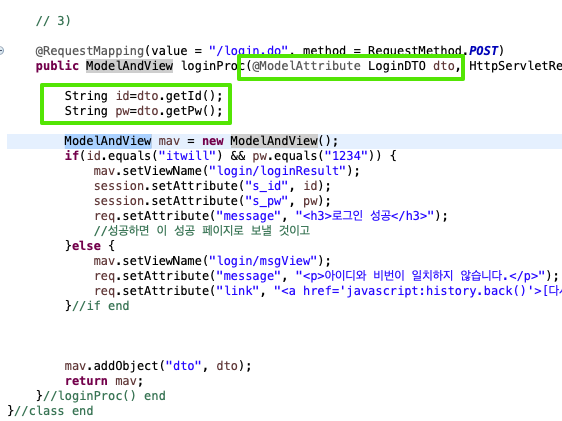
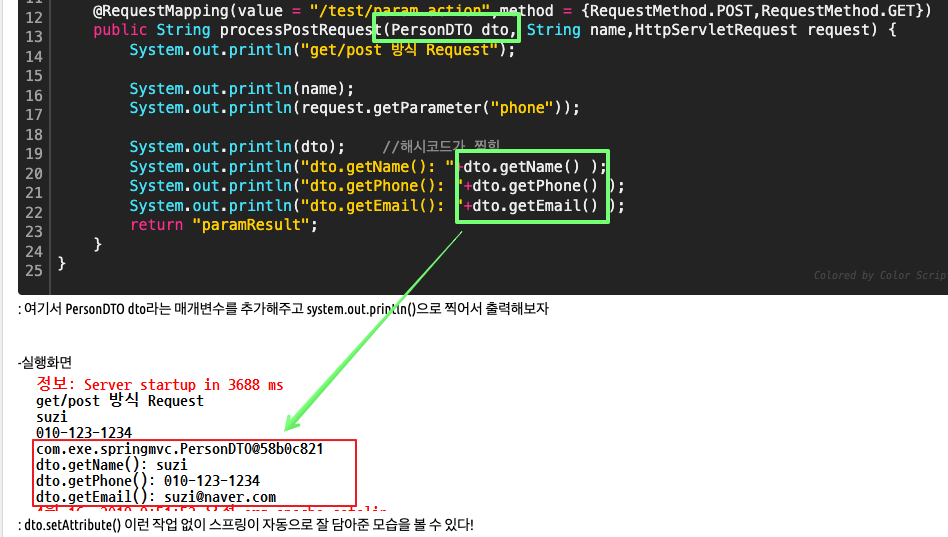
- Cont에서 PersonDTO dto라는 매개변수를 추가해주고, 값을 확인해보면 dto.setAttribute() 이런 작업 없이 스프링이 자동으로 사용자가 입력한 값을 담아준다.


ModelAndView 객체
-
1) ModelAndView
- ModelAndView 사용 시, Controller에서 return 할 때, 'ModelAndView'로 리턴한다.
- ModelAndView는 화면에 출력할 데이터(Model)를 설정할 수 있고, 어떤 화면(View)으로 넘어갈지를 경로를 설정할 수 있다. -
2) ModelAndView 객체 사용 코드 예제
Controller
- mav.setViewName("뷰 경로");
- mav.addObject("변수이름", "값");
hidden 속성
"상세보기"같은 페이지는 많은 list들 중 단 하나의 값만 보기위한 페이지므로 유일키인 pk가 들어가야 때문에 <input type="hidden"> 속성을 추가해줘야 한다.
