SPA vs MPA 빠르게 비교
SPA(Single Page Application)는 한 개의 Page로 구성된 Applicatoin이다.
MPA(Multiple Page Application)는 여러 개의 Page로 구성된 Application이다.
SPA는 웹 어플리케이션에 필요한 모든 정적 리소스를 최초 한 번에 다운로드한다. 그 이후 새로운 페이지 요청이 있을 때, 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다. -> CSR
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다시 렌더링 된다. -> SSR
SPA 조금 더 뜯어보기
-> 한 개의 Page로 구성된 Application이다.
-> CSR 방식으로 렌더링한다.
-> 단 한 번만 리소스(HTML,CSS,JS)를 로딩한다. 그 후에는 데이터를 받아올 때만 서버와 통신한다.
-> 즉, 첫 요청시 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식이다.
-> 클라이언트 관점에서 말하자면 최초 페이지를 로딩한 시점부터는 페이지 리로딩 없이 필요한 부분만 서버로 부터 받아서 화면을 갱신하는 것이다.
(필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동과 사용자 경험(UX)을 제공할 수 있다.)
-> Angular,React,Vue 등 프론트엔드 기술들이 나오면서 크게 유행하고 있다.
-> CSR 방식으로는 SEO가 어렵다. 일반적인 SPA 앱을 검색로봇 입장에서 보면 검색엔진이 색인을 할 만한 컨텐츠가 존재하지 않는다.
장점
1.자연스러운 사용자 경험(UX)
->전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고 '깜빡'거림이 없다.
2.필요한 리소스만 부분적으로 로딩(성능)
->SPA의 Application은 서버에게 정적리소스를 한 번만 요청한다. 그리고 받은 데이터는 전부 저장해놓는다. (캐시 = Cache)
3.서버의 템플릿 연산을 클라이언트로 분산(성능)
4.컴포넌트별 개발 용이(생산성)
5.모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능(생산성)
단점
1.JS파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다.
(Webpack의 code splitting으로 해결 가능)
2.검색엔진최적화(SEO)가 어려움 -> SSR로 해결가능
3.보안 이슈(프론트엔드에 비지니스 로직 최소화)
SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
SPA방식이 모두 CSR인 것은 아니다..
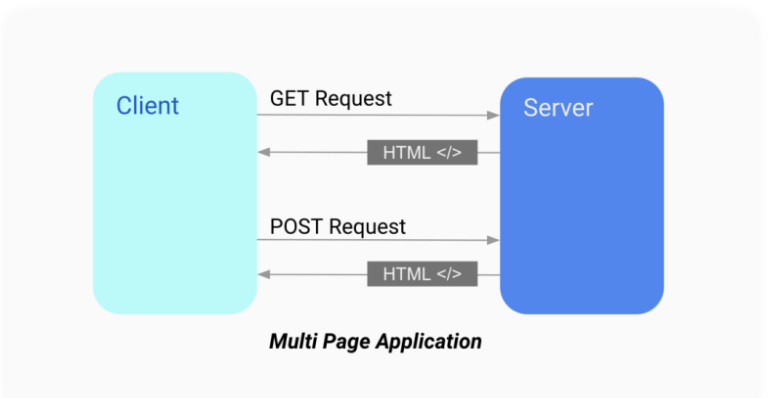
MPA 조금 더 뜯어보기
여러 개의 Page로 구성된 Application이다.
MPA는 SSR 방식으로 렌더링한다.
새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스가 다운로드된다.
페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
장점
1.SEO 관점에서 유리하다.(SSR)
2.첫 로딩이 매우 짧다.(SSR)
단점
1.새로운 페이지를 이동하면 '깜빡'인다.
-> 페이지 요청마다 리로딩(새로고침) 발생
-> 새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 해서
2.페이지 이동시 불필요한 템플릿도 중복해서 로딩
3.SSR에 따른 부하
4.모바일 앱 개발시 추가적인 백엔드 작업 필요하다.