우선 CSR은 클라이언트 사이드 렌더링으로 내가 매일 하는 CRA react-app으로 하여 npm start했을때 나오는 웹 뷰 즉 클라이언트 사이드에서만 렌더링을 한다는것으로 알고있다. 하지만 서버사이드 렌더링은 무엇인가? 들어 본 적은 있지만 명확하게 무언가라고 말 할 수 없었다. 그래서 한 번 찾아보고 정리해볼까 생각한다.(Feat.SEO)
SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성해 보여주는 방식이다. JSP/Servlet의 아키텍처에서 이 방식을 사용했다. SSR을 쓰면 모든 데이터가 메핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해 페이지를 구성하기 떄문에 CSR보다 페이지 구성 속도는 느리지만 전체적으로 사용자에게 보여주는 컨텐츠 구성이 완료되는 시점은 빨라진다는 장점 + SEO(Search Engiene Optimization)을 할 수 있다. (구글은 SEO를 지원해준다.. 갓 구글)
-> 즉 서버에서 다 완성하고 클라이언트에게 보낸다.
SSR의 정의와 설명
Server Side Rendering의 약자.
서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.
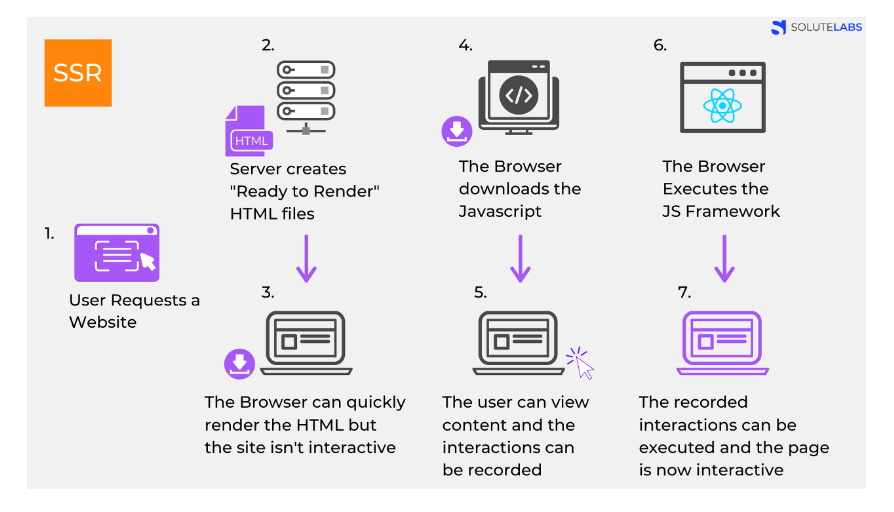
- User가 Website 요청을 보내면
- Server는 Ready to Render. 즉 즉시 렌더링 가능한 html파일을 만든다. (리소스체크,컴파일 후 완성된 HTML 컨텐츠로 만든다)
- 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다.
(Javascript가 읽히기 전임으로) - 클라이언트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있다.
- 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일 되었기 떄문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
즉 서버에서는 이미 '렌더 가능한'상태로 클라이언트에게 전달되기 때문에, JS가 다운되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR의 정의와 설명
Client Side Rendering의 약자.
렌더링이 클라이언트 쪽에서 일어난다.
서버는 요청을 받으면 클라이언트에게 HTML,JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
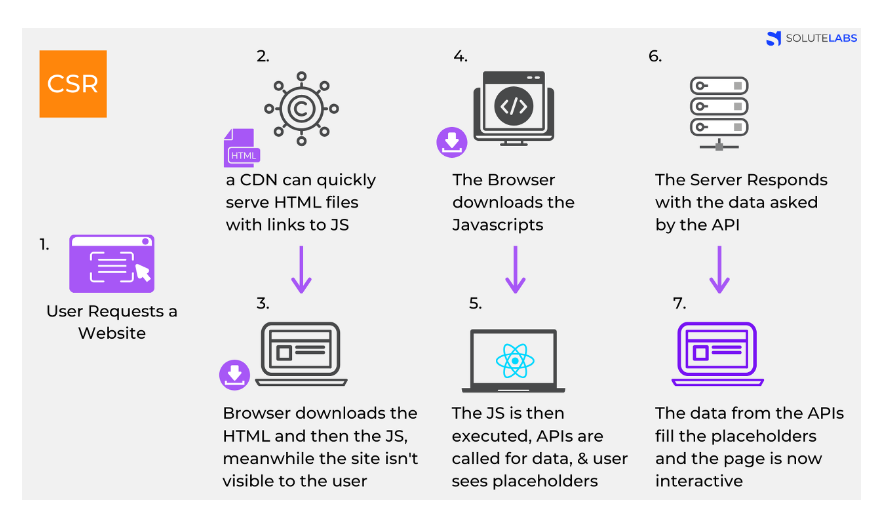
- User가 Website 요청을 보낸다.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN이란? 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식이다.
3.클라이언트는 HTML과 JS를 다운로드 받는다.(유저는 아무것도 볼 수 없다.)
4.다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다.)
5.서버가 API로부터의 요청에 응답한다.
6.API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
CSR VS SSR
1)웹페이지를 로딩하는 시간
첫 페이지 로딩시간
CSR -> HTML,CSS와 모든 스크립트들을 한 번에 불러온다.
SSR -> 필요한 부분의 HTML과 스크립트만 불러온다.
평균적으로 SSR이 더 빠르다.
나머지 로딩 시간
CSR-> 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아와서 빠르다.
SSR -> 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다.
CSR이 더 빠르다.
2)SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다.
CSR -> JS를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 JS가 실행되어야 metadata가 바뀌었다.
(구글이 트렌드를 바꾸고 있긴 하지만 이전 크롤러들은 JS를 실행시키지 않았기 때문에 SEO 최적화가 필수적이었다)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
3)서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문에
CSR은 당연히 클라이언트에게 일 처리를 맡기기 때문에 서버에 부하가 적다.
그럼 언제 CSR , SSR을 사용해야 하나
SSR을 사용할때
1.네트워크가 느릴 때 (CSR은 한번에 , SSR은 각 페이지마다 나눠 불러와서)
2.SEO
3.최초 로딩이 빨라야하는 사이트 개발 시에
4.메인 스크립트가 크고 로딩이 매우 느릴때CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
5.웹 사이트가 상호작용이 별로 없을 때
CSR을 사용할때
1.네트워크가 빠를 때
2.서버의 성능이 좋지 않을 때
3.사용자에게 보여줘야 하는 데이터의 양이 많을 때
4.메인 스크립트가 가벼울 때
5.웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때.