SQL 자바가 끝나고 위내시경하고 난리날정도로 죽다살아났는데 HTML CSS는 옛날에 github에 올린 것도 있고 모질라에서 찾아보면서 해봐야 금방금방는다고 생각해서 따로 복습에 대한 블로그 기록은 안했다.


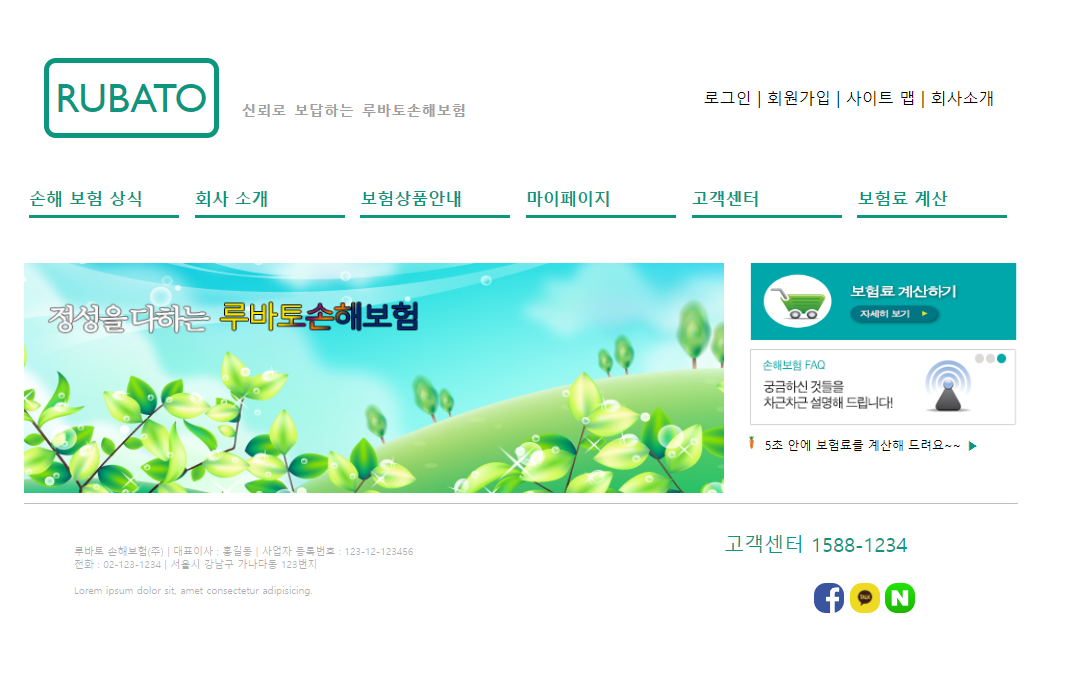
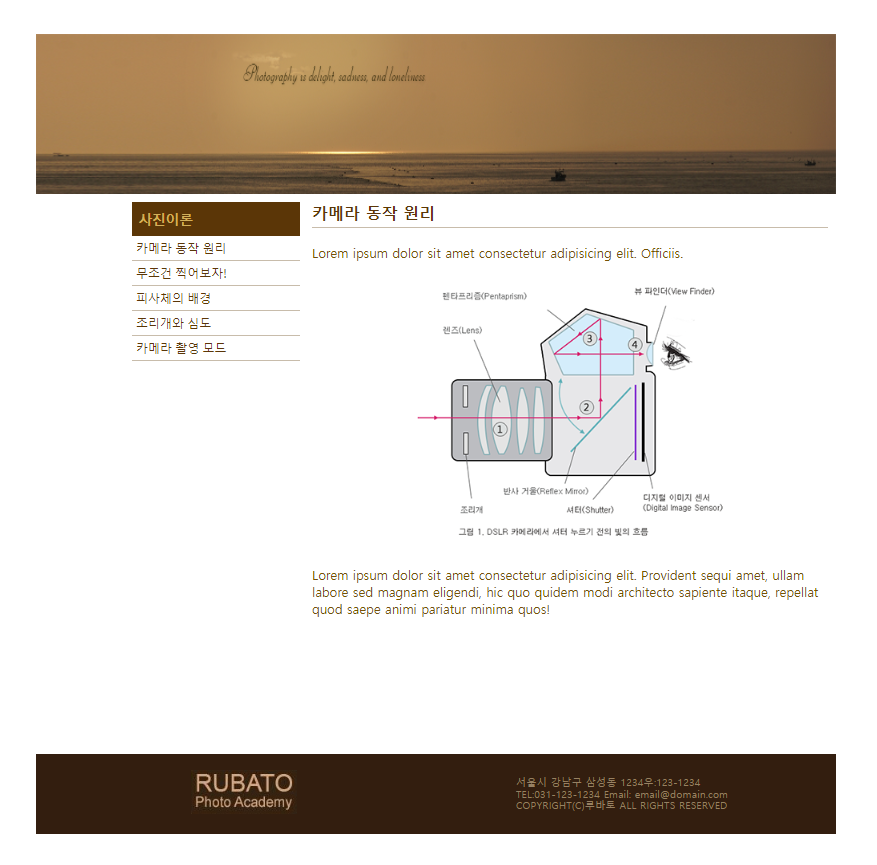
중간에 과제로 이렇게 만드는게 있었는데 사실 내가 했던 방법은 옳은 방법이 아니었다.
그 동안 나는 어린애들 도자기 만들듯 꾸미기 겉에 만들기에만 열중하고 있었던 것이다.
사실 중요한건 어떤 구성으로 가는지 이게 중요한건데
지저분하게 만들어서 코드도 못올리겠다.
엉터리로 했던 내가 배운것은!
- HTML코드는 의미요소를 통한 구성
- 올바른 디렉토리 구성
- 백엔드에 넘겨줄 직관적인 value값 지정
- class값에 대해 올바른 명세?!라고 해야하나
어쨌든 구성적인 면에서 많이~~ 허술했다
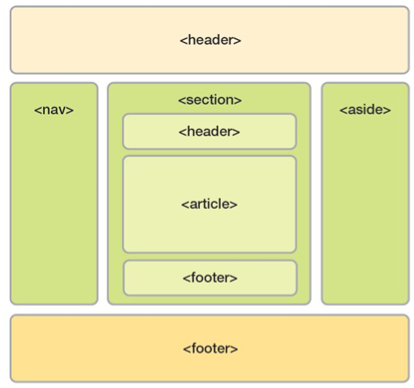
HTML5에서 추가된 의미 요소
1. header 요소
2. nav 요소
3. main 요소
4. section 요소
5. article 요소
6. figure와 figcaption 요소
7. footer 요소

그리고 이건 몰랐던 iframe태그인데 나중에 작게나마 혼자 끄적거릴때 유용할 것 같아서 기억하자고!
작은 view를 만들어준다. 단. 해당 소스코드를 알아야함