기초
- HTML5 = 3가지 요소기술
(1) HTML
(2) CSS
(3) ECMAScript
그럼 우리가 왜 UI언어인, "자바스크립트(ES5)"를 배워야 하는가!?
HTML+CSS로 만들어진 화면 ==> "정적인(static)" 화면이다!!!
==> 이러한 "정적인" 화면을 "동적인" 화면으로 만들기 위해서
자바스크립트 알아야 한다!!!
가. 자유로운 문서조작(태그/컨텐츠/CSS스타일 실시간조작)
나. 이벤트 처리
배우는 흐름 JS >> JQuery Library >> AJAX
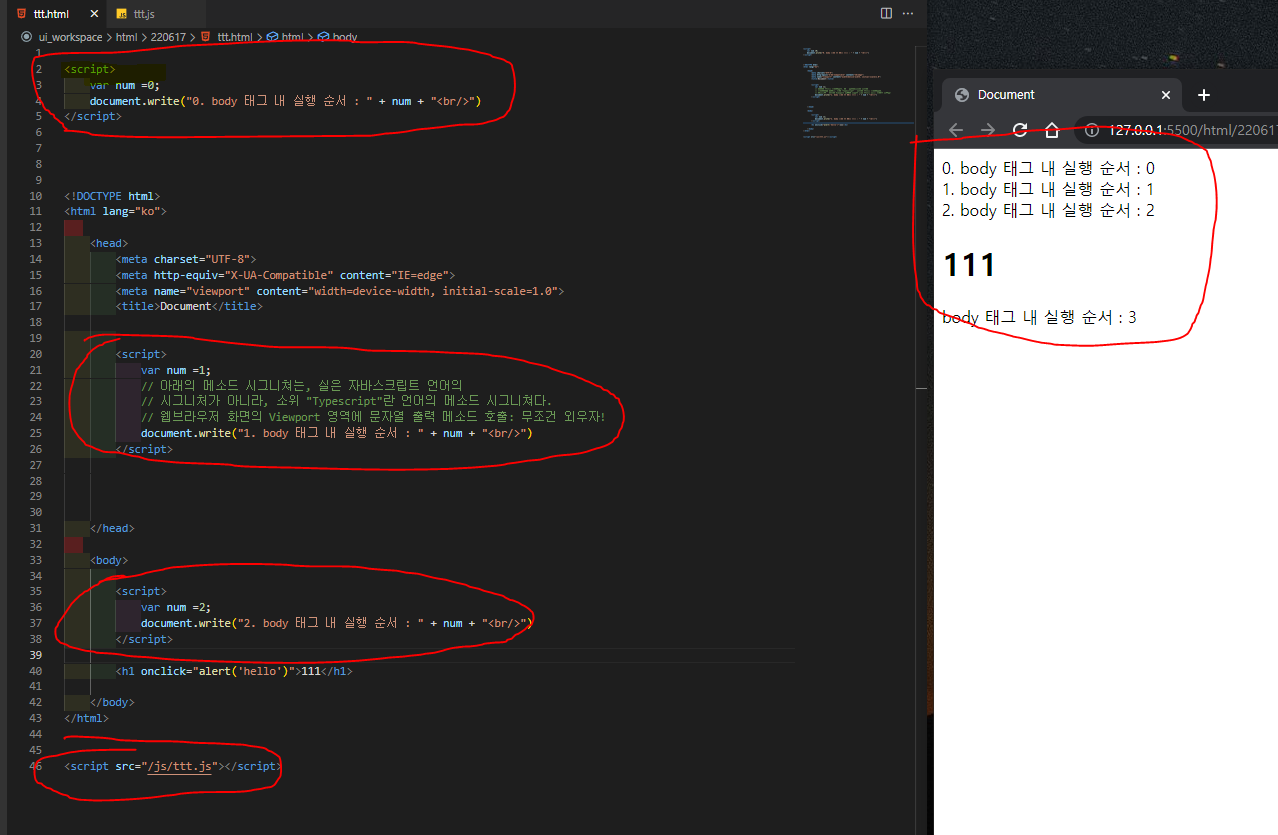
1. 선언에 대해 태그 내 / 파일 내부 /파일 외부

ECMAScript는 변수선언에 타입이 따로 붙지 않는다.
어느 위치에서든 생성되어도 위에서 아래로 읽는다.
document.write 이거 쓰지말라!
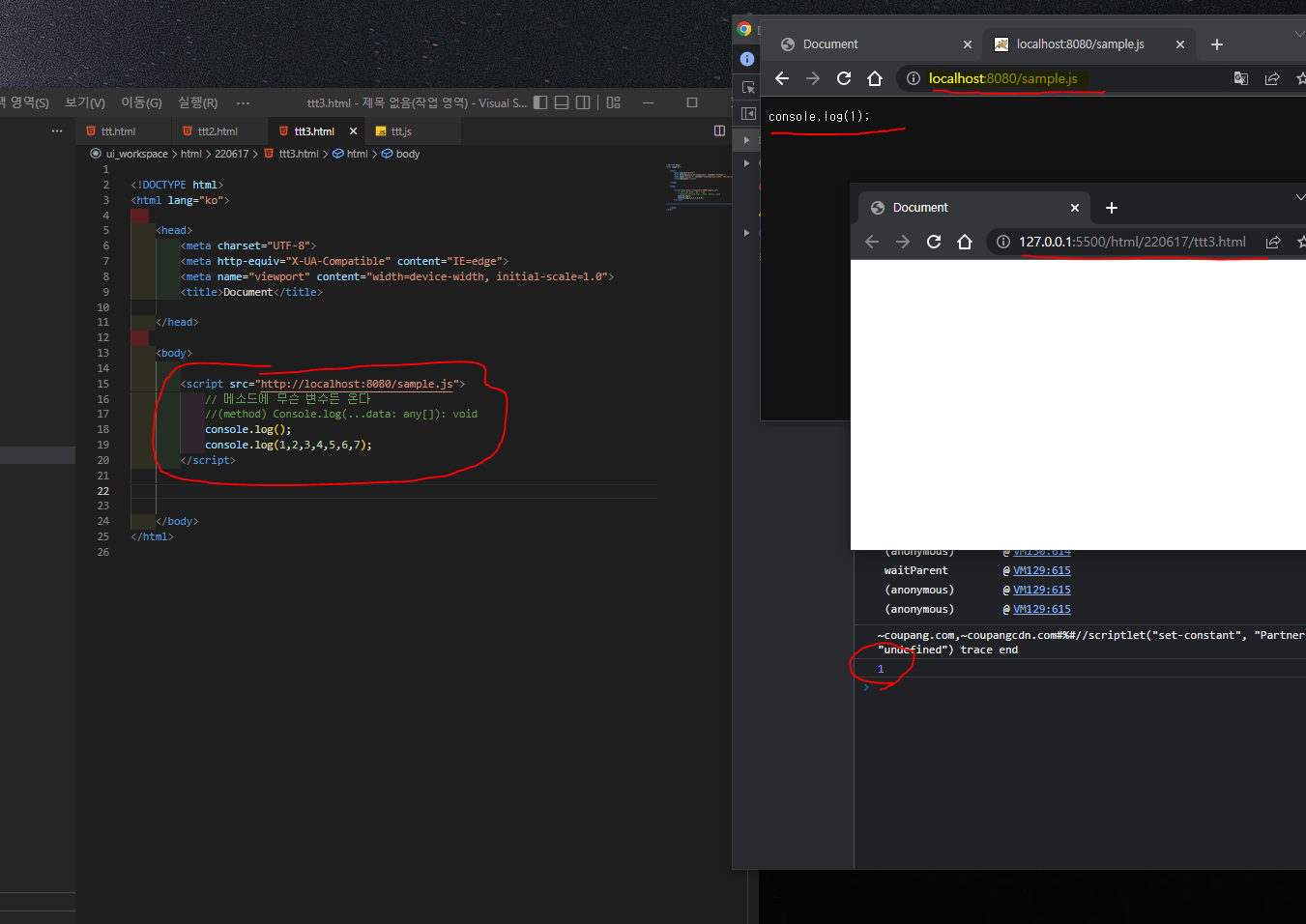
대신! console.log() 로 확인해라
2. 톰캣을 이용한 웹에서 URL 통해 js 불러오기

3. favicon과 crossorigin
- 파란색줄: 파비콘 연결법
- 빨간줄 CORS police: "동일출처" 원칙에 위배됨에 따라,
더 이상 외부사이트의 스크립트 파일을 사용하는 것을 막아버림(blocked = anonymous)
안전한 사이트가 아닌 이상 넣어줘라 거의 넣으면된다.
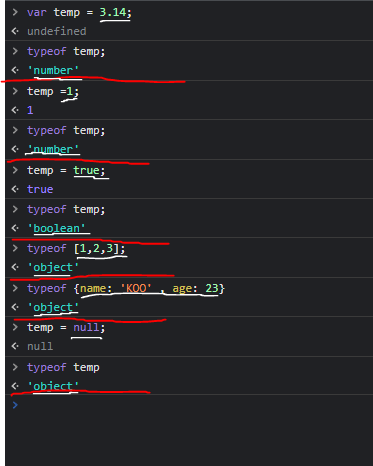
4. 타입의 종류

1.타입명은 전부 소문자다.
2.실수든 정수든 number 타입.
3.배열/객체/null object 타입.
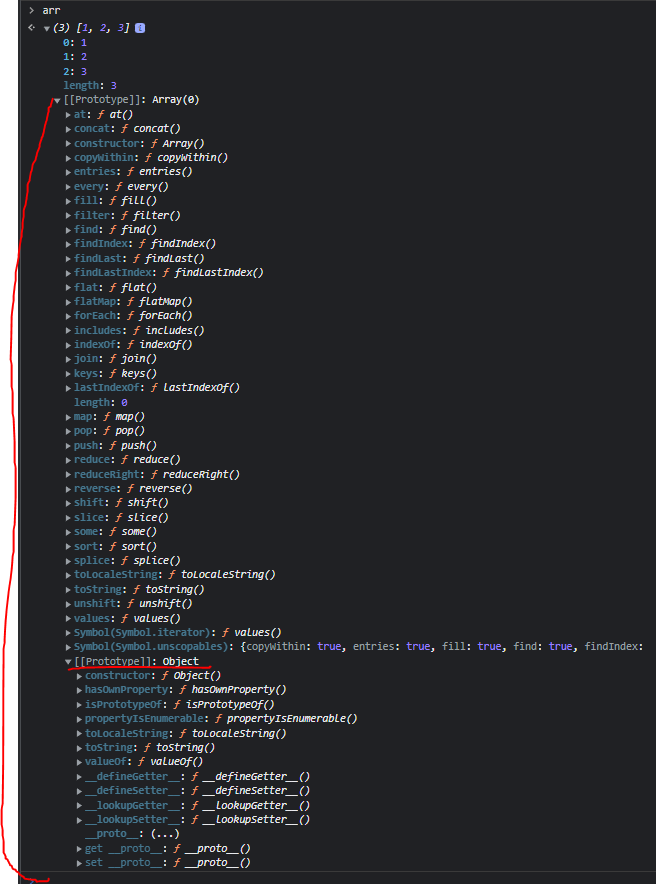
5.객체의 정보 확인

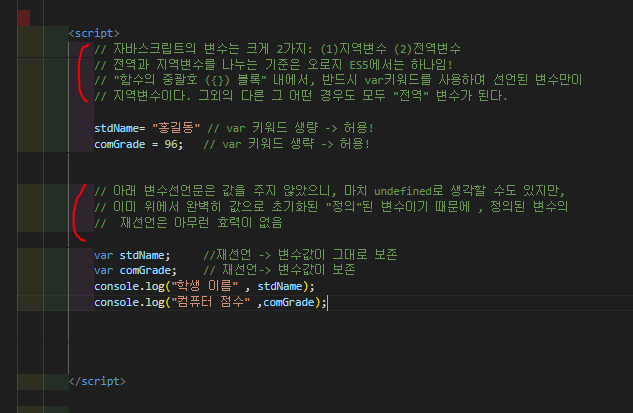
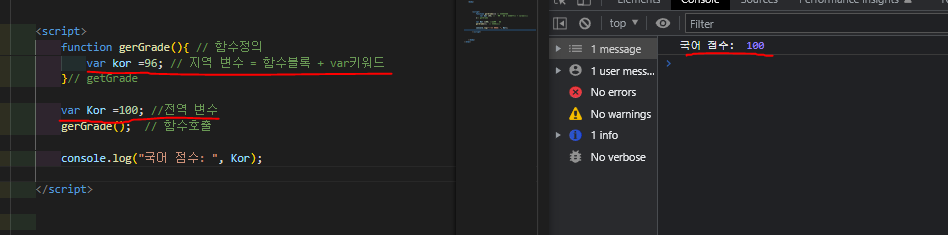
6. 전역변수와 지역변수 구분 및 함수정의

var키워드가 필수는 아니다 하지만 지역변수를 만드려면 함수영역 내에 var 키워드를 붙여줘야한다

var생략시 지역변수가 될 수 없음
