TIL DAY 70
.jpg)
오늘 배운 일
✔️ 코드잇에서 React 프론트엔드 개발
-
컴포넌트 심화과정
-
자식 컴포넌트의 state를 부모 컴포넌트로 올려주는 것을
=> state lifting이라고 한다.예 )
Board.js를 만들어서 app.js와 나눠서 출력시킨다.
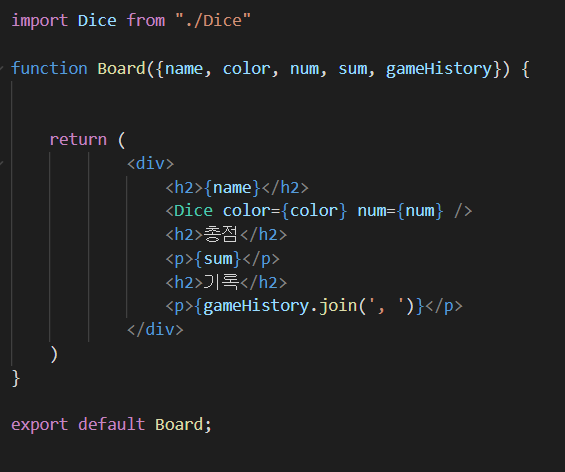
Board.js

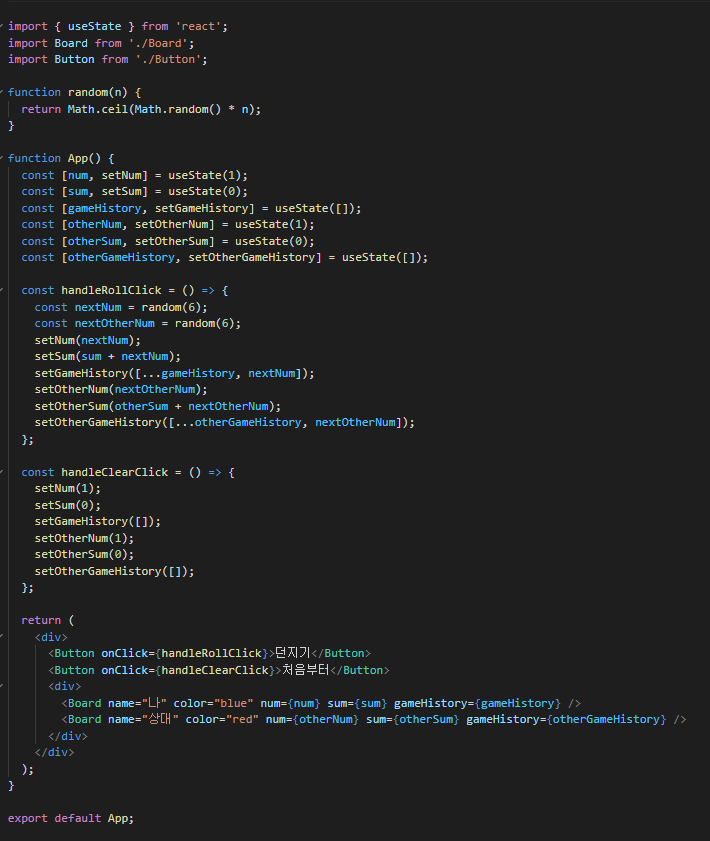
app.js

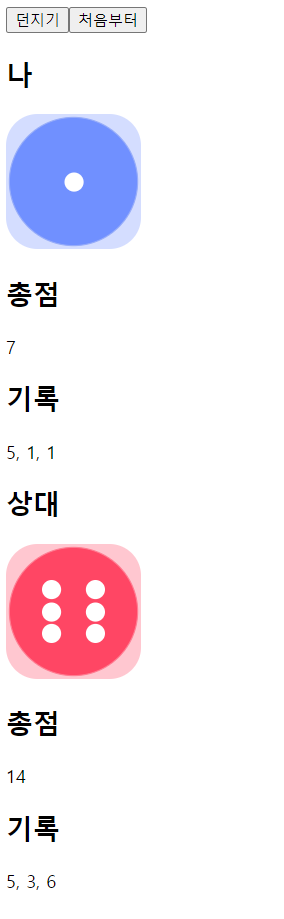
결과값 :
3번정도 던졌을 경우...

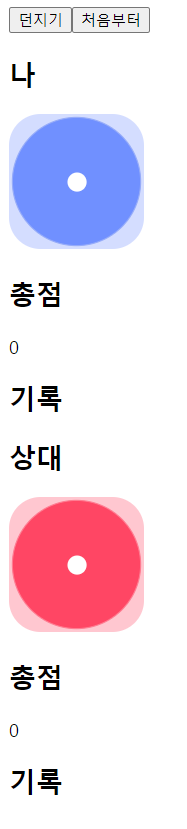
리셋했을 경우...

-
-
코드 간편하게 정리하기
예 ) 위에서하던 주사위 게임을 코드를 단축시켜서 만들어보자!
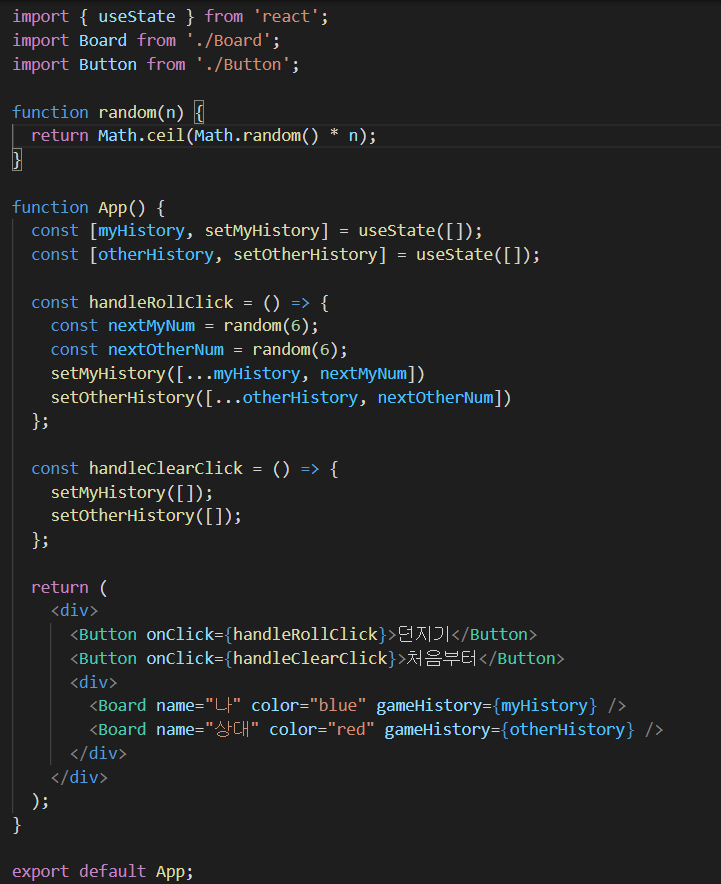
App.js

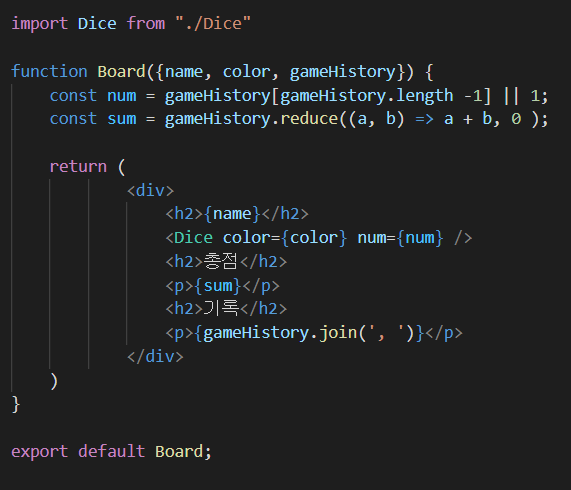
Board.js

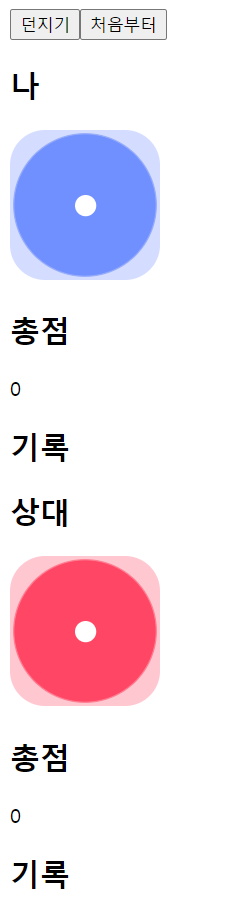
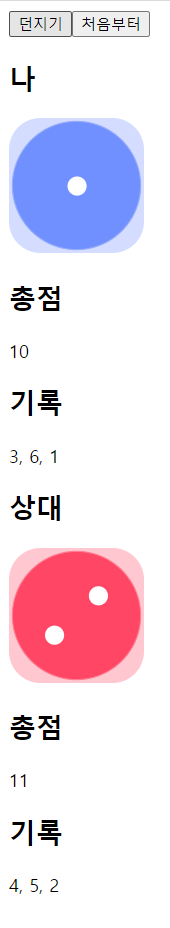
결과값 :
- 위에 예제와 똑같은 결과를 나타낸다.
- destructuring문법을 이용해서 배열을 분해할 수 있다.
던지기 전...

던지고 나서...

마지막으로 느낀점 :
- 오늘은 컴포넌트를 더욱 깊이있게 배우는 시간을 가졌습니다.
- 파일을 나눠서 렌더링하는 것이 중요하다는 것을 배웠다.
- 확실히 자바스크립트를 배웠던 시간보다 리액트를 배우는 시간이 더 오래걸리고 힘들다