TIL DAY 69
.jpg)
오늘 배운 일
✔️ 코드잇에서 React 프론트엔드 개발
-
Children
-
조금 특별한 프로퍼티(prop)이 존재한다
-
단일 태그가 아니라 여는 태그와 닫는 태그의 형태로 작성되면, 그 안에 작성된 코드가 바로 이 children 값에 담기게된다.
예 )
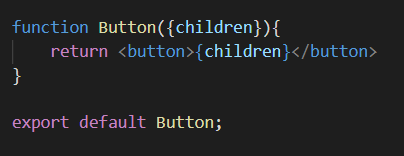
Button.js

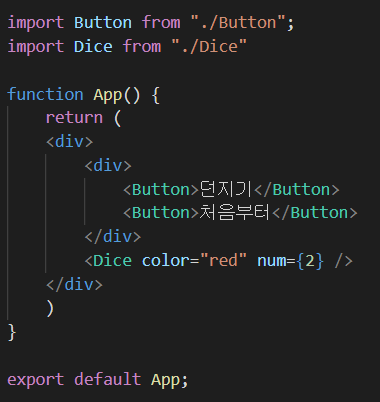
App.js

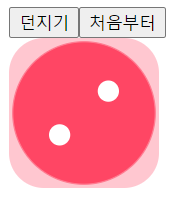
결과값 :

참고로 destructuring문법과 비슷한 면이 있다.
-
-
State (스테이트)
-
리액트에서 화면을 그려내는 데 굉장히 중요한 역할을 한다.
-
state는 상태라고도 하는데 상태가 바뀔 때마다 화면을 새롭게 그려내는 방식으로 동작을 한다.
-
useState라는 함수를 활용한다.
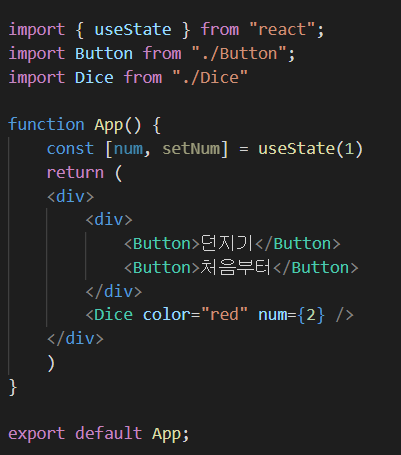
예 )

useState함수는 파라미터로 초기값을 전달받는다
함수가 실행되고 배열의 형태로 요소 두개를 리턴한다.
그리하여 배열의 destructuring 문법으로 작성한다.첫번째 배열의 요소는 state 요소이다.
= > 그말은 즉 현재 변수의 값을 나타내는 것이다.두번째는 setter 함수인데 이 함수를 호출할 때 파라미터로 전달하는 값으로 state값이 변경이된다.
무조건 setter 함수를 통해서 값을 변경한다!!!
어려운 예 ) 랜덤한 주사위 숫자
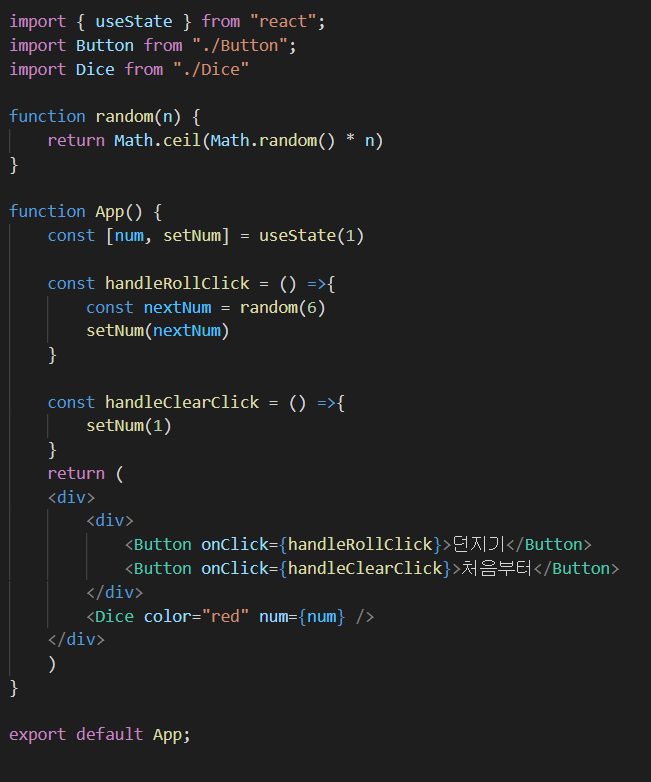
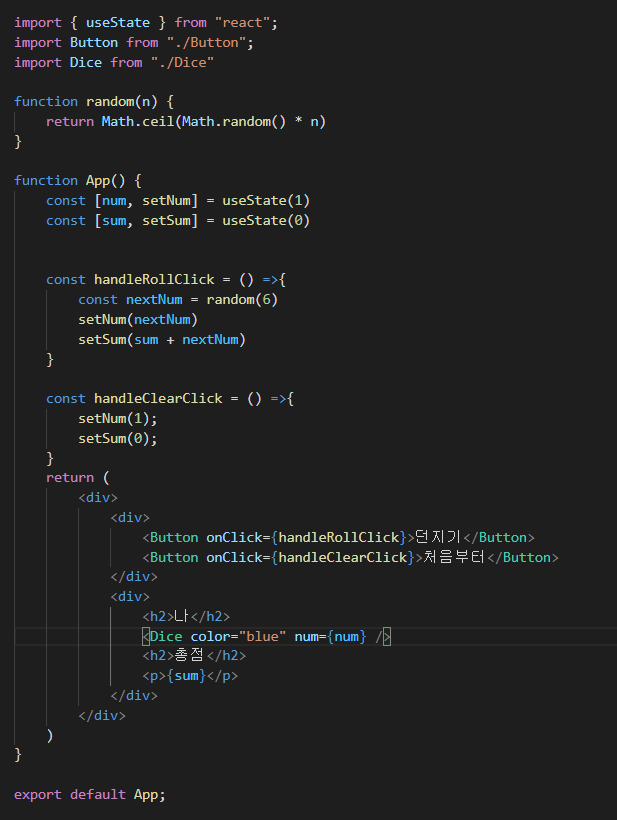
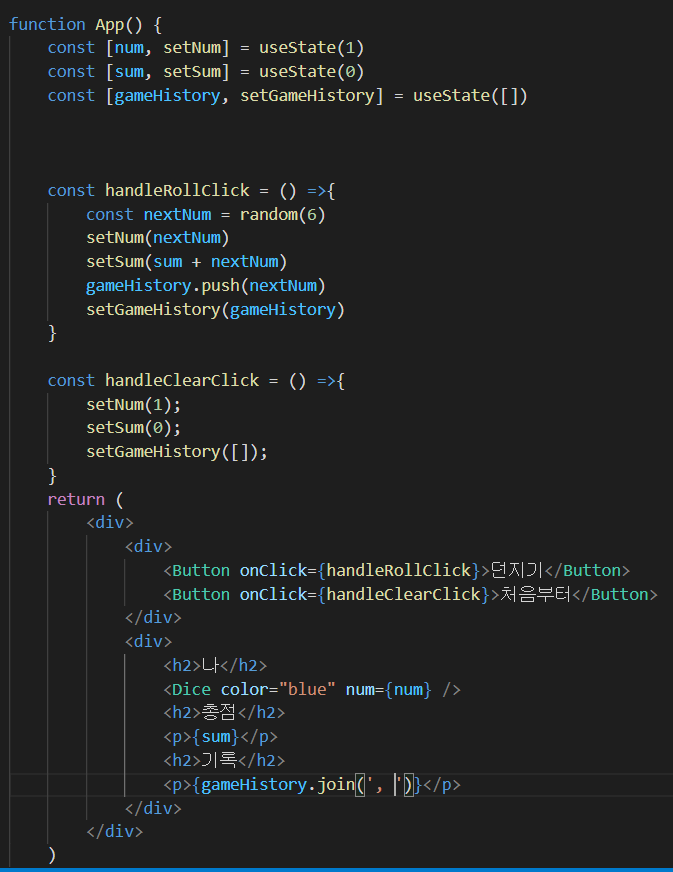
App.js

Math.ceil과 random 메소드를 이용해서 1부터 6까지의 랜덤한 숫자를 할당한다.
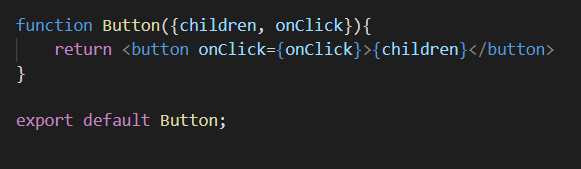
Button.js

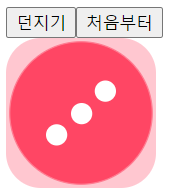
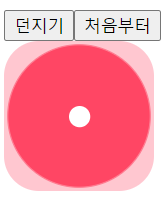
결과값 :

숫자 3이 나올 때

숫자 6이 나올 때

처음부터 버튼을 클릭하면은 숫자 1로 돌아간다.
이번에는 주사위에서 나온 숫자들을 계속 더해본다.

두번째 useState함수를 이용해서 계속해서 바뀌는 주사위 숫자들을 더해본다.초기값을 0으로 한 이유는 아직 던지기 전과 리셋되었을 때를 대비해서 쓴것이다.
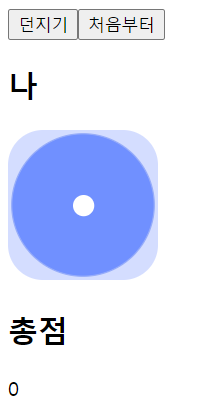
결과값 :

던지기 전

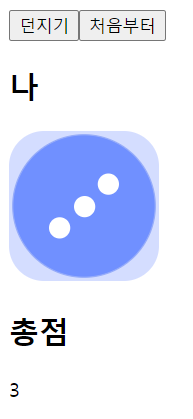
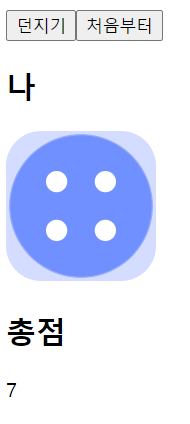
처음 던지고 나서...

두번정도 던졌을 때...
나왔던 주사위 숫자들을 기록하고 싶은땐....

숫자들을 빈 배열로 해두고 싶으면 초기값을 [ ] 빈배열로 지정해두면 된다.
그리고 join메소드를 이용해서 아규먼트로 전달한 값을 배열의 각 요소들 사이사이 넣어서 하나의 문자열로 만들어준다.
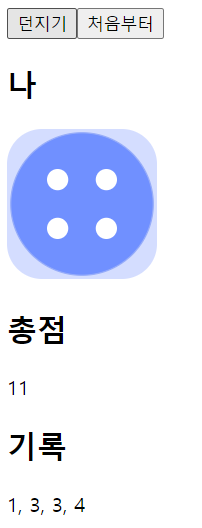
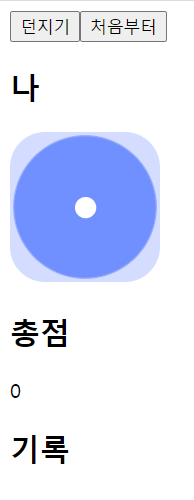
결과값 :

4번정도 주사위를 던졌을 경우...

처음부터 버튼을 클릭했을 경우
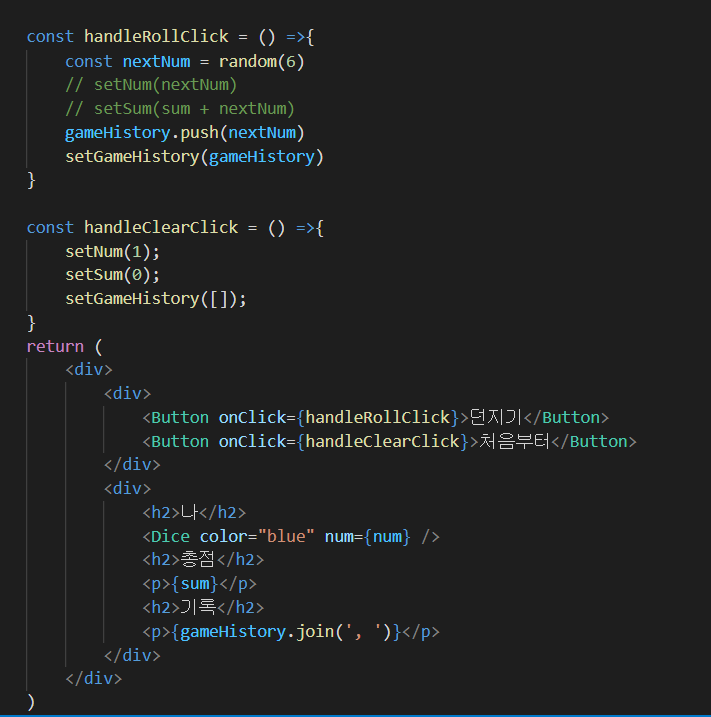
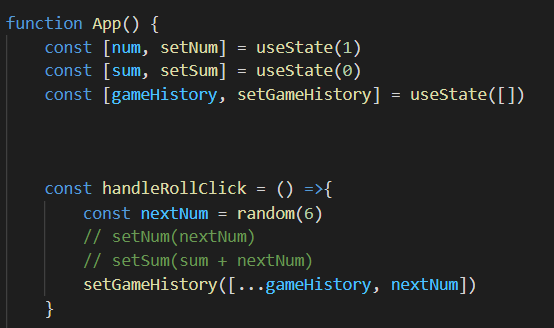
이번에는 주사위 숫자와 더한 값들을 주석을해본다.

결과값 :
-
새로고침을 하고 던지기를 클릭을 했는데도, 아무런 변화가 없다.

바뀌지 않는 이유는 gameHistory state함수가 배열이기 때문에....
배열은 참조형 그래서 변수가 값이 아니라 배열일 가지고 있는 주소값을 가지고있다.
그말은 즉 요소가 추가된 배열과 추가되기 전의 배열의 주소값이 같아서 state가 변경되기가 어렵다.그러면 작동시킬려면 어떻게 하면될까?

setGameHistory 함수안에 빈 배열을 두고 spread 구문을 사용하면서, 다음 값들을 지정해두면 된다.
참조형은 새로운 값을 만들어서 변경해줘야 작동이된다.
-
느낀점 :
- 오늘은 children props와 state에 대해 배우는 시간을 가졌다.
- useState 함수는 변수를 배열로 표현해서 사용하면 될 거 같다.