TIL DAY 68
.jpg)
오늘 배운 일
✔️ 코드잇에서 React 프론트엔드 개발
-
컴포넌트
- 리액트 엘리먼트를 조금 더 자유롭게 다루기 위한 하나의 문법
리액트 엘리먼트는...
-
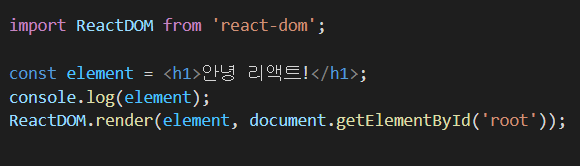
JSX 문법으로 작성한 요소는 결과적으로 자바스크립트 객체로 변환한다.
- 객체를 리액트 엘리먼트라고 한다.
예 ) 결과값 :
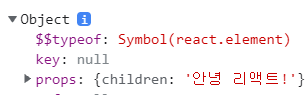
결과값 : 
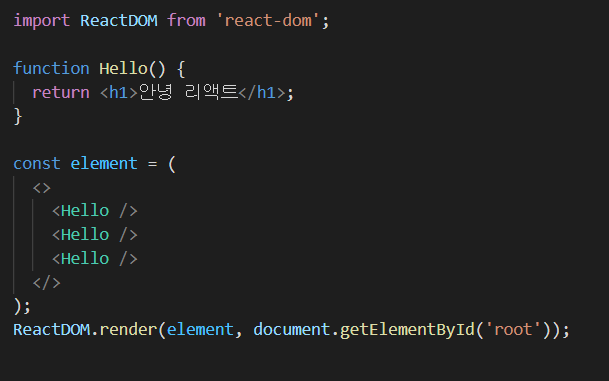
컴포넌트를 만드는 가장 간단한 방법은 자바스크립트의 함수를 활용하는 방법!

위의 코드에서 JSX 문법으로 작성된 하나의 요소를 리턴하는 Hello 함수가 바로 하나의 컴포넌트가 된다!
중요한 규칙
1) function 이름은 대문자로 시작해야 한다.
2) return( ) 안에 내용물은 태그 하나로 묶여야 한다.
2번째 규칙의 뜻은 return에 소괄호를하면은 여러 태그를 묶을 수 있다. - 객체를 리액트 엘리먼트라고 한다.
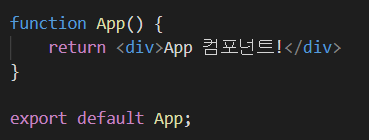
이번에는 새로운 js 파일을 만들어서 export시켜서 출력시켜본다.
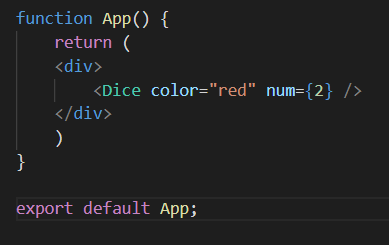
App.js

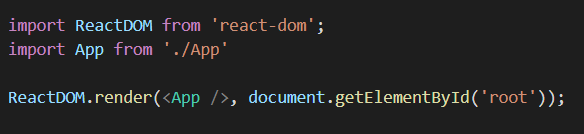
index.js

결과값 :
-
render메소드 안에 컴포넌트 태그 형태로 만들어주면 된다.

-
props
- 컴포넌트에 지정한 속성을 props라고 한다.
- Propertys의 줄임말이다.
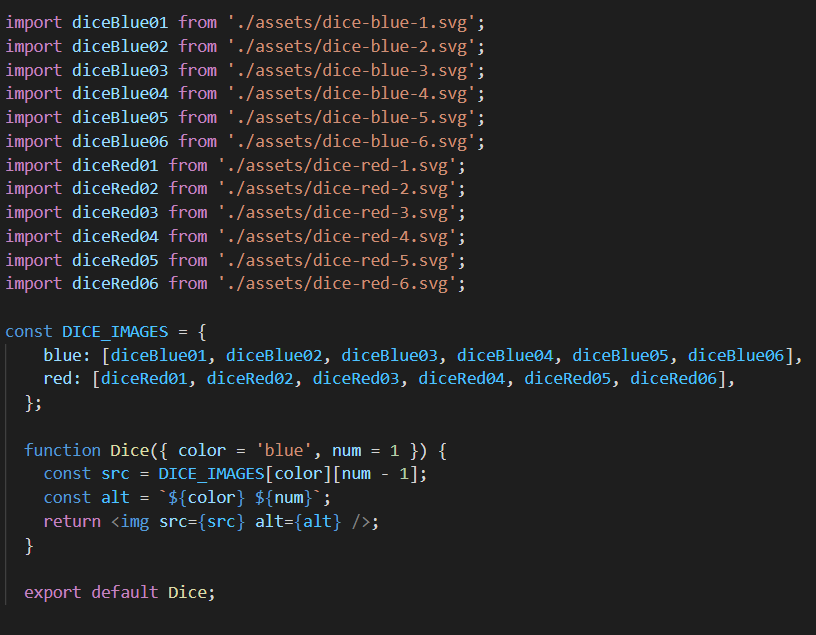
예 ) 주사위 색깔과 숫자 지정하기

assets파일안에 있는 svg파일들을 불러와서


결과값 :
- App.js파일에 있는 Dice태그 안에 속성들을 지정할 수 있다.



느낀점 :
- 오늘은 컴포넌트와 props 대해 배우는 시간을 가졌습니다.
- 리액트 컴포넌트를 사용할려면 함수 이름을 대문자로 해야하고, return문 안에 여러 태그들을 묶을려면 소괄호 ( )를 이용한다는 점이 재미있다.
- props는 컴포넌트의 속성을 의미하니까 유요하게 사용이 될 것 같다.