TIL DAY 71
.jpg)
오늘 배운 일
✔️ 코드잇에서 React 프론트엔드 개발
-
인라인 style 입히기
- 변수의 스타일 입히기
예 ) 주사위 굴리는 버튼에다가 색 입히기
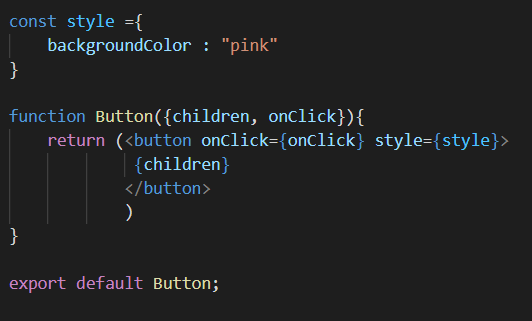
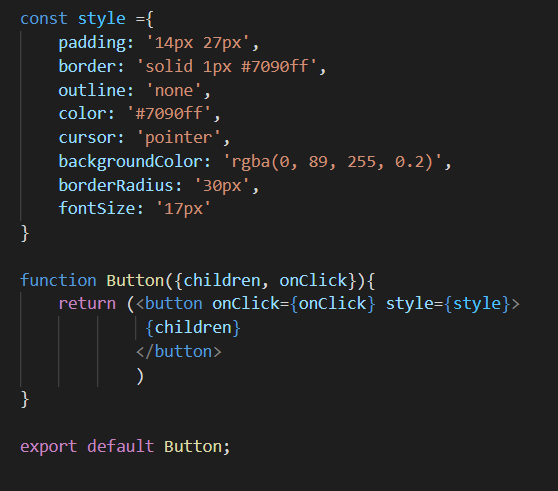
Button.js

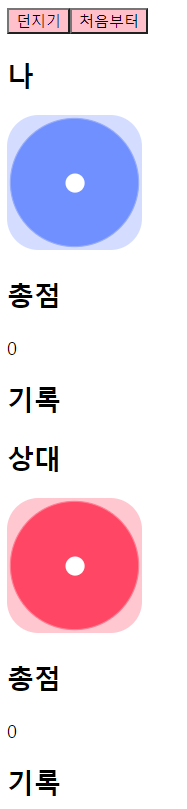
결과값 :
-
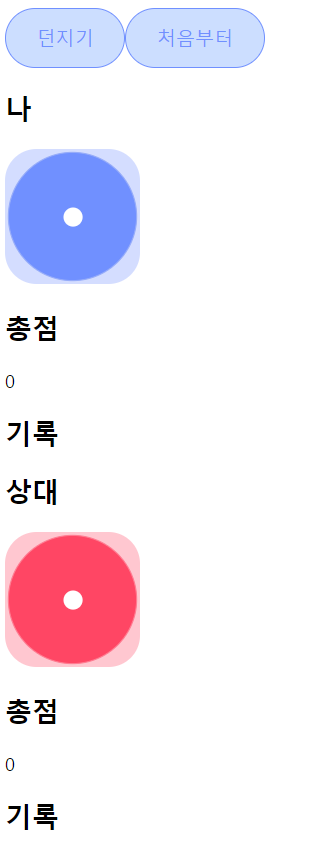
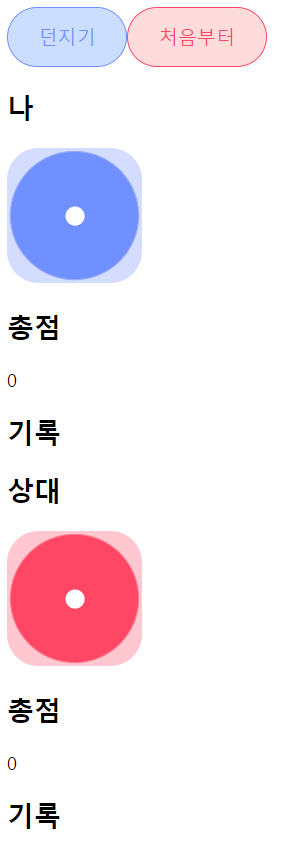
밑에 버튼을 잘보면 핑크색으로 잘 변경했다.
-
변수에 배경색 핑크색으로 해두고 button안에 style변수를 대입시키면된다.

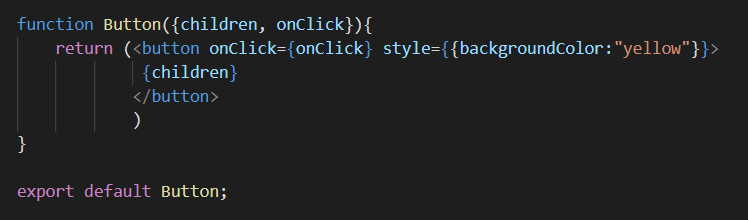
이번에는 객체형태로 속성값을 변경하는 방법

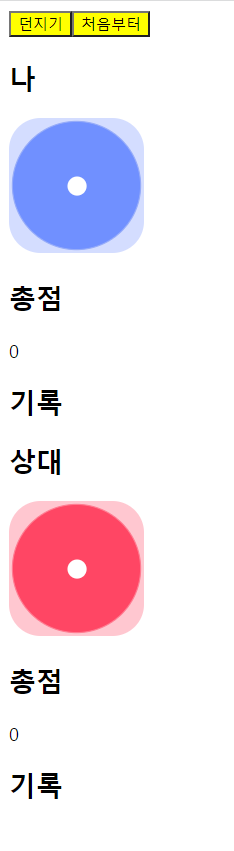
결과값 :
- 만약에 스타일이 하나가 아니라 여러개이면 불편한 단점이 있다.
- 태그 안에 중괄호 두개를 해주면 된다.

알아할 점은 !
-
카멜케이스로 작성해야 스타일이 작동된다.
이번에는 스타일을 다양하게 넣어보겠다.

결과값 :

props이용해서 style 변경하기
두 버튼을 다른색으로 구분해보겠다.
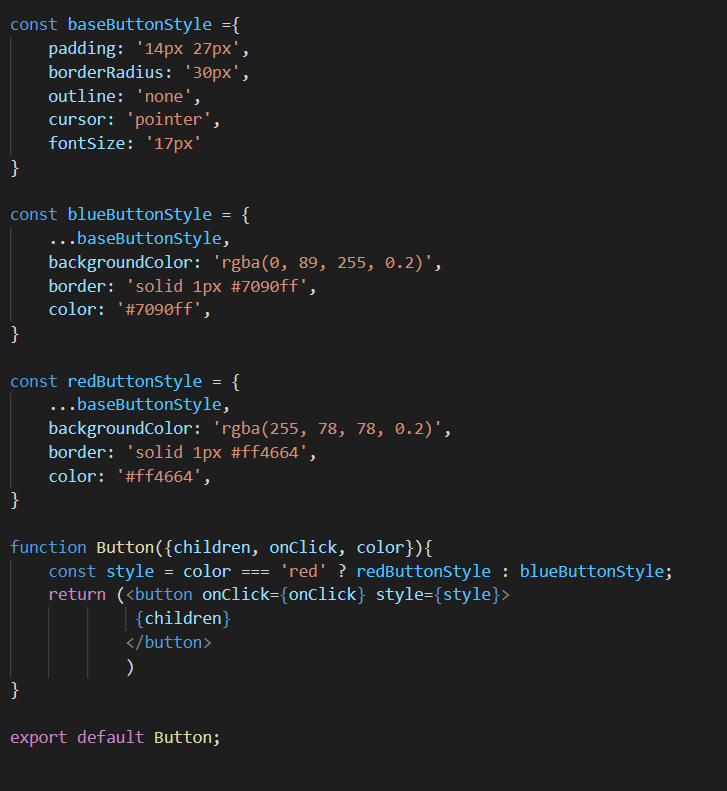
Button.js

코드를 잘 보면 맨 위에 baseButtonStyle은 공통된 스타일로 쓰이고,
밑에 스타일은 파란색과 빨강색으로 나눠져있다.
그리고 조건 연산자를 이용해서 prop이 빨강일 경우, 빨간버튼을
prop이 파랑일 경우, 파란버튼을 작동시키게 한다.그리고...
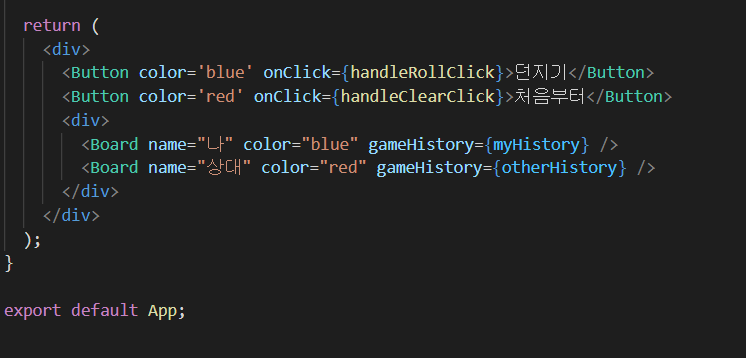
App.js

결과값 :
- 두 버튼의 색깔들이 잘 어울려지게 바뀌었다.

-
CSS 클래스네임
-
CSS파일을 적용시켜서 스타일 입히기
예 )
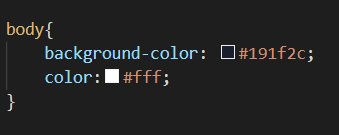
index.css
새롭게 index.css를 만든다

그리고...
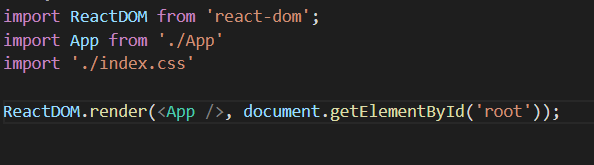
index.js

똑같이 import를 하면은 적용이된다.
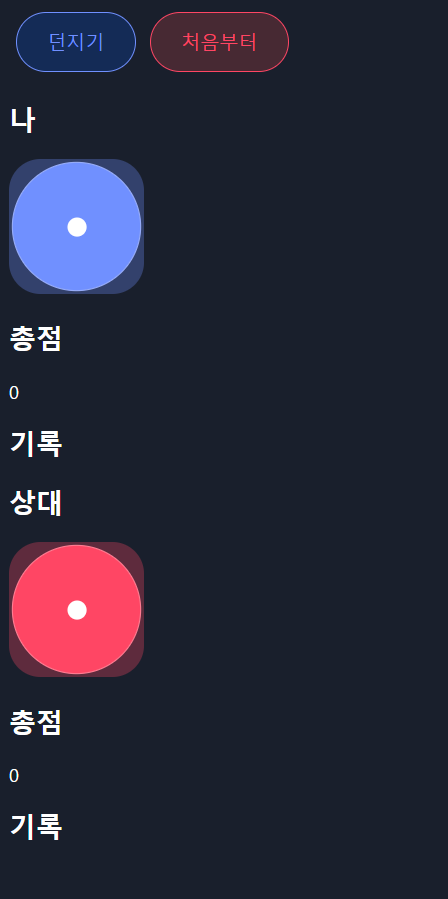
결과값 :

그리고 나머지 버튼과 App.js를 꾸며보자.
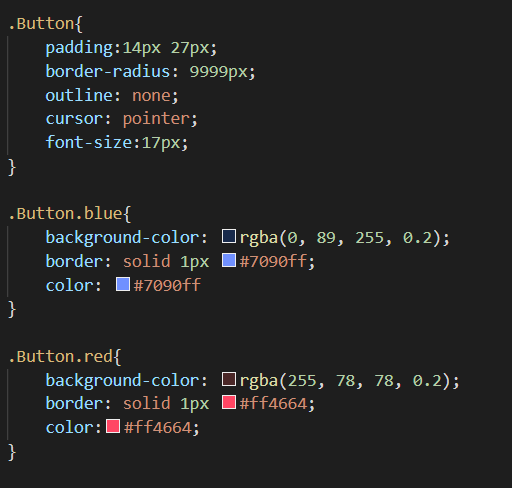
Button.css

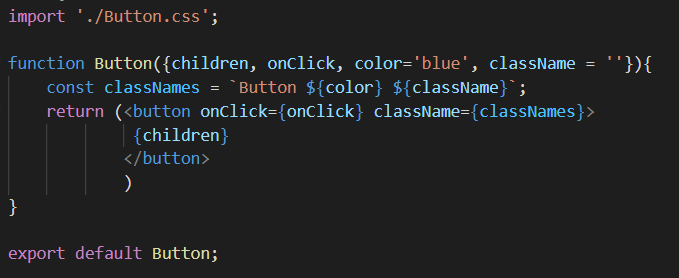
Button.js

className를 이용해서 사용하면된다.
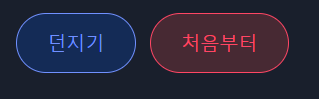
결과값

마지막으로 두 버튼간의 margin을 주면은...
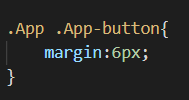
App.css

App.js

-
끝으로 느낀점 :
- 오늘은 스타일을 입히는 것에 중점을 두면서 변수를 이용해서 적용해보고, 클래스네임을 지정해서 적용을해보기도 했다.
- 생각보다 신경쓸게 많아서 어렵기도한다.