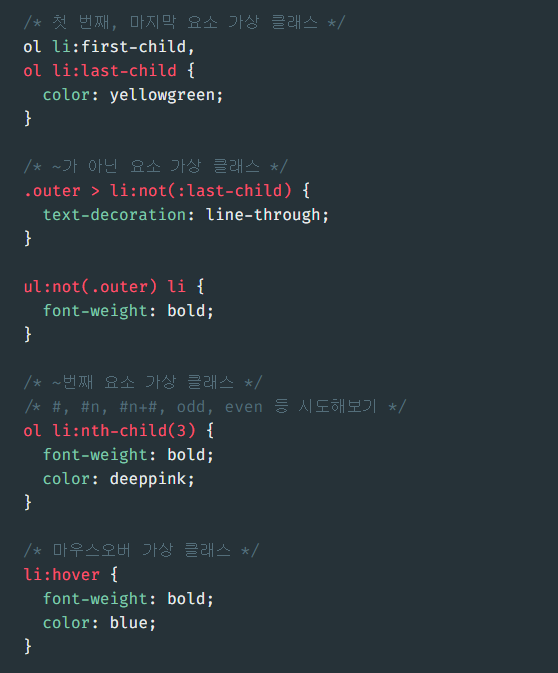
CSS 선택자
선택자 우선순위 : ID > Class > 태그. 우선순위가 높은 순으로 덮어씌워짐. 한 페이지 내에서 ID선택자는 고유해야 한다.

선택자 연습 사이트 : https://flukeout.github.io/
font
- font-style : 글자를 기울일 때 사용. italic
- font-weight : 글자의 굵기 조절. 100단위로 굵기 달라짐. 900(bold)까지
- font-size : 글자의 크기 조절. px은 절대값. em은 부모 요소와의 상대적인 크기를 나타낸다. 100%는 1em이다. em은 바로 위 부모 태그와의 상대적인 크기이기 때문에 크기가 중첩되어 자식태그로 갈 수 록 점점 커지거나 작아진다. rem은 가장 부모 태그와의 상대적인 크기로, 중첩되지 않는다.
실험 사이트 : https://showcases.yalco.kr/html-css/02-02/02.html- text-decoration : 밑줄, 물결, 취소선 등으로 글을 꾸밀 때 사용.
- text-transform : uppercase, lowercase 등으로 대문자, 소문자 변환 가능.
- text-shadow : 그림자 효과 적용 가능
color
- 구글 검색으로 찾기
검색어 : css color keyword / css color picker
inline, block, inline-block 비유
- inline: 랩을 싸놓은 것
- block: 가로의 크기가 배경을 꽉 채우는 상자
- inline-block: 상자
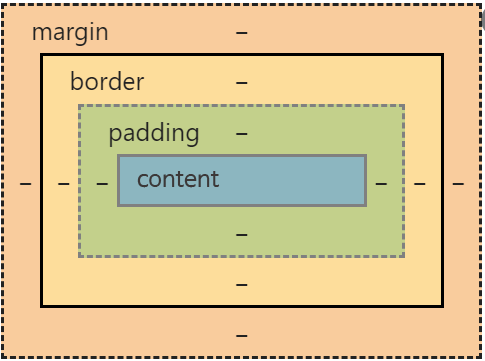
box-model
- block, inline-block인 요소는 width와 height를 조절할 수 있다. 단위로는 px, %가 있고, 화면의 크기에 따라 조절되는 뷰포트로 vw, vh (화면의 1/100단위)가 있다. max-width, max-height, min-width, min-height 값을 조정할 수 있다.
- box-sizing을 contnet-box로 설정하면 설정한 영역의 width와 height가 content의 크기로 설정되고, border-box로 설정하면 설정한 영역의 width와 height가 content+padding+border의 값으로 서정된다.
실험 사이트 : https://showcases.yalco.kr/html-css/02-07/01.html- overflow를 조절함으로써 자식 요소가 부모 요소의 크기를 넘어 화면에 표시될 수 있는지 설정할 수 있다.
- box-shadow를 설정함으로써 그림자 효과를 줄 수 있다.
shadow 값 설정 사이트: css shadow generator: https://shadows.brumm.af/
**요소 간에 margin이 겹칠 경우, 더 margin이 큰 쪽을 채택한다.
background
background-image: url(주소) : div 요소에 배경으로 이미지를 넣고 싶을 때
background: 여러 그라데이션 : 배경에 색으로 그라데이션 효과를 넣을 수 있음
position
- static : 원래 요소가 있어야할 자리에 있도록 한다. top, left, bottom, right가 적용되지 않는다.
- relative : 원래 요소의 위치에서 상대적인 위치로 조정한다.
- absolute : static이 아닌 첫 부모 요소를 기준으로 위치를 조정한다. absolute인 요소는 페이지에서 자리를 차지하지 않고 붕 떠있다.(?)
- fixed : 뷰포트를 기준으로 위치를 지정하는데 스크롤을 내려도 해당 위치에 붕 떠있다.
- sticky : 스크롤을 내려도 지정한 위치까지만 움직이고 멈춰있는다.
참고 사이트 : https://www.daleseo.com/css-position/
https://showcases.yalco.kr/html-css/02-09/01.html- z-index : static이 아닌 요소들 간 위아래 배치를 결정한다. 기본값은 0이고 -1,-2.... +1, +2.... 이런식으로 위,아래를 조정한다.
요소 감추기
- visibility : hidden으로 하면 보이지 않지만, 자리는 차지한다.
- display : 보이지도 않고 none으로 하면 자리도 차지하지 않는다.