index.html
웹에서 www.웹사이트 주소/폴더/ 하위에 여러 html 파일들이 있으면, a.html과 같은 파일들은 www.웹사이트 주소/폴더/a.html과 같이 파일명을 명시해야 진입이 가능하지만, index.html은 파일명을 명시하지 않아도 진입이 가능하다. 디폴트 페이지라 생각
lang=""
lang="ko"는 웹 페이지의 언어를 명시하는 것으로 검색엔진의 검색 최적화를 통한 접근성 향상에 도움을 준다. 사용자들이 한글로 검색을 할 때, lang="ko"로 설정되어 있어야 내 웹페이지가 뜬다. 또한, 언어마다 폰트가 지정된 경우가 있기 때문에 lang을 명시해줘야 한다.
html에서 tag의 의미
html 태그는 정보의 종류를 구분하는데만 사용된다. 모든 스타일은 CSS로 설정한다.
예를 들어 b태그와 strong 태그는 보이기엔 같지만, b는 단순히 글자를 굵게 만드는 태그이고, strong 태그는 해당 태그에 감싸진 내용이 중요하다는 html의 의미를 갖고 있다. 따라서 검색엔진에서 사이트를 분석할 때, strong 태그에 있는 내용이 중요하구나. 라고 알 수 있도록 한다.
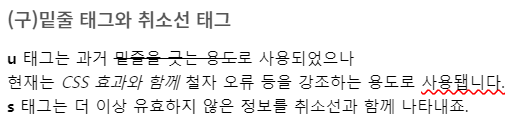
몇가지 의미 있는 태그
**디자인 용도가 아닌, 지수나, 화학식을 나타낼 때 사용
img tag 속성
- alt는 이미지가 보이지 않을 때 출력할 대체 텍스트이고 title은 이미지에 마우스를 올려놨을 때 뜰 툴팁 텍스트이다. title은 선택사항이고, alt는 되도록 쓰는 것이 좋다.
table tag
빨간 동그라미 친 부분은 th태그로, 속성으로 scope를 지정하여 행의 헤더인지, 열의 헤더인지 정의해준다.
a tag 속성
iframe은 프레임으로 지정한 부분 안에 다른 웹 페이지를 넣는 것인데, _self로 하면 해당 아이프레임 박스 안에서 링크된 웹 페이지가 실행되고, _blank는 새로운 창을 띄우고, _parent는 해당 아이프레임의 상위 프레임에서 웹 페이지를 띄우고, _top은 최상위 프레임에서 웹 페이지를 띄운다.
또한, href 속성에 id값을 넣으면, 해당 id값을 가진 요소로 이동할 수 있다. href="#아이디값"
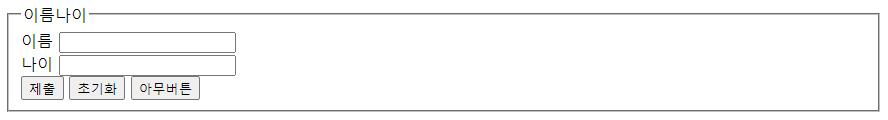
form tag
위의 예제에서 이름, 나이, 버튼들을 이름나이 필드셋으로 묶고 legend 태그 안에 이름나이라는 값을 넣어줌
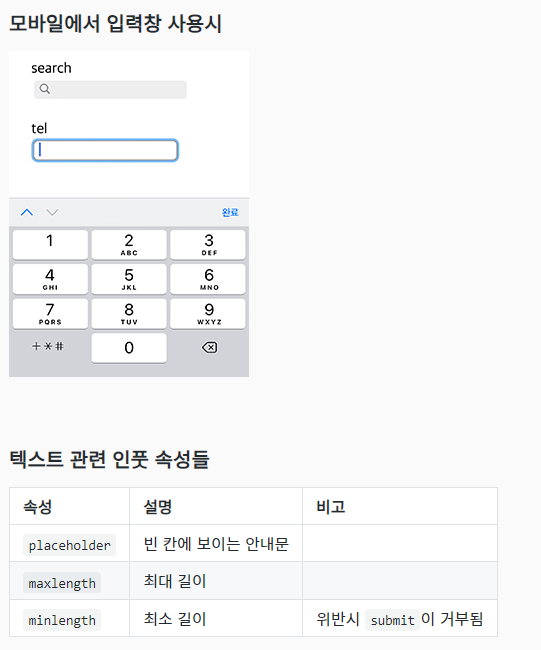
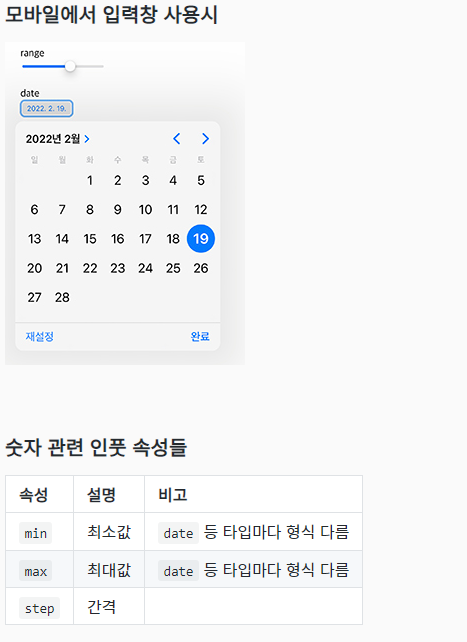
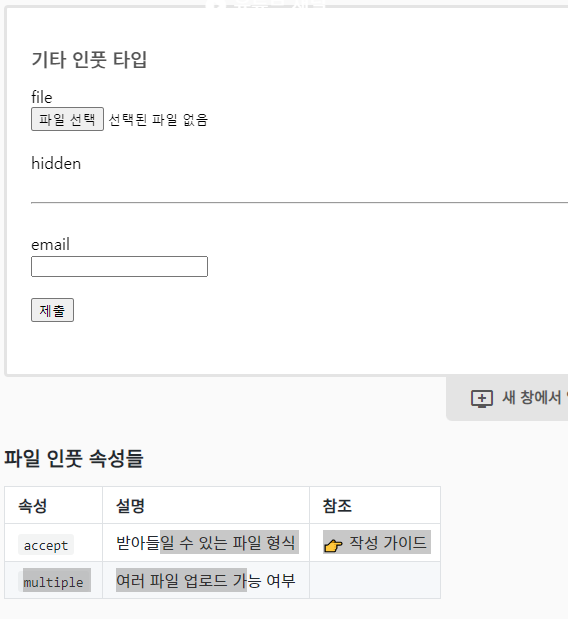
여러가지 input type
input 태그에서 type으로 search를 설정하면 컴퓨터에서는 달라지는게 없지만, 모바일에서 보면 검색이 되고, tel로 설정하면 마찬가지로, 모바일에서 숫가 키패드가 뜬다.
숫자 관련 type에는 number, range, date가 있는데, number는 숫자만 입력되고, range는 JS와 함께 쓴다. date에는 년, 월이 들어간다.
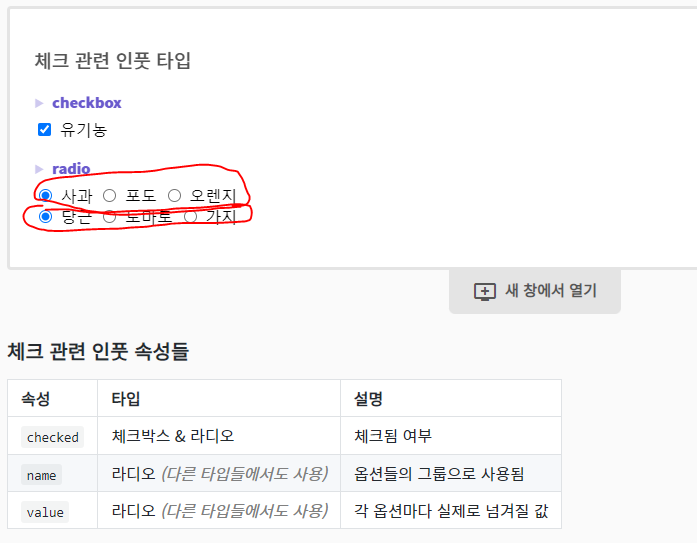
체크 관련 타입에는 checkbox와 radio가 있는데, 둘 다 input과 label의 쌍으로 이루어져 있고, radio에서 같은 그룹은 name 속성의 값을 같게 해줌으로써 그룹을 묶는다. value에는 해당 라디오나 체크박스가 체크 되었을 때, form으로 넘길 값이 들어간다.
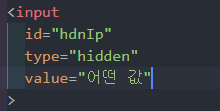
파일 관련 타입에는 file이 있는데, accept 속성은 업로드할 수 있는 파일 유형을 지정하는 속성이고 multiple 속성은 여러 파일 업로드가 가능한지 여부를 결정한다. type이 hidden인 경우, 사용자에게는 굳이 보여주지 않고, form으로 무언가 데이터를 전송할 때, 사용하고 value에 값을 지정해 form에 넘긴다. type이 이메일인 경우, 이메일 형식이 아니면 경고가 나타난다. 이는 JS로 더 정교하게 구현할 수 있다.

많이 쓰이는 속성
- value : input의 value를 미리 지정한다. placeholder는 미리보기같은 느낌으로 클릭하면 없어지지만, value는 로그인 할 때, 저장된 아이디 비번이 값으로 자동으로 들어가는 것과 같은 동작을 구현할 때 쓰인다.
- autofocus : 페이지를 진입하거나 새로고침할 때 자동으로 커서가 위치한다.
- readonly : 읽기만 가능하다.
- required : 꼭 입력해야 한다. 입력 안할 시 경고가 뜬다.
- disabled : 입력/선택이 불가하다. 예를들어, 쇼핑몰에서 어떤 물건이 품절되었을 때, 이 속성을 넣어서 선택하지 못하도록 한다.
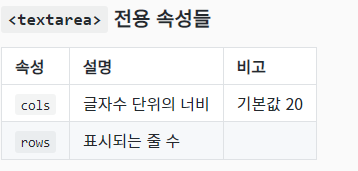
textarea tag
여러 줄을 입력할 수 있는 태그로 cols와 rows를 지정할 수 있다. 지정한 행 수를 넘어가면 자동으로 스크롤바가 생성된다.

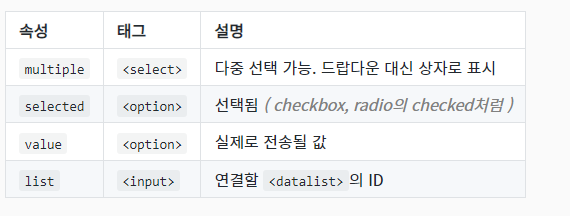
여러가지 옵션을 선택하는 태그
select 태그와 datalsit 태그의 차이점은 select는 option 안에서만 선택이 가능하지만, datalist는 option은 추천일 뿐, 사용자가 직접 입력할 수 있다.