상단에 들어가는 태그들
Doctype
head 태그
*파비콘 : 탭에 보이는 작은 아이콘
title 태그
meta 태그의 속성들
- charset : UTF-8로 설정. UTF-8은 전세계 거의 모든 문자를 표현할 수 있는 유니코드 형식이기 때문이다.
- 뷰포트 관련 정보
<meta name="viewport" content="width=device-width, initial-scale=1.0">
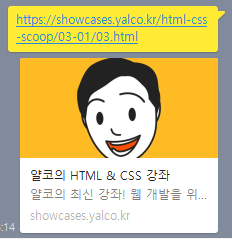
- Open graph 정보 : 링크를 복사해서 공유가 많이 될 때 사용
<meta property="og:title" content="얄코의 HTML & CSS 강좌"> <meta property="og:description" content="얄코의 최신 강좌! 웹 개발을 위한 HTML과 CSS 지식들을 '떠먹여'드립니다."> <meta property="og:image" content="https://showcases.yalco.kr/html-css-scoop/03-01/yalco.png">
파비콘
<link rel="shortcut icon" href="./favicon.png" type="image/x-icon">
접근성
웹 접근성 관련 사이트
중요 몇가지 내용
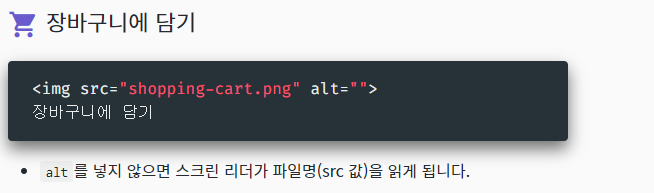
- 이미지에는 alt 속성에 이미지에 대한 설명을 넣는다.
- 아래와 같이 굳이 넣지 않아도 되면 공백으로 둔다.
- alt에 넣을 설명이 너무 길 경우 설명된 부분을 따로 적은 후, css로 화면에서 스크린리더가 읽을 수 없게 가려버린다. -> 구글에 sr-only css 검색
- aria-label : 스크린 리더가 해당 요소를 어떻게 읽을지 지정
<div class="page-buttons"> <button aria-label="이전 페이지로">◀</button> <button aria-label="1번째 페이지로 (현재 페이지)" class="current">1</button> <button aria-label="2번째 페이지로">2</button> <button aria-label="3번째 페이지로">3</button> <button aria-label="4번째 페이지로">4</button> <button aria-label="5번째 페이지로">5</button> <button aria-label="다음 페이지로">▶</button> </div>
- 특정 요소를 스크린 리더에 숨기고 싶다면 aria-hidden="true" 로 설정
<span aria-hidden="true">😀</span> 반갑습니다!
Semantic Tag
HTML의 태그들은 그 자체로 의미를 지니는데, 이를 잘 활용하는 것이 중요하다. 특히 페이지를 큰 덩이로 나눌 때 모두 div로 구성할 수 있지만, header, nav, main, footer... 등의 태그를 활용하여 페이지를 구성하는 것이 좋다.
Semantic tag를 활용할 때 좋은 점
- 웹 접근성 개선 : 스크린 리더로 페이지를 읽을 때 정보를 수월하게 찾을 수 있다.
- SEO(Search Engine Optimization) : 검색엔진이 페이지를 분석할 때 도움이 되어 검색엔진 최적화에 좋다.
- 유지보수와 가독성 : 코드의 가독성이 좋다.
Semantic 태그별 설명
- header : 페이지의 제목 역할을 한다. 로고, 제목, 검색창 등이 들어간다. 꼭 맨 위에만 header 태그를 쓰는 것이 아니라, 페이지 내의 다른 어느정도 규모 있는 요소에도 header를 사용하면 좋다.
- nav : 링크를 포함하는 태그이다. 페이지의 메뉴를 표시한다. 이것도 여러개의 링크가 있는 곳에 사용할 수 있다.
- footer : 페이지의 주인이나 저작권 정보를 넣는다.
- main : 페이지의 주요 내용이 들어간다. 페이지에서 하나만 존재해야 한다.
- aside : 사이드에 있는 컨텐츠를 포함한다. 메뉴가 될 수 있고, 다른 어떤 것도 될 수 있다.
- section : 페이지의 컨텐츠를 일정 단위의 구획으로 나누는데 사용된다. section보다 더 작은 단위는 div로 구성한다.
- article : 페이지와 독립적인, 그러니까 기사, 블로그 포스트, 댓글 등의 컨텐츠에 사용한다.
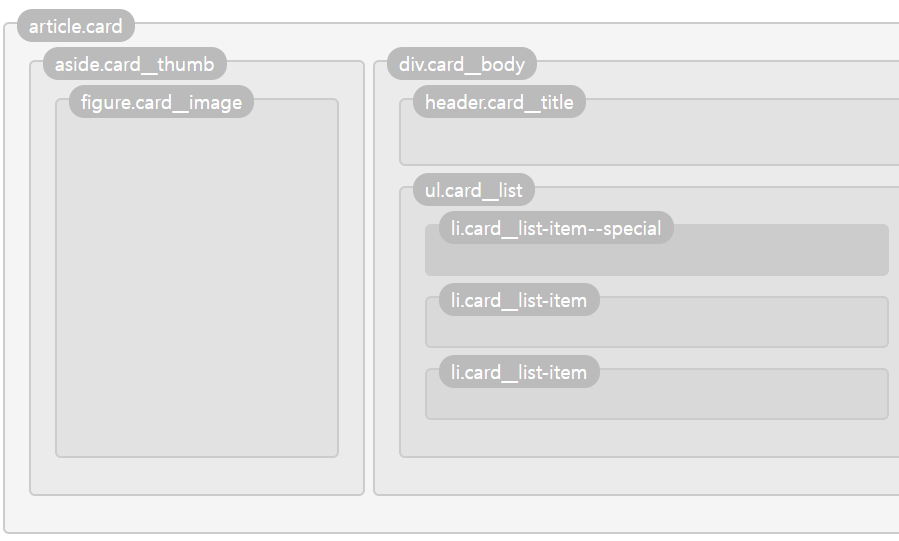
BEM(Block Element Modifier)
가독성을 위한 선택자 이름 짓기
BEM 참고 사이트(치트시트) : https://9elements.com/bem-cheat-sheet/
.BLOCK__ELEMENT--MODIFIER { / ... / }

기타
SVG
image는 화면을 확대하면 흐릿해지는데, SVG는 벡터 그래픽이기 때문에 선명하게 이미지를 넣을 수 있다.
유용한 사이트
사이트 배경 Divider : https://www.shapedivider.app/
일러스트 사이트 : https://app.haikei.app/