학습주제
html의 Locator로 원하는 요소 찾기
학습내용
복잡한 웹사이트를 다루다 보면, 같은 태그에 다른 내용들이 들어있는 경우 많아, 원치 않는 정보를 갖고오는 경우가 많음. 이를 막기 위해 id와 class를 활용함.

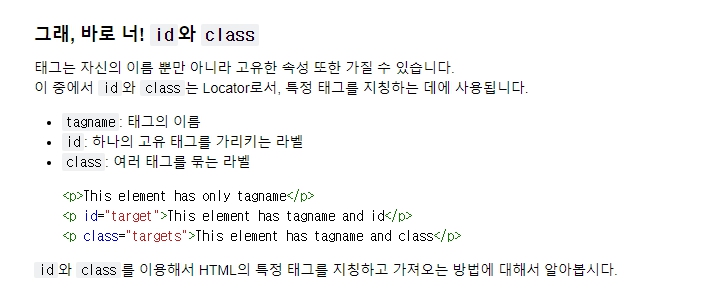
태그는 이름, 고유한 속성을 가짐.
Locator: 특정 위치에 있다. 특정 역할을 한다.
id 고유한 이름. 페이지 당 1개만 가능함.
class 유사한 역할을 하는 태그들을 묶을 때 사용함. 유사한 태그들에 대해 같은 스타일을 적용, 이벤트를 적용시킬 수 있다.

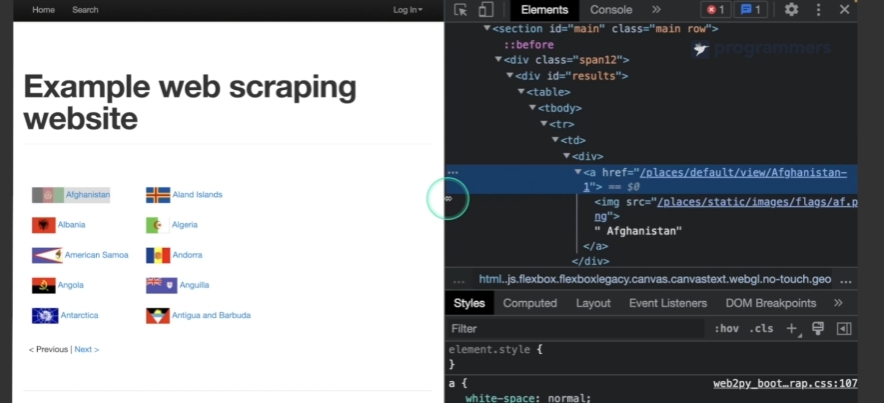
a 태그 안에 원하는 정보가 있는 것을 확인. 그러나 많은 태그들로 감싸져 있다.
- example.python-scraping.com이 접속이 안됨.

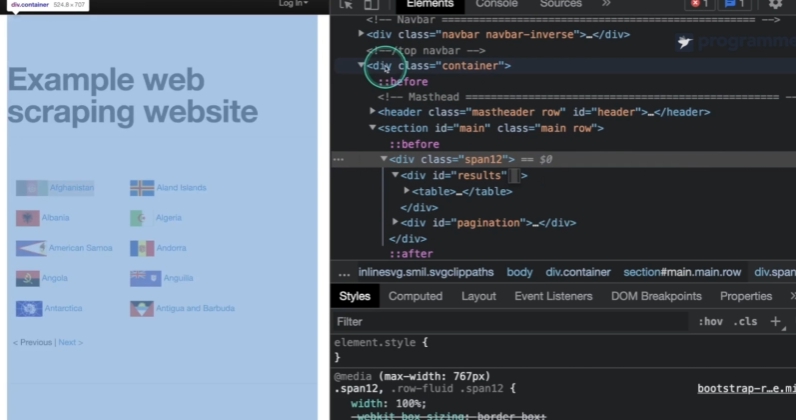
보면 태그별로 class 또는 id로 정의된 모습을 볼 수 있다.
div 태그로만 검색하면, 잘못 찾을 수 있음. class 이름과 같이 찾아야함.

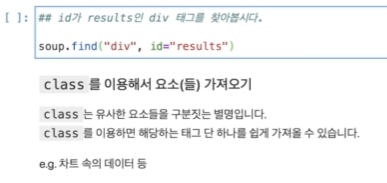
div 태그 중, id="results"를 두번째 인자로 하여 넘겨주었다.

class의 경우 두번 째 인자로 class name을 념겨주는데 굳이 class라고 지정하지 않아도 된다.
다음과 같이 page-header에 해당하는 div 태그가 온 것을 확인할 수있다.
.find의 결과는 객체이다.
객체 안의 요소에 접근할 수 있다.

보면 공백까지 다 넘어온 것을 확인할 수있다.

개행, 띄어쓰기, 역슬래시를 모두 제거한 모습.
