
실행 컨텍스트 execution context 는 자바스크립트의 동작 원리를 담고 있는 핵심 개념. 이를 바르게 이해하면 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩 된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있음.
1. 소스코드의 타입
-
4가지 타입의
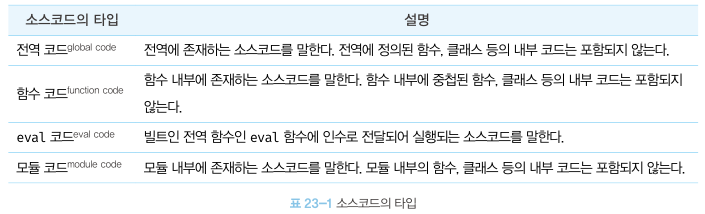
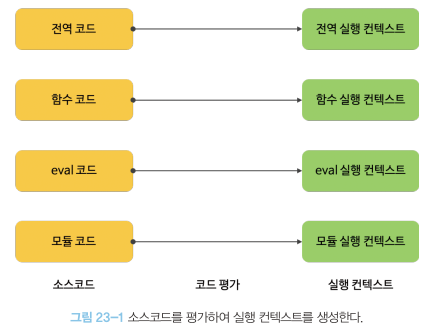
소스코드 executable code는 실행 컨텍스트를 생성함. 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문.

- 전역 코드
전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야함.
var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 함.
이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성됨.
- 함수 코드
지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 함.
생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 함.
이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성됨.
- eval 코드
stricy mode 에서 자신만의 독자적인 스코프 생성.
이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성됨.
- 모듈 코드
모듈 별 독립적인 모듈 스코프를 생성함.
이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성됨.
- 전역 코드
2. 소스코드의 평가와 실행
-
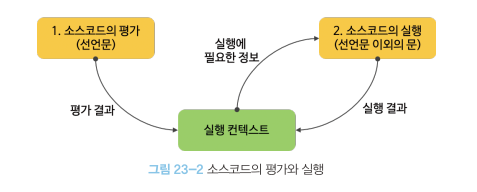
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 함. 자바스크립트 엔진은
소스코드의 평가와소스코드의 실행의 2가지 과정으로 소코드를 나누어 처리함.
- 소스코드 평가:
실행 컨텍스트 생성,변수, 함수 등의 선언문 만 먼저 실행하여 생성된 식별자를 키로 실행 컨텍스트가 관리하는스코프에 등록. - 소스코드 실행: 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행됨. 즉
런타임시작. 이 때 소스코드 실행에 필요한 정보. 즉,변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득함. 변수 값의 변경 등 소스코드의실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록.
- 소스코드 평가:
-
예제를 보자.
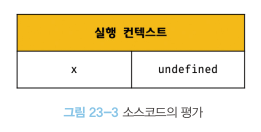
var x; x = 1;
소스코드
평가 과정에서변수 선언문 var x; 를 먼저 실행. 이 때변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined 로 초기화.
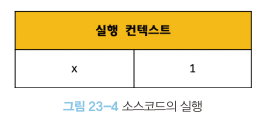
평가 과정이 끝나면 실행 과정이 시작됨. 변수 선언문 var x; 는 소스코드 평가 과정에서 이미 실행 완료.
실행 과정에서는변수 할당문 x = 1; 만 실행됨. 이 때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 함.
이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 선언된 변수인지 확인.선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리.
3. 실행 컨텍스트의 역할
-
전역 코드와 함수 코드로 구성되어 있는 예제를 자바스크립트 엔진이 어떻게 평가하고 실행하는지 알아보자.
// 전역 변수 선언 const x = 1; const y = 2; // 함수 정의 function foo(a) { // 지역 변수 선언 const x = 10; const y = 20; // 메서드 호출 console.log(a + x + y); // 130 } // 함수 호출 foo(100); // 메서드 호출 console.log(x + y); // 3- 전역 코드 평가
실행에 앞서 전역 코드평가 과정을 거치며선언문만 먼저 실행. (**const x; const y;**)
따라서 전역 코드의변수 선언문과함수 선언문이먼저 실행되고, 그 결과 생성된 전역 변수와 전역 함수가실행 컨텍스트가 관리하는 전역 스코프에 등록.
이 때var키워드로 선언된전역 변수와함수 선언문으로 정의된 전역 함수는전역 객체의 프로퍼티와 메서드가 됨.
- 전역 코드 실행
전역 코드 평가 과정이 끝나면런타임이 시작되어전역 코드가 순차적으로 실행.
이 때전역 변수에 값이 할당(x = 1; y = 2;)되고 함수가 호출됨.
함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입(foo(100)).
- 함수 코드 평가
함수 내부의 문들을 실행하기에 앞서함수 코드 평가 과정을 거침.
이 때매개변수(a)와지역 변수 선언문(const x; const y;)이먼저 실행되고,그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록됨.
또한 함수 내부에서 지역 변수처럼 사용할 수 있는arguments 객체가 생성되어 지역 스코프에 등록되고this 바인딩도 결정됨.
- 함수 코드 실행
함수 코드 평가 과정이 끝나면런타임이 시작되어함수 코드가 순차적으로 실행. 이 때매개변수와 지역 변수에 값이 할당(x = 10; y = 20;) 되고console.log 메서드가 호출됨. (console.log(a + x + y);)
console.log 메서드를 호출하려면 식별자인 console 을 스코프 체인을 통해 검색(전역 객체에 프로퍼티로 존재함)한 다음 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색.
이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요함.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 함.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 함. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 함.
- 현재 실행중인 코드의 실행 순서를 변경(예를 들어, 함수 호출에 의한 실행 순서 변경)할 수 있어야 하며 다시 되돌아갈 수도 있어야 함.
이 모든 것을 관리하는 것이
실행 컨텍스트임. 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.구체적으로, 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로,
모든 코드는 실행 컨텍스트를 통해 실행되고 관리됨.식별자와 스코프는 실행 컨텍스트의
렉시컬 환경으로 관리하고 코드 실행 순서는실행 컨텍스트 스택으로 관리.
- 전역 코드 평가
4. 실행 컨텍스트 스택
-
자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성함.
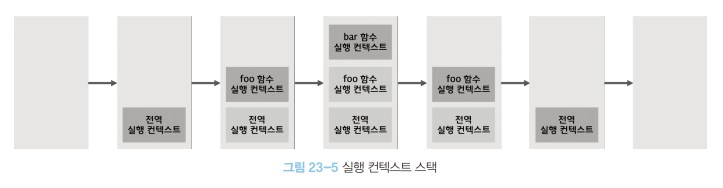
이 때 생성된 실행 컨텍스트는스택 stack 자료구조로 관리됨. 이를실행 컨텍스트 스택이라고 함.const x = 1; function foo () { const y = 2; function bar () { const z = 3; console.log(x + y + z); } bar(); } foo(); // 6
-
전역 코드의 평가와 실행
전역 코드를 평가하여전역 실행 컨텍스트를 생성하고실행 컨텍스트 스택에 푸시.
이 때전역 변수 x와전역 함수 foo는전역 실행 컨텍스트에 등록.
이후 전역 코드가 실행되기 시작하여 전역 변수 x에 값이 할당되고 전역 함수 foo가 호출됨.
-
foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면전역 코드 실행이 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동.
foo 함수 내부의 함수 코드를 평가하여foo 함수 실행 컨텍스트 생성,실행 컨텍스트 스택에 푸시.
이 때 foo 함수의지역 변수 y와중첩 함수 bar가foo 함수 실행 컨텍스트에 등록됨.
이후 foo 함수 코드가 실행되어지역 변수 y에 값이 할당되고중첩 함수 bar가 호출됨.
-
bar 함수 코드의 평가와 실행
중첩 함수 bar가 호출되면foo 함수 코드의 실행은 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동.
bar 함수 내부의 함수 코드를 평가하여bar 함수 실행 컨텍스트 생성,실행 컨텍스트 스택에 푸시.
이 때 bar 함수의지역 변수 z가bar 함수 실행 컨텍스트에 등록됨.
이후 bar 함수의 코드가 실행되어지역 변수 z에 값이 할당되고console.log 메서드 호출 후 bar 함수 종료됨.
-
foo 함수 코드로 복귀
bar 함수가 종료되면코드의 제어권은 다시 foo 함수로 이동.
bar 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝하여 제거됨.
foo 함수는 더 이상 실행할 코드가 없으므로 종료.
-
전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동.
foo 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝하여 제거됨.
더 이상 실행할 전역 코드가 남아 있지 않으므로전역 실행 컨텍스트도 실행 컨텍스트 스텍에서 팝되어 실행 컨텍스트 스택에는 아무 것도 남아있지 않음.이처럼
실행 컨텍스트 스택은 코드의 실행 순서를 관리함. 실행 컨텍스트 스택의최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트임. 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를실행 중인 실행 컨텍스트 runnig execution context라고 함.
-
5. 렉시컬 환경
-
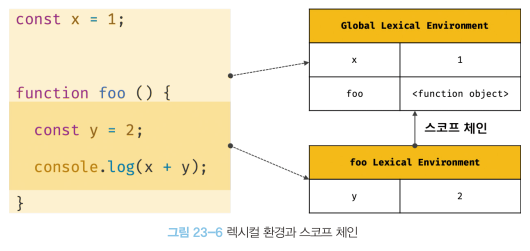
렉시컬 환경 Lexical Environment은식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로실행 컨텍스트를 구성하는 컴포넌트임.실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면렉시컬 환경은 스코프와 식별자를 관리함.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역 함수, 블록 스코프)를 생성해 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리함. 즉
렉시컬 환경은 스코프를 구분해 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체.
-
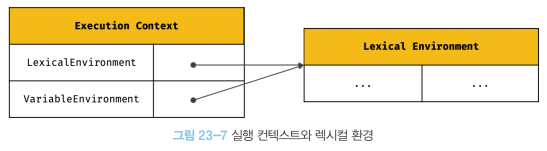
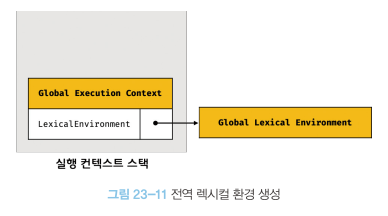
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성됨. 하단 그림은 생성 초기의 실행 컨텍스트와 렉시컬 환경.
생성 초기엔 하나의 동일한 렉시컬 환경을 참조, 이후 몇 가지 상황을 만나면 두 컴포넌트의 내용이 달라지는 경우가 있음.
-
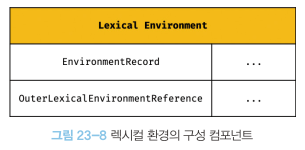
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성됨.

- 환경 레코드 Environment Record
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있음.
- 외부 렉시컬 환경에 대한 참조 Outer Lexical Environment Reference
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킴. 이 때 상위 스코프란 외부 렉시컬 환경. 즉, 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현.
- 환경 레코드 Environment Record
6. 실행 컨텍스트의 생성과 식별자 검색 과정
- 예제를 통해 살펴보자.
var x = 1; const y = 2; function foo (a) { var x = 3; const y = 4; function bar (b) { const z = 5; console.log(a + b + x + y + z); } bar(10); } foo(20); // 42
6-1. 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성됨. 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작환경(Client Side or Server Side)에 따라 클라이언트 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, Web Stroage, Web Component, Web Worker 등) 또는 특정 환경을 위한 호스트 객체를 포함.
전역 객체도Object.prototype을 상속 받는다. 즉 전역 객체도 프로토타입 체인의 일원.// Object.prototype.toString window.toString(); // -> "[object Window]" window.__proto__.__proto__.__proto__.__proto__ === Object.prototype; // -> true
6-2. 전역 코드 평가
-
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가함.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
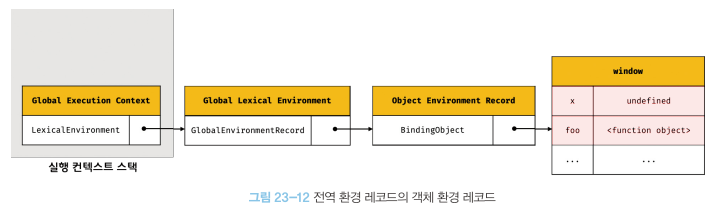
2.1 전역 환경 레코드 생성
2.1.1. 객체 환경 레코드 생성
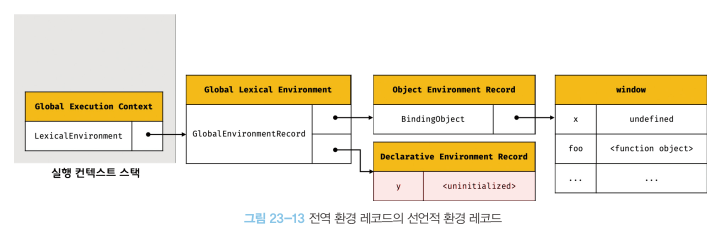
2.1.2. 선언적 환경 레코드 생성
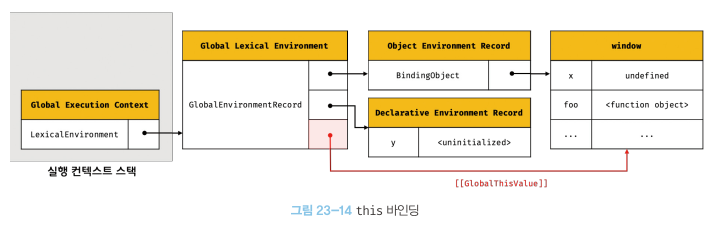
2.2 this 바인딩
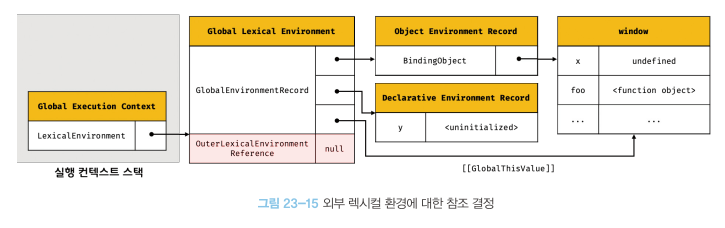
2.3 외부 렉시컬 환경에 대한 참조 결정
-
세부적인 생성 과정을 순서대로 살펴보자.-
전역 실행 컨텍스트 생성
비어 있는전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시. 이 때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위.

-
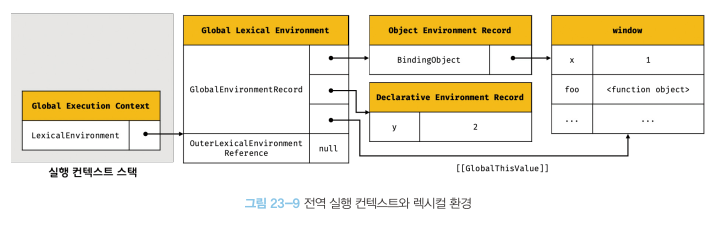
전역 렉시컬 환경 생성
전역 렉시컬 환경 Global Lexical Environment을 생성하고 전역 실행 컨텍스트에 바인딩.

2.1. 전역 환경 레코드 생성
전역 환경 레코드 Global Environment Record는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체 제공.
객체 환경 레코드 Object Environment Record와선언적 환경 레코드 Declarative Environment Record로 구성됨. 이 두 환경 레코드는 서로 협력해 전역 스코프와 전역 객체를 관리.-
객체 환경 레코드

- 기존 전역 객체가 관리하던
var키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수 - 빌트인 전역 프로퍼티와 빌트인 전역 함수
- 표준 빌트인 객체 등을 관리.
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 됨.
- 기존 전역 객체가 관리하던
-
선언적 환경 레코드

-
let,const키워드로 선언한 전역 변수 관리. -
전역 객체의 프로퍼티가 되지 않기 때문에
window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없음. -
또한 const 키워드로 선언한 변수는 선언/초기화 단계가 분리되어 진행되어 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지
일시적 사각지대 Temporal Dead Zone TDZ에 빠지게 됨. -
let, const 키워드로 선언한 변수도 호이스팅이 발생하나 런타임에 컨트롤이 변수 선언문에 도달 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없음.
let foo = 1; // 전역 변수 { // let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다. // 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생한다. console.log(foo); // ReferenceError: Cannot access 'foo' before initialization let foo = 2; // 지역 변수 }
-
2.2. this 바인딩
전역 환경 레코드의[GlobalThisValue]]내부 슬롯에this가 바인딩됨.
전역 코드에서
this를 참조하면 전역 환경 레코드의[GlobalThisValue]]내부 슬록에 바인딩 되어 있는 객체가 반환됨.
참고로 전역 환경 레코드를 구성하는객체 환경 레코드와선언적 환경 레코드에는this 바인딩이 없음.this 바인딩은전역 환경 레코드와함수 환경 레코드에만 존재함.2.3 외부 렉시컬 환경에 대한 참조 결정
현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킴.

-
-
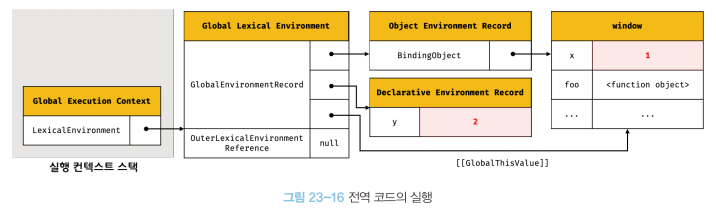
6-3. 전역 코드 실행
-
이제 전역 코드가 순차적으로 실행되기 시작함.
변수 할당문이 실행되어전역 변수 x, y에 값이 할당되고foo 함수가 호출됨.
식별자 결정 Identifier resolution을 위해 식별자를 검색할 때는 실행중인 실행 컨텍스트에서 식별자를 검색하기 시작함.
현재 실행중인 전역 렉시컬 환경에서 식별자 x, y, foo를 검색.
만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 상위 스코프로 이동하여 식별자 검색.
6-4. foo 함수 코드 평가
-
현재 진행 상황은 foo 함수를 호출하기 직전.
var x = 1; const y = 2; function foo (a) { var x = 3; const y = 4; function bar (b) { const z = 5; console.log(a + b + x + y + z); } bar(10); } foo(20); // ← 호출 직전foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동. 그리고 함수 코드를 평가하기 시작. 순서는 아래와 같음.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2.1. 함수 환경 레코드 생성
2.2. this 바인딩
2.3. 외부 렉시컬 환경에 대한 참조 결정
-
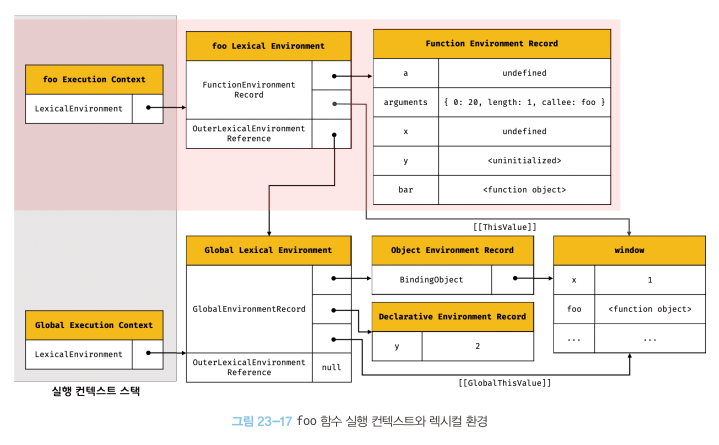
위 과정을 거쳐 생성된 foo 함수 실행 컨텍스트와 렉시컬 환경은 아래와 같음.

-
세부적인 생성 과정을 순서대로 살펴보자.-
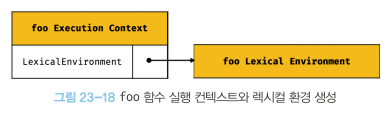
함수 실행 컨텍스트 생성
먼저 foo 함수의 실행 컨텍스트 생성.
생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음실행 컨텍스트 스택에 푸시됨.
함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위. -
함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고foo 함수 실행 컨텍스트에 바인딩함.
렉시컬 환경에서 보았듯 환경 레코드와 외부 렉시컬 환경에 대한 참조 2개의 컴포넌트로 구성됨.
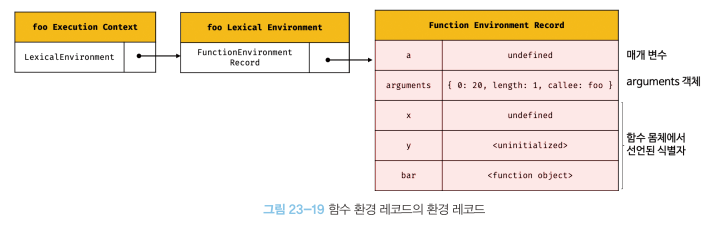
2.1. 함수 환경 레코드 생성
함수 환경 레코드는매개변수,argument 객체,함수 내부에서 선언한 지역 변수와중첩 함수를등록하고 관리함.
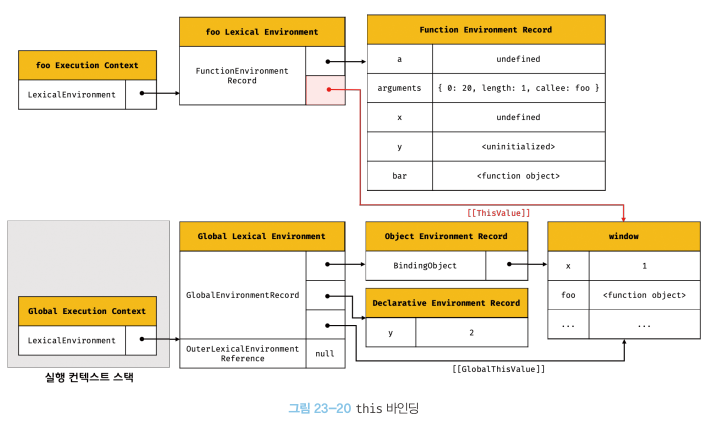
2.2. this 바인딩
함수 환경 레코드의
[[ThisValue]]내부 슬롯에this가바인딩됨.
foo 함수는 일반 함수로 호출되었으므로this는전역 객체를 가리킴.
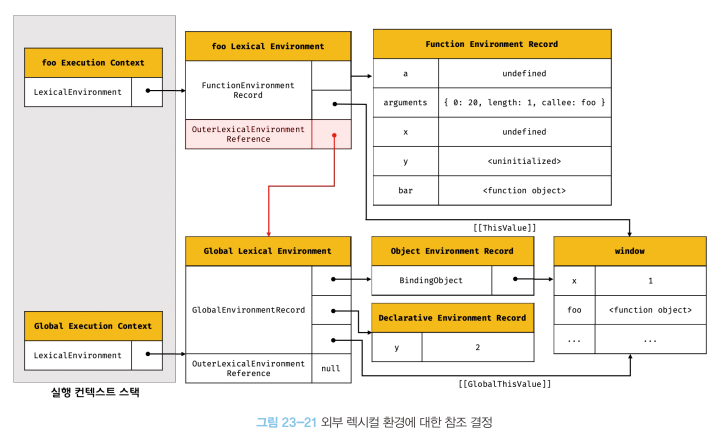
2.3. 외부 렉시컬 환경에 대한 참조 결정
foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당됨.
foo 함수는 전역 코드에 정의된 전역 함수이므로 foo 함수 정의는 전역 코드 평가 시점에 평가됨. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당됨.
자바스크립트는
함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정함. 그리고함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억함.
-
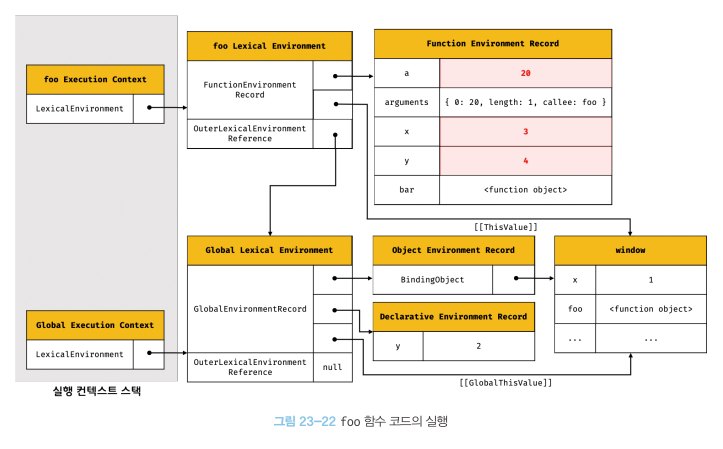
6-5. foo 함수 코드 실행
- 이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작함.
매개 변수에 인수가 할당되고,변수 할당문이 실행되어지역 변수 x, y에 값이 할당됨. 그리고함수 bar가 호출됨.
이 때식별자 결정을 위해실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작함.
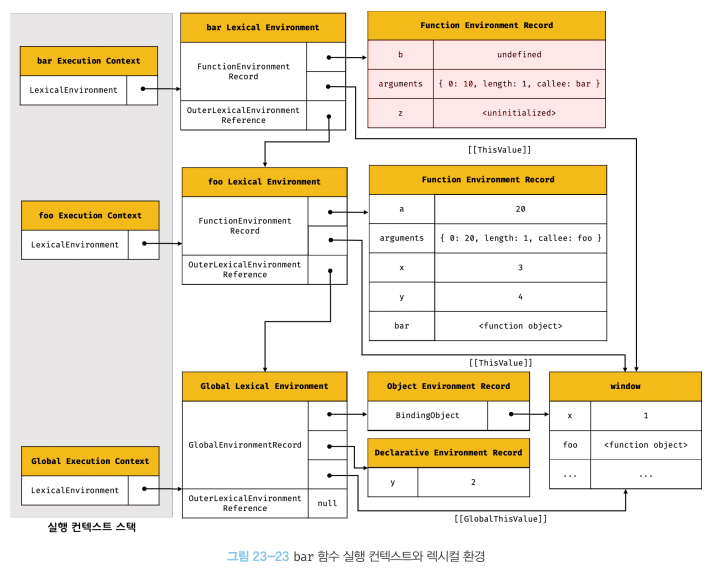
6-6. bar 함수 코드 평가
- 현재 foo 함수 코드 평가를 통해 foo 함수 실행 컨텍스트가 생성되었고 foo 함수 코드를 실행하고 있음. 현재 진행 상황은 bar 함수 호출 직전.
var x = 1; const y = 2; function foo (a) { var x = 3; const y = 4; function bar (b) { const z = 5; console.log(a + b + x + y + z); } bar(10); // ← 호출 직전 } foo(20);bar 함수가 호출되면bar 함수 내부로 코드의 제어권이 이동. 그리고bar 함수 코드를 평가하기 시작.실행컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일. 생성된 bar 함수 실행 컨텍스트와 렉시컬 환경은 다음과 같음.
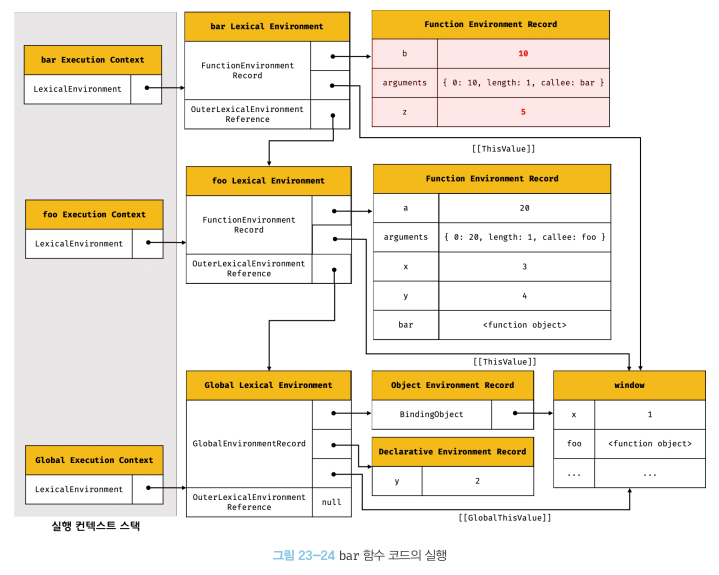
6-7. bar 함수 코드 실행
- 이제
런타임이 시작되어bar 함수의 소스코드가 순차적으로 실행되기 시작.매개변수에 인수가 할당되고,변수 할당문이 실행되어지역 변수 z에 값이 할당됨.

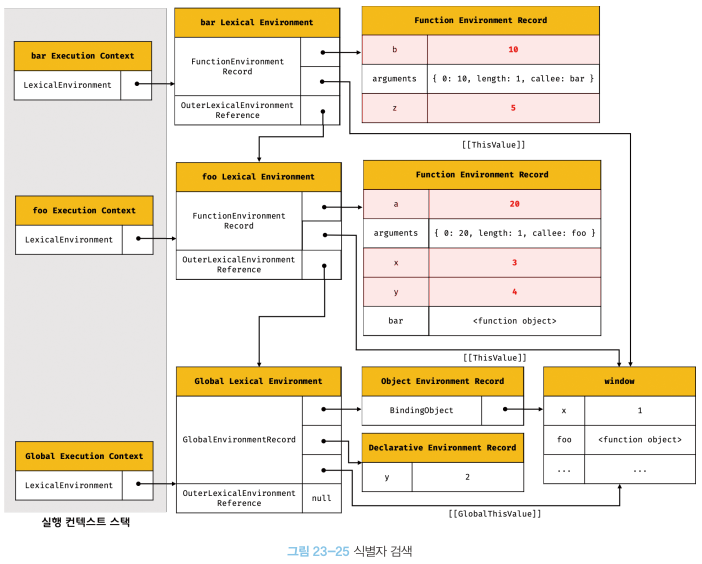
그리고 console.log(a + b + x + y + z); 가 실행됨.이 코드의 실행 순서는 다음과 같음.
- console 식별자 검색
현재 실행 중인 실행 컨텍스트의 렉시컬 환경부터 검색 시작.- 현재 bar 함수 실행 컨텍스트의 bar 함수 렉시컬 환경에서
console 식별자 검색시작.
→ 이곳에는 console 식별자가 없으므로 외부 렉시컬 환경에 대한 참조가 가리키는 foo 함수 렉시컬 환경으로 이동하여 다시 검색.
→ 이곳 또한 console 식별자가 없으므로 다음 상위 스코프. 전역 렉시컬 환경으로 이동하여 console 식별자 검색.
→ 전역 렉시컬 환경은 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있음. console 식별자는객체 환경 레코드의BindingObject를 통해 전역 객체에서 찾을 수 있음.
- log 메서드 검색
- console 식별자에 바인딩된 객체, 즉 console 객체에서 log 메서드 검색. 이 때
console 객체의 프로토타입 체인을 통해 메서드를 검색함. log 메서드는 상속된 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티임.console.hasOwnProperty('log'); // -> true
- console 식별자에 바인딩된 객체, 즉 console 객체에서 log 메서드 검색. 이 때
- 표현식 a + b + x + y + z 평가
- 표현식
a + b + x + y + z를 평가하기 위해 식별자a + b + x + y + z를 검색. 스코프 체인. 즉, 현재 실행중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경에서 연속에서 검색.
a 식별자는 foo 함수 렉시컬 환경에서,
b 식별자는 bar 함수 렉시컬 환경에서,
x와 y 식별자는 foo 함수 렉시컬 환경에서,
z 식별자는 bar 함수 렉시컬 환경에서 검색됨.
- 표현식
- console.log 메서드 호출
표현식a + b + x + y + z가 평가되어 생성한 값 42(20 + 10 + 3 + 4 + 5)를console.log 메서드에 전달하여 호출함.
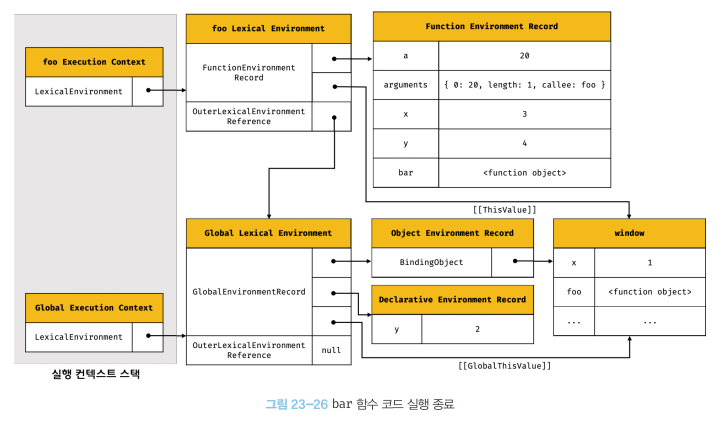
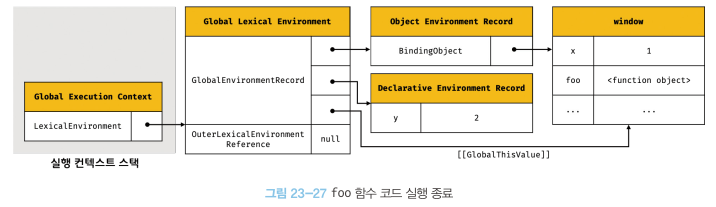
6-8. bar 함수 코드 실행 종료
- console.log 메서드가 호출되고 종료하면
더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료됨. 이 때 실행 컨텍스트 스택에서bar 함수 실행 컨텍스트가 팝되어 제거되고foo 실행 컨텍스트가 실행중인 실행 컨텍스트가 됨.
6-9. foo 함수 코드 실행 종료
- bar 함수가 종료하면
더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료됨. 이 때 실행 컨텍스트 스택에서foo 함수 실행컨텍스트가 팝되어 제거되고전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 됨.
6-10. 전역 코드 실행 종료
- foo 함수가 종료되면
더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무 것도 남아있지 않게 됨.
7. 실행 컨텍스트와 블록 레벨 스코프
-
var키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는함수 레벨 스코프를 따름 -
let,const키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는블록 레벨 스코프를 따름. -
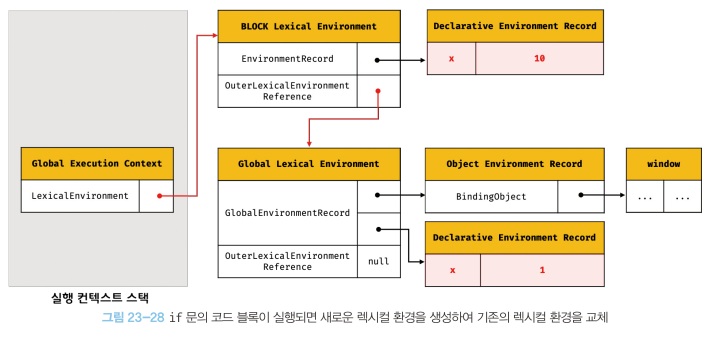
아래 예제를 보면 if 문의 코드 블fhr 내에서 let 키워드로 변수가 선언됨. 따라서 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 함.
이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여기존의 전역 렉시컬 환경을 교체. 이 때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 레시컬 환경을 가리킴.let x = 1; if (true) { let x = 10; console.log(x); // 10 } console.log(x); // 1
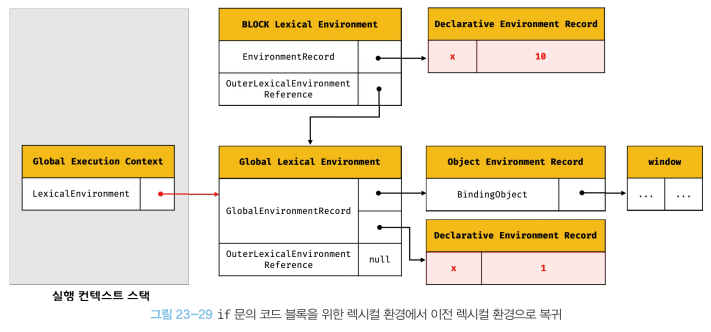
if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌림.

이는 if 문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용됨.