
1. 함수란?
-
자바스크립트에서 가장 중요한 핵심 개념.
스코프,실행 컨텍스트,클로저,생성자 함수에 의한 객체 생성,메서드,this,프로토타입,모듈화등이 모두 함수와 깊은 관련이 있음. -
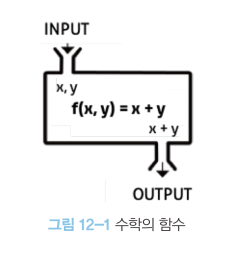
수학의 함수는 입력(
input)을 받아 출력(output)을 내보내는 일련의 과정을 정의한 것. 마치 재료를 투입받아 제품을 생산하는 기계와 같다. 프로그래밍 언어의 함수도 수학의 함수와 같은 개념.
// f(x, y) = x + y function add(x, y) { return x + y; } // f(2, 5) = 7 add(2, 5); // 7 -
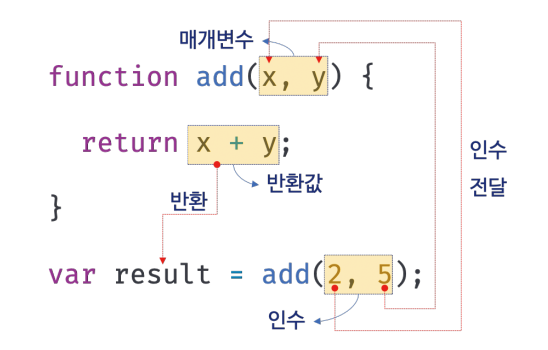
프로그래밍 언어의 함수는 일련의 과정을
문(statement)으로 구현하고코드 블록으로 감싸서하나의 실행 단위로 정의한 것. 함수 내부로 입력을 전달 받는 변수를 매개변수(parameter), 입력을 인수(argument), 출력을 반환값(return value)라 함.
-
함수는
함수 정의(function definition)를 통해 생성.- 함수 선언문을 통해 함수를 정의한 예
// 함수 정의 function add(x, y) { return x + y; } - argument를 parameter를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시 해야 함. 이를
함수 호출(function call/invoke)이라고 함.// 함수 호출 var result = add(2, 5); // 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다. console.log(result); // 7
- 함수 선언문을 통해 함수를 정의한 예
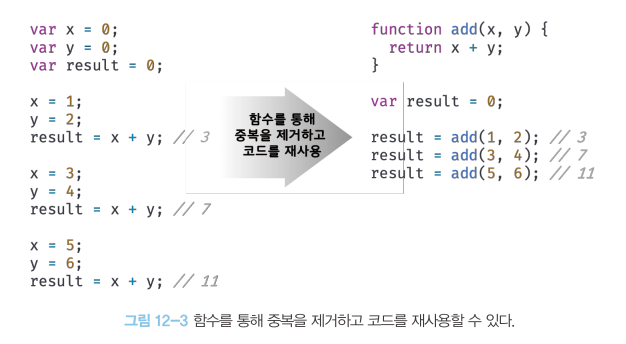
2. 함수를 사용하는 이유

- 코드 재사용성.
- 유지보수의 편의성을 높임.
- 코드의 신뢰성을 높임.
- 코드의 가독성을 향상.
3. 함수 리터럴
- 자바스크립트의
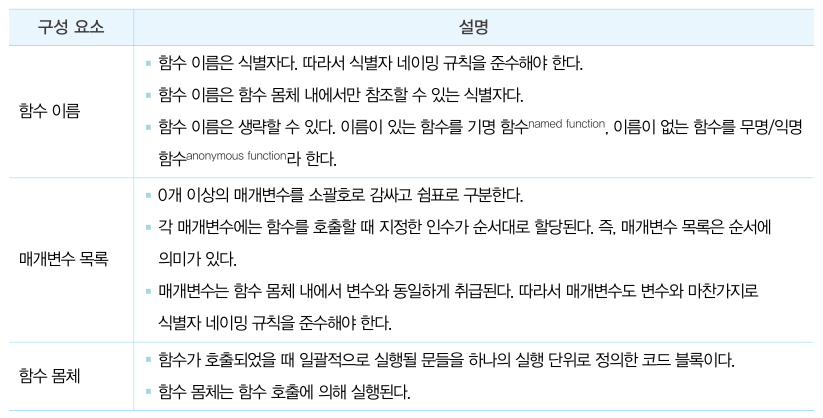
함수는 객체 타입의 값임. 따라서 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있음. 함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성.// 변수에 함수 리터럴을 할당 var f = function add(x, y) { return x + y; }; - 함수 리터럴의 구성 요소

- 리터럴은 값을 생성하기 위한 표기법임. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체. 즉,
함수는 객체.함수는 객체지만 일반 객체와는 다름. 일반 객체는 호출할 수 없지만함수는 호출할 수 있음.그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 가짐.
4. 함수 정의
- 함수를 호출하기 이전 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것. 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 됨.
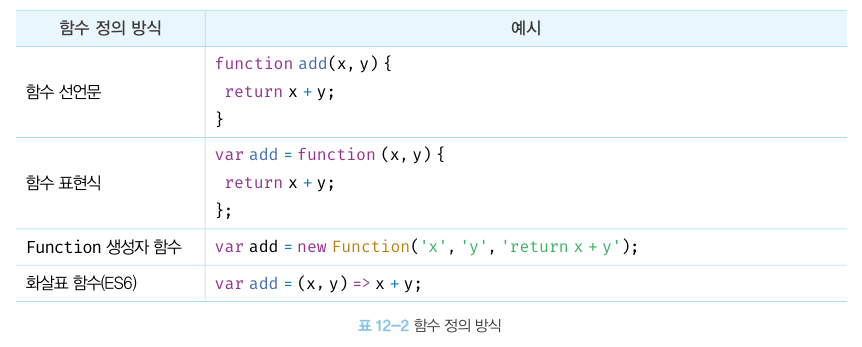
- 함수를 정의하는 방법.

- 변수 선언과 함수 정의
변수는 선언(variable declaation)한다고 하지만함수는 정의(function definition)한다고 함. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당되므로 이렇게 표현.
4-1. 함수 선언문
- 함수 선언문을 사용해 함수를 정의하는 방식.
// 함수 선언문 function add(x, y) { return x + y; } // 함수 참조 // console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다. // 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다. console.dir(add); // ƒ add(x, y) // 함수 호출 console.log(add(2, 5)); // 7// 함수 선언문은 함수 이름을 생략할 수 없다. function (x, y) { return x + y; } // SyntaxError: Function statements require a function name- 함수 리터럴과 형태가 동일함. 차이점은 함수 리터럴은 함수 이름 생략 가능.
함수 선언문은 함수 이름 생략 불가능.
- 함수 리터럴과 형태가 동일함. 차이점은 함수 리터럴은 함수 이름 생략 가능.
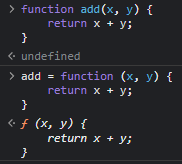
- 함수 선언문은 표현식이 아닌 문임. 개발자 도구 콘솔에서 함수 선언문을 실행하면 완료 값
undefined가 출력됨. 함수 선언문이 만약 표현식인 문이라면 완료 값 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야 함. 표현식은 생성된 함수가 출력됨.
- 아래 예제를 실행해보면 함수 선언문이 변수에 할당되는 것처럼 보임. 예를 들어,
{ }은블록문일 수도,객체 리터럴일 수도 있음.(중의적 표현) 이같은 코드는코드 문맥에 따라 해석이 달라짐.
{ }이 단독으로 존재하면블록문으로, 값으로 평가되어야 할 문맥(예를 들어, 할당 연산자의 우변)에서 피연산자로 사용되면객체 리터럴로 해석.// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다. // 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다. var add = function add(x, y) { return x + y; }; // 함수 호출 console.log(add(2, 5)); // 7 - 함수 선언문이든 함수 리터럴 표현식이든 함수가 생성되는 것은 동일하나
내부 동작에 차이가 있음.foo는 함수 선언문으로 해석. 그룹 연산자 ( ) 내에 있는bar는 함수 리터럴 표현식으로 해석됨. 선언문과 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만선언문으로 생성된 foo는 호출할 수 있으나리터럴 표현식으로 생성된 bar는 호출할 수 없음.
하지만 foo 또한 내부에서만 유효한 식별자인 함수 이름이므로 호출할 수 없어야 함. 그러나 자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성. 그리고 생성된// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다. // 함수 선언문에서는 함수 이름을 생략할 수 없다. function foo() { console.log('foo'); } foo(); // foo // 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다. // 함수 리터럴에서는 함수 이름을 생략할 수 있다. (function bar() { console.log('bar'); }); bar(); // ReferenceError: bar is not defined함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당.foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자.
- 위 예제의 bar는 아래와 같이 작성해야 호출이 가능함.
bar = (function bar(){ console.log('bar'); }); bar(); // bar
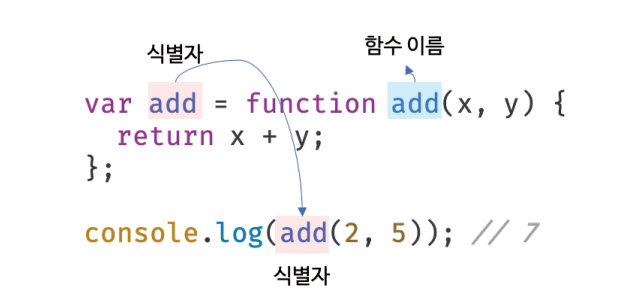
- 함수는 함수 이름으로 호출하는 것이 아니라
함수 객체를 가리키는 식별자로 호출.함수 이름과 변수 이름이 일치하므로 함수 이름으로 호출되는 듯 하지만 식별자로 호출된 것. 위 코드가 다음 챕터의 함수 표현식임. 결론적으로 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있음. 단, 둘의 동작이 정확히 동일한 것은 아님.
4-2. 함수 표현식
- 자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있음. 이처럼 값의 성질을 갖는 객체를 일급 객체라 함.
자바스크립트의 함수는 일급 객체.함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있음. 이러한 정의 방식을 함수 표현식이라 함.// 함수 표현식 var add = function (x, y) { return x + y; }; console.log(add(2, 5)); // 7 - 함수 리터럴의 함수 이름은 생략 가능. 이러한 함수를 익명 함수라 함. 선언문에서 살펴본 바와 같이 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 함. 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없음.
자바스크립트 엔진은 함수 선언문의 함수 이름으로 식별자를 암묵적 생성하고 생성된 함수 객체를 할당하므로 표현식과 유사하게 동작하는 것처럼 보이나// 기명 함수 표현식 var add = function foo (x, y) { return x + y; }; // 함수 객체를 가리키는 식별자로 호출 console.log(add(2, 5)); // 7 // 함수 이름으로 호출하면 ReferenceError가 발생한다. // 함수 이름은 함수 몸체 내부에서만 유효한 식별자다. console.log(foo(2, 5)); // ReferenceError: foo is not defined선언문은 표현식이 아닌 문이고표현식은 표현식인 문임.
4-3. 함수 생성 시점과 함수 호이스팅
-
함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성시점이 다르므로 호출 시점이 다름.
// 함수 참조 console.dir(add); // ƒ add(x, y) console.dir(sub); // undefined // 함수 호출 console.log(add(2, 5)); // 7 console.log(sub(2, 5)); // TypeError: sub is not a function // 함수 선언문 function add(x, y) { return x + y; } // 함수 표현식 var sub = function (x, y) { return x - y; };모든
선언문이 그렇듯 함수 선언문도 코드가 한 줄 씩 순차적으로 실행되는 시점인런타임 이전에 먼저 실행됨.런타임에는 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된 상태. 따라서 함수 선언문 이전 함수를 참조할 수 있으며 호출 가능. 이처럼
함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 [호이스팅](https://velog.io/@kimwonjuun/Hoisting%EC%9D%B4%EB%9E%80)이라 함.변수
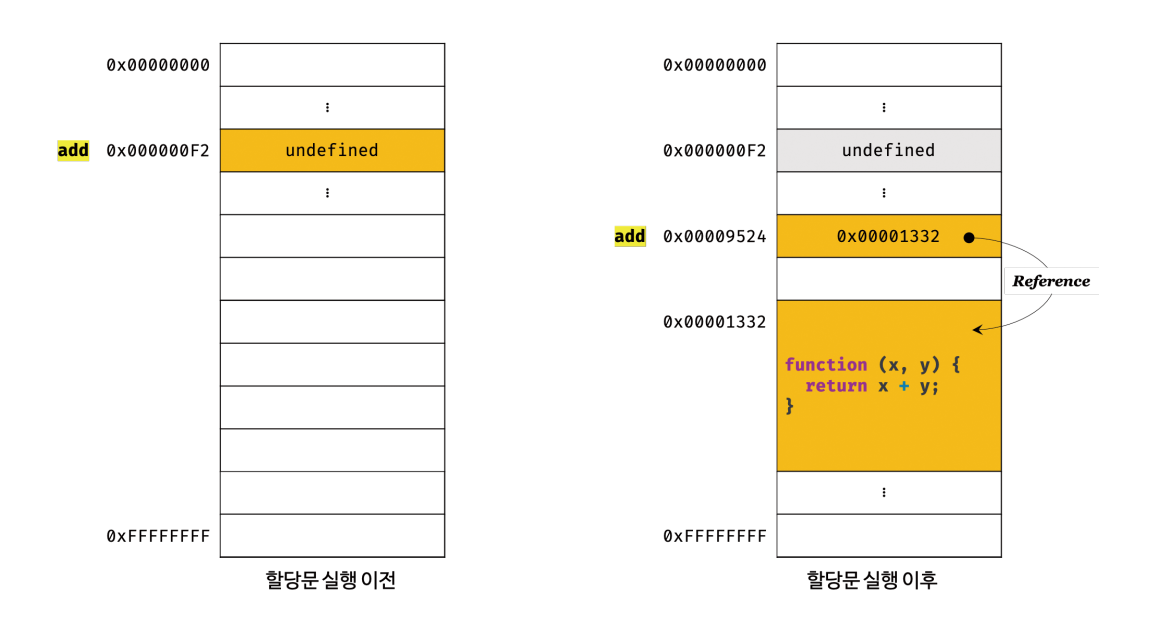
할당문의 값은 할당문이 실행되는런타임에 평가되므로 함수표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 됨.따라서 함수
표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라변수 호이스팅이 발생함.
함수 표현식 이전 함수를 참조하면
undefined로 평가됨. 따라서 이 때 함수를 호출하면TypeError 발생.함수 표현식으로 정의한 함수는 반드시 표현식 이후 참조 또는 호출해야 함. 함수선언문 대신 표현식 사용할 것 권장.
4-4. Function 생성자 함수
- Function 생성자 함수로 생성한 함수는 클로저를 생성하지 않는 등, 선언문이나 표현식으로 생성한 함수와 다르게 동작함.
var add = new Function('x', 'y', 'return x + y'); console.log(add(2, 5)); // 7var add1 = (function () { var a = 10; return function (x, y) { return x + y + a; }; }()); console.log(add1(1, 2)); // 13 var add2 = (function () { var a = 10; return new Function('x', 'y', 'return x + y + a;'); }()); console.log(add2(1, 2)); // ReferenceError: a is not defined
4-5. 화살표 함수
- ES6에서 도입. 간략한 방법으로 함수 선언 가능. 항상 익명 함수로 정의함.
// 화살표 함수 const add = (x, y) => x + y; console.log(add(2, 5)); // 7 - 화살표 함수의 특징.
- 화살표 함수는 생성자 함수로 사용할 수 없음.
- 기존 함수와 this 바인딩 방식이 다름.
- prototype 프로퍼티 X.
- arguments 객체 생성 X.
5. 함수 호출
- 함수는 함수를 기리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출. 0개 이상의 인수를 쉼표로 구분해서 나열. 함수를 호출하면 현재 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮김. 이 때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행.
5-1. 매개변수와 인수
- 함수 실행을 위해 필요한 값을 함수 외부에서 내부로 전달할 필요가 있는 경우,
매개변수(parameter, 인자)를 통해인수(argument)를 전달. 인수는 값으로 평가될 수 있는 표현식이어야 함. 인수는 함수를 호출할 때 지정하며, 개수와 타입에 제한 X.// 함수 선언문 function add(x, y) { return x + y; } // 함수 호출 // 인수 1과 2는 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다. var result = add(1, 2); parameter는 함수를 정의할 때 선언, 함수가 호출되면 몸체 내에서 암묵적으로parameter가 생성되고 일반 변수와 마찬가지로undefined로 초기화된 후argument가 순서대로 할당됨. parameter의 스코프는 함수 내부.
- 함수는 parameter의 개수와 argument의 개수가 일치하는지 체크하지 않음. argument가 부족해서 할당되지 않은 parameter의 값은
undefined.function add(x, y) { console.log(x, y); // 2 5 return x + y; } add(2, 5); // add 함수의 매개변수 x, y는 함수 몸체 내부에서만 참조할 수 있다. console.log(x, y); // ReferenceError: x is not definedfunction add(x, y) { return x + y; } console.log(add(2)); // NaN // x에 인수 2 전달, y에는 X. 따라서 y는 undefined로 초기화 된 상태 그대로. // x + y 는 2 + undefined. 따라서 NaN 반환.function add(x, y) { return x + y; } console.log(add(2, 5, 10)); // 7 // parameter보다 argument가 더 많은 경우 초과된 argument는 무시.function add(x, y) { console.log(arguments); // Arguments(3) [2, 5, 10, callee: ƒ, Symbol(Symbol.iterator): ƒ] return x + y; } add(2, 5, 10); // 초과된 인수는 그냥 버려지지 않고 암묵적으로 arguments 객체의 프로퍼티로 보관됨.
5-2. 인수 확인
- 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있음. 함수 내부에서 적절한 인수가 전달되었는지 확인하더라도 부적적한 호출을 사전에 방지할 수 없고 런타임에 에러 발생함. 따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는 상위 확장을 도입해 컴파일 시점에 부적절한 호출을 방지할 수 있게 하는 것도 방법.
function add(x, y) { if (typeof x !== 'number' || typeof y !== 'number') { // 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다. throw new TypeError('인수는 모두 숫자 값이어야 합니다.'); } return x + y; } console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다. console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.
5-3. 매개변수의 최대 개수
- 함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋음.
이상적인 함수는한 가지 일만 해야 하며가급적 작게만들어야 함. 매개변수는 최대 3개 이상을 넘지 않는 것을 권장. 그 이상 매개변수가 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리.// jQuery ajax 메서드에 객체를 인수로 전달하는 예. $.ajax({ method: 'POST', url: '/user', data: { id: 1, name: 'Lee' }, cache: false }); - 함수 외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면 함수 외부의 객체가 변경되는 side effect 발생하므로 주의.
5-4. 반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return).
함수 호출은function multiply(x, y) { return x * y; // 반환문 } // 함수 호출은 반환값으로 평가된다. var result = multiply(3, 5); console.log(result); // 15표현식.함수 호출 표현식은 return 키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가.
- 반환문의 두 가지 역할
-
함수의 실행을 중단하고 함수 몸체를 빠져나감. 따라서
반환문 이후 다른 문이 존재하면 그 문은 실행되지 않고 무시됨.function multiply(x, y) { return x * y; // 반환문 // 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다. console.log('실행되지 않는다.'); } console.log(multiply(3, 5)); // 15 -
return 키워드 뒤에 오는 표현식을 평가해 반환. 표현식을 명시적으로 지정하지 않으면
undefined반환.function foo () { return; } console.log(foo()); // undefined
-
- 반환문은 생략 가능. 이 때 함수는 몸체 마지막 문까지 실행한 후 undefined 반환.
function foo () { // 반환문을 생략하면 암묵적으로 undefined가 반환된다. } console.log(foo()); // undefined - return 키워드와 반환값으로 사용할 표현식 사이 줄바꿈이 있으면 세미콜론 자동 삽입 기능에 의해 의도치 않은 결과가 발생할 수 있음.
function multiply(x, y) { // return 키워드와 반환값 사이에 줄바꿈이 있으면 return // 세미콜론 자동 삽입 기능(ASI)에 의해 세미콜론이 추가된다. x * y; // 무시된다. } console.log(multiply(3, 5)); // undefined - 전역에서 반환문을 사용하면 SyntaxError 발생함.
<!DOCTYPE html> <html> <body> <script> return; // SyntaxError: Illegal return statement </script> </body> </html> - 참고로 Node.js는 모듈 시스템에 의해 파일 별 독립적 파일 스코프를 가짐. 따라서 파일 가장 바깥 영역에 반환문을 사용해도 에러 발생 X.
6. 참조에 의한 전달과 외부 상태의 변경
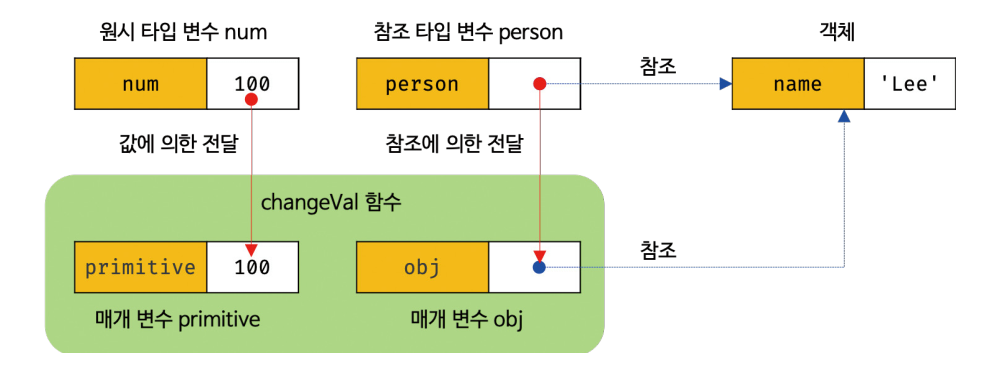
- 원시 값은 값에 의한 전달, 객체는 참조에 의한 전달 방식으로 동작. 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 이 방식을 그대로 따름.
```jsx // 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다. function changeVal(primitive, obj) { primitive += 100; obj.name = 'Kim'; } // 외부 상태 var num = 100; var person = { name: 'Lee' }; console.log(num); // 100 console.log(person); // {name: "Lee"} // 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다. changeVal(num, person); // 원시 값은 원본이 훼손되지 않는다. console.log(num); // 100 // 객체는 원본이 훼손된다. console.log(person); // {name: "Kim"} ```
- 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손됨.
side effect발생.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것. 객체의 복사본을 새롭게 생성하는 비용은 들지만 객체를 마치 원시 값처럼 변경 불가능한 값으로 동작하게 만드는 것. 객체의 상태 변경이 필요한 경우에는 원본 객체를 완전히 복제, 즉 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체할 것. 이를 통해 외부 상태가 변경되는 부수 효과를 없앨 수 있음.
외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수 함수라 함.
7. 다양한 함수의 형태
7-1. 즉시 실행 함수
- 함수 정의와 동시에 즉시 호출되는 함수. 단 한 번만 호출되며 다시 호출할 수 없음. 익명 함수를 사용하는 것이 일반적이나 상관 없음. 하지만 그룹 연산자 ( … ) 내의 기명 함수는 선언문이 아니라 표현식으로 평가되어 다시 호출할 수 없음.
// 익명 즉시 실행 함수 (function () { var a = 3; var b = 5; return a * b; }());// 기명 즉시 실행 함수 (function foo() { var a = 3; var b = 5; return a * b; }()); foo(); // ReferenceError: foo is not defined - 즉시 실행 함수는 반드시
그룹 연산자 ( … )로 감싸야 함. 그렇지 않으면SyntaxError발생함.function () { // SyntaxError: Function statements require a function name // ... }(); - 무명이든 기명이든 그룹연산자 ( … )로 감싸면 함수 리터럴로 평가되어 함수 객체가 됨.
console.log(typeof (function f(){})); // function console.log(typeof (function (){})); // function - 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수 전달 가능함.
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다. var res = (function () { var a = 3; var b = 5; return a * b; }()); console.log(res); // 15 // 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다. res = (function (a, b) { return a * b; }(3, 5)); console.log(res); // 15
7-2. 재귀 함수
- 함수가 자기 자신을 호출하는 것을 재귀 호출이라 함. 재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수. 반복되는 처리를 위해 사용. 아래 함수를 반복문 없이 구현하려면 재귀 함수를 사용.
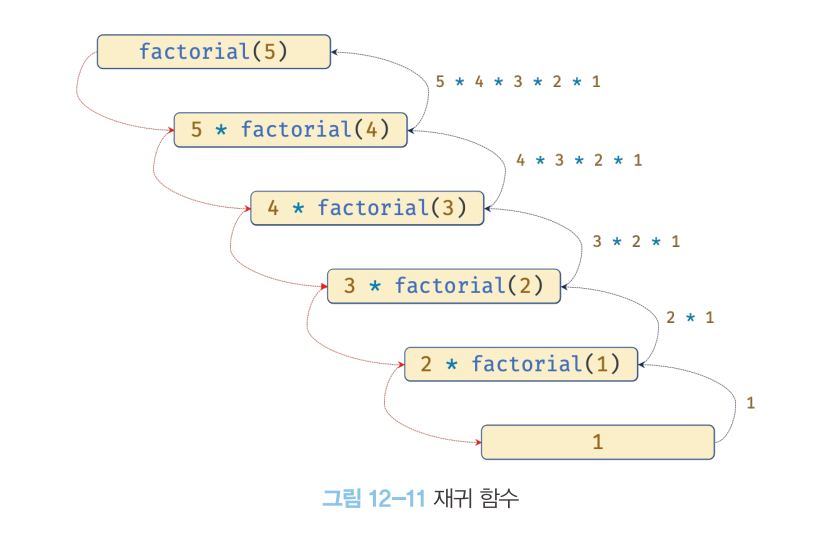
function countdown(n) { for (var i = n; i >= 0; i--) console.log(i); } countdown(10);function countdown(n) { if (n < 0) return; console.log(n); countdown(n - 1); // 재귀 호출 } countdown(10); - 이처럼 재귀 함수를 사용하면 반복문 없이 반복되는 처리 구현 가능. 팩토리얼도 재귀 함수로 간단히 구현할 수 있음.
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다. // n! = 1 * 2 * ... * (n-1) * n function factorial(n) { // 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다. if (n <= 1) return 1; // 재귀 호출 return n * factorial(n - 1); } console.log(factorial(0)); // 0! = 1 console.log(factorial(1)); // 1! = 1 console.log(factorial(2)); // 2! = 2 * 1 = 2 console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6 console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24 console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120 - factorial 함수 내부에서 자기 자신을 호출할 때 사용한 식별자 factorial은 함수 이름. 함수 이름은 함수 몸체 내부에서만 유효함. 따라서 내부에서 함수 이름을 사용해 자기 자신을 호출할 수 있음. 함수 표현식으로 정의한 함수 내부에서는 함수 이름은 물론 함수를 가리키는 식별자로도 자기 자신을 재귀 호출할 수 있음. 단, 함수 외부에서 함수를 호출할 때는 반드시 함수를 가리키는 식별자로 해야함.

- 재귀 함수는 자신을 무한 재귀 호출함. 따라서
탈출 조건을 반드시 만들어야 함. 조건이 없으면 함수가 무한 호출되어stack overflow발생.// 함수 표현식 var factorial = function foo(n) { // 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다. if (n <= 1) return 1; // 함수를 가리키는 식별자로 자기 자신을 재귀 호출 return n * factorial(n - 1); // 함수 이름으로 자기 자신을 재귀 호출할 수도 있다. // console.log(factorial === foo); // true // return n * foo(n - 1); }; console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120 - 대부분의 재귀 함수는 for 문이나 while 문으로 구현 가능. 위 재귀 함수를 반복문으로 구현한 코드.
반복되는 처리를 반복문 없이 구현할 수 있다는 장점이 있지만 무한 반복에 빠질 위험 → stack overflow 발생 등의 단점으로 재귀 함수는 반복문을 사용하는 것보다 재귀 함수를 사용하는 편이 더 직관적으로 이해하기 쉬울 때만 한정적으로 사용하는 것이 바람직 함.function factorial(n) { if (n <= 1) return 1; var res = n; while (--n) res *= n; return res; } console.log(factorial(0)); // 0! = 1 console.log(factorial(1)); // 1! = 1 console.log(factorial(2)); // 2! = 2 * 1 = 2 console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6 console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24 console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
7-3. 중첩 함수
- 함수 내부에 정의된 함수를 중첩 함수(nested function) 또는 내부 함수(inner function)라 함. 그리고 중첩 함수를 포함하는 함수는 외부 함수(outer function)라고 부름. 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수(helper function)의 역할.
ES6부터 if 문이나 for 문 등의 코드 블록 내에서도 정의 가능함. 단, 호이스팅으로 인해 혼란이 발생할 수 있으므로 바람직하지 않음.function outer() { var x = 1; // 중첩 함수 function inner() { var y = 2; // 외부 함수의 변수를 참조할 수 있다. console.log(x + y); // 3 } inner(); } outer();
7-4 콜백 함수
-
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수.
callback function매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수는 고차 함수Higher-Order Function, HOF라고 함.// n만큼 어떤 일을 반복한다. function repeat(n) { // i를 출력한다. for (var i = 0; i < n; i++) console.log(i); } repeat(5); // 0 1 2 3 4// n만큼 어떤 일을 반복한다. function repeat1(n) { // i를 출력한다. for (var i = 0; i < n; i++) console.log(i); } repeat1(5); // 0 1 2 3 4 // n만큼 어떤 일을 반복한다. function repeat2(n) { for (var i = 0; i < n; i++) { // i가 홀수일 때만 출력한다. if (i % 2) console.log(i); } } repeat2(5); // 1 3// 외부에서 전달받은 f를 n만큼 반복 호출한다. function repeat(n, f) { for (var i = 0; i < n; i++) { f(i); // i를 전달하면서 f를 호출 } } var logAll = function (i) { console.log(i); }; // 반복 호출할 함수를 인수로 전달한다. repeat(5, logAll); // 0 1 2 3 4 var logOdds = function (i) { if (i % 2) console.log(i); }; // 반복 호출할 함수를 인수로 전달한다. repeat(5, logOdds); // 1 3고차 함수는 콜백 함수를 자신의 일부분으로 합성함.고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출.콜백함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있음.
-
콜백 함수가 고차 함수 내부에만 호출된다면 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하는 것이 일반적.
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다. // 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다. repeat(5, function (i) { if (i % 2) console.log(i); }); // 1 3이 때 콜백 함수로서 전달된 함수 리터럴은 고차 함수가 호출될 때마다 평가되어 함수 객체 생성.
// logOdds 함수는 단 한 번만 생성된다. var logOdds = function (i) { if (i % 2) console.log(i); }; // 고차 함수에 함수 참조를 전달한다. repeat(5, logOdds); // 1 3위 예제의 logOdds 함수는 단 한번만 생성됨. 하지만 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하면 고차 함수가 호출될 때마다 콜백 함수가 생성됨.
-
콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 이벤트 처리, Ajax 통신, 타이머 함수 등
비동기 처리에 활용되는 중요한 패턴임.// 콜백 함수를 사용한 이벤트 처리 // myButton 버튼을 클릭하면 콜백 함수를 실행한다. document.getElementById('myButton').addEventListener('click', function () { console.log('button clicked!'); }); // 콜백 함수를 사용한 비동기 처리 // 1초 후에 메시지를 출력한다. setTimeout(function () { console.log('1초 경과'); }, 1000); -
비동기 처리 뿐만 아니라 배열 고차 함수에서도 사용.
// 콜백 함수를 사용하는 고차 함수 map var res = [1, 2, 3].map(function (item) { return item * 2; }); console.log(res); // [2, 4, 6] // 콜백 함수를 사용하는 고차 함수 filter res = [1, 2, 3].filter(function (item) { return item % 2; }); console.log(res); // [1, 3] // 콜백 함수를 사용하는 고차 함수 reduce res = [1, 2, 3].reduce(function (acc, cur) { return acc + cur; }, 0); console.log(res); // 6
7-5. 순수 함수와 비순수 함수
-
함수형 프로그래밍에서 어떤 외부 상태에 의존하지도, 변경하지도 않는 부수 효과가 없는 함수를
순수 함수pure function, 외부 상태에 의존하거나 외부 상태를 변경하는, 부수 효과side effect가 있는 함수를비순수 함수impure function이라고 함. -
순수 함수
var count = 0; // 현재 카운트를 나타내는 상태 // 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다. function increase(n) { return ++n; } // 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경 count = increase(count); console.log(count); // 1 count = increase(count); console.log(count); // 2 -
비순수 함수
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다. // 비순수 함수 function increase() { return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다. } // 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다. increase(); console.log(count); // 1 increase(); console.log(count); // 2 -
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서
불변성 immutability을 지향하는 프로그래밍 패러다임. 결국 순수 함수를 통해부수 효과 side effect를 최대한 억제해 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환이라 할 수 있음. 자바스크립트는 멀티 패러다임 언어이므로 객체지향 프로그래밍뿐만 아니라 함수형 프로그래밍을 적극적으로 활용하고 있음.