
자바스크립트가 제공하는 7가지 데이터 타입(숫자, 문자, 불리언, null, undefined, 심벌, 객체 타입)은 크게 원시 타입(primitive type)과 객체 타입(object/reference type)으로 구분할 수 있음. 원시 타입과 객체 타입은 크게 세 가지 측면에서 다름.
- 원시 타입의 값, 즉
원시 값은 변경 불가능한 값(immutable value).객체 타입의 값, 즉객체는 변경 가능한 값(mutable value). - 원시 값을 변수에 할당하면
변수(확보된 메모리 공간)에는 실제 값 저장됨.객체를 변수에 할당하면변수에는 참조 값이 저장됨. - 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의
원시 값이 복사되어 전달됨.이를 값에 의한 전달(pass by value)라고 함. 객체를 가리키는 변수를 다른 변수에 할당하면 원본의참조 값이 복사되어 전달됨.이를 참조에 의한 전달(pass by reference)라고 함.
원시 값
-
변경 불가능한 값
-
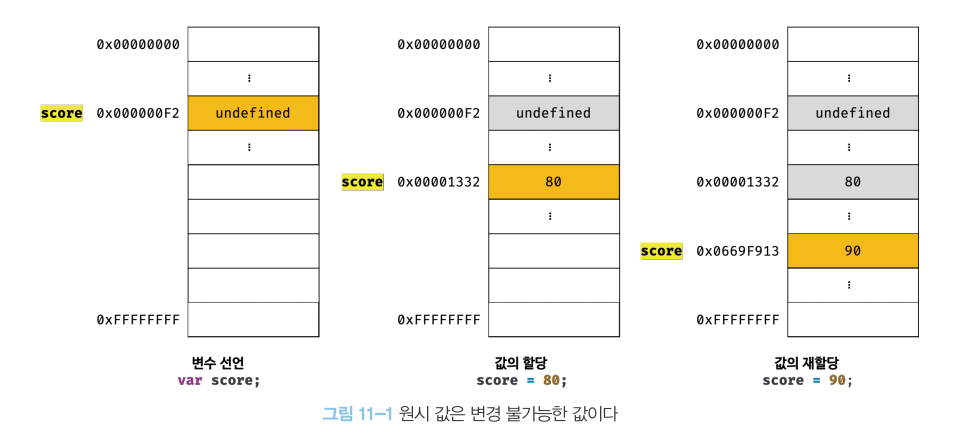
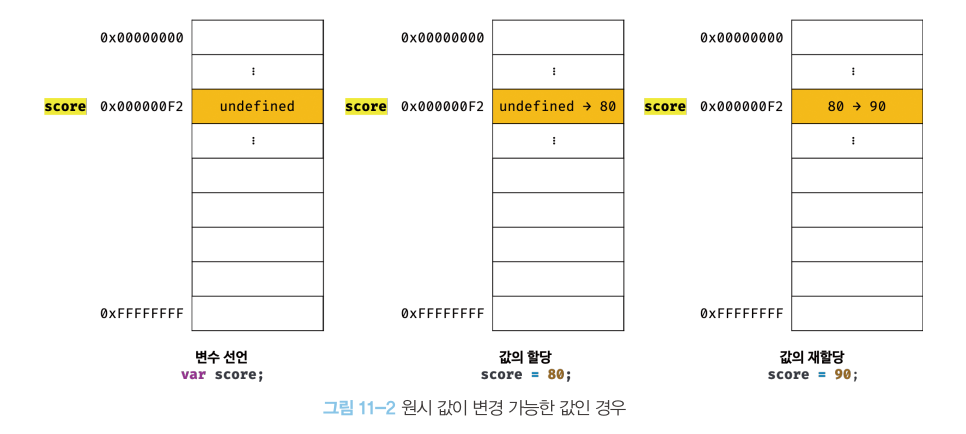
원시 값은 변경 불가능한 값.
immutable value.한 번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없음. -
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이고, 값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과를 말함.
변경 불가능하다는 것은 변수가 아니라 값에 대한 것.변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있음.
-
변수가 참조하던 메모리 공간의 주소가 변경된 이유는 변수가 할당된 원시 값이 변경 불가능한 값이기 때문.

-
하지만 원시 값은 변경 불가능한 값이기 때문에 직접 변경할 수 없음.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없음. -
상수는 재할당이 금지된 변수를 말함. 단 한 번만 할당이 허용되므로 변수 값을 변경(교체)할 수 없음.// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다. const o = {}; // const 키워드를 사용해 선언한 변수에 할당한 원시값(상수)은 변경할 수 없다. // 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다. o.a = 1; console.log(o); // {a: 1}
-
-
문자열과 불변성
- 원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 함. 이를 위해 원시 타입 별로 메모리 공간의 크기가 미리 정해져 있음. 다만 ECMAScript 사양에 문자열 타입(2byte), 숫자 타입(8byte) 이외의 원시 타입은 크기를 명확히 규정하고 있지 않음. (브라우저에 따라 다를 수 있음)
- 문자열은 다른 원시 값과 비교할 때 독특한 특징이 있음. 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개 문자는 2byte 메모리 공간에 저장됨. 실제와는 다르지만 단순 계산으로 문자열의 경우 1개의 문자로 이뤄진 문자열은 2byte, 10개의 문자로 이뤄진 문자열은 20byte가 필요. 숫자 값은 1도, 100000도 동일한 8byte 필요.
- 이 같은 이유로 C에는 하나의 문자를 위한 데이터 타입(char)만 있을 뿐 문자열 타입은 존재하지 않음. 문자열을 문자의 배열로 처리하고 자바에서는 문자열을 String 객체로 처리. 하지만
자바스크립트는 원시 타입인 문자열 타입 제공.// 문자열은 0개 이상의 문자들로 이뤄진 집합이다. var str1 = ''; // 0개의 문자로 이뤄진 문자열(빈 문자열) var str2 = 'Hello'; // 5개의 문자로 이뤄진 문자열 - 첫 번째 문이 실행되면 문자열 ‘Hello’ 가 생성되고 식별자 str은 문자열 ‘Hello’가 저장된 메모리 공간의 첫 번째 메모리 셀 주소를 가리킴. 두 번째 문이 실행되면 이전에 생성된 문자열 ‘Hello’를 수정하는 것이 아니라 새로운 문자열 ‘world’를 메모리에 생성하고 식별자 str을 이것을 가리킴. 이 때 문자열 ‘Hello’와 ‘world’는 모두 메모리에 존재. 식별자 str은 문자열 ‘Hello’를 가리키고 있다가 문자열 ‘world’를 가리키도록 변경되었을 뿐.
var str = 'Hello'; str = 'world'; - 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있음.
- 이터러블? - 반복하거나 순회할 수 있는 객체 또는 데이터 구조.
- 유사 배열 객체?
var str = 'string'; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. console.log(str[0]); // s // 원시 값인 문자열이 객체처럼 동작한다. console.log(str.length); // 6 console.log(str.toUpperCase()); // STRING-
배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체.
-
원시 값을 객체처럼 사용하면 원시 값을 감싸는 래퍼 객체로 자동 변환됨.
- 래퍼 객체? - 다른 객체, 데이터 유형 등을 감싸는 객체.
var str = 'string'; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. // 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다. str[0] = 'S'; console.log(str); // string -
이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않음. 문자열은 변경 불가능한 값이기 때문. 원시 값은 어떤 일이 있어도 불변함.
그러나 변수에 새로운 문자열을 재할당하는 것은 물론 가능함. 이는 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문.
-
- 이터러블? - 반복하거나 순회할 수 있는 객체 또는 데이터 구조.
-
값에 의한 전달

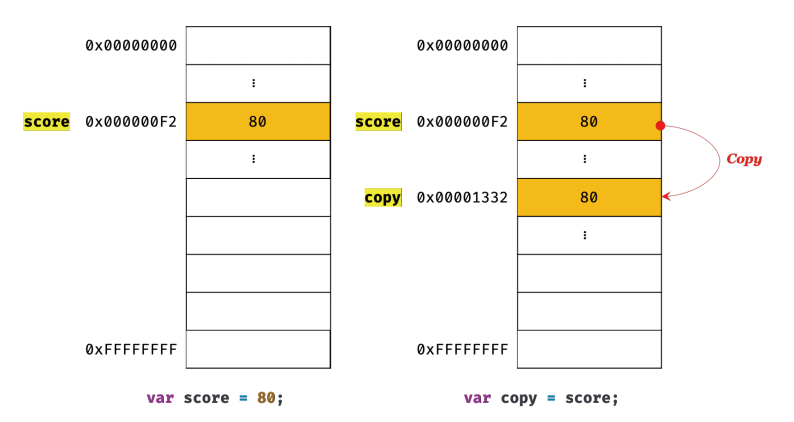
- 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복살되어 전달됨. 이를
값에 의한 전달이라 함.var score = 80; var copy = score; console.log(score); // 80 console.log(copy); // 80 score = 100; console.log(score); // 100 console.log(copy); // 80 - score 변수와 copy 변수의 값 80은
다른 메모리 공간에 저장된 별개의 값.var score = 80; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다. var copy = score; console.log(score, copy); // 80 80 console.log(score === copy); // true // score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다. // 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다. score = 100; console.log(score, copy); // 100 80 console.log(score === copy); // false - 엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달됨. 이는
변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 떄문.중요한 것은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것.
- 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복살되어 전달됨. 이를
객체
-
프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있음. 따라서 원시 값과 같이 확보해야할 메모리 공간의 크기를 사전에 정해둘 수 없음.
원시 값은 상대적으로 적은 메모리를 소비하지만 객체는 경우에 따라 크기가 매우 클 수도 있음. 객체를 생성하고 프로퍼티에 접근하는 것도 원시 값과 비교할 때 비용이 많이 드는 일.
-
자바스크립트 객체의 관리 방식

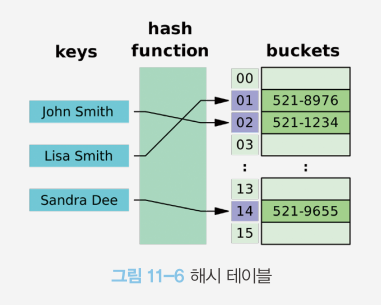
- 자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블이라고 생각할 수 있음. 대부분의 자바스크립트 엔진은 해시 테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현.
- JAVA, C++ 같은 클래스 기반 객체 지향 프로그래밍 언어는 사전에 정의된 클래스를 기반으로 객체(인스턴스)를 생성함. 객체 생성 전 이미 프로퍼티와 메서드가 정해져 있어, 생성 이후에는 프로퍼티를 삭제하거나 추가할 수 없음.
- 자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후라도 동적으로 프로퍼티와 메서드를 추가할 수 있음. 이는 사용하기 매우 편리하지만 성능 면에서는 이론적으로 클래스 기반 객체 지향 프로그래밍 언어의 객체보다 생성과 프로퍼티 접근에 비용이 더 많이 드는 비효율적인 방식. 따라서 V8 자바스크립트 엔진에서는 히든 클래스라는 방식을 사용해 C++ 객체의 프로퍼티에 접근하는 정도의 성능을 보장함. 히든 클래스는 자바와 같이 고정된 객체 레이아웃(클래스)과 유사하게 동작함.
-
변경 가능한 값
-
객체(참조) 타입의 값. 즉 객체는 변경 가능한 값
mutable value.var person = { name: 'Lee' };
-
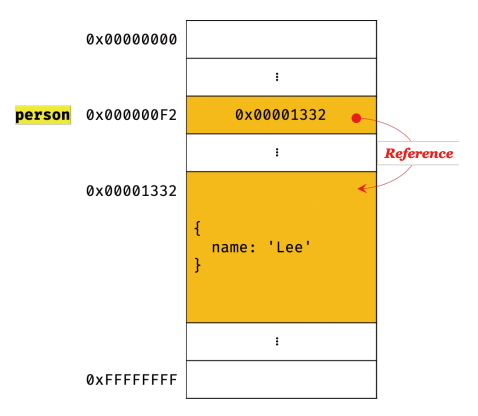
원시 값을 할당한 변수는 원시 값 자체를 값으로 갖게 됨. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면
참조 값에 접근할 수 있음.원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근. 하지만 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는
참조 값을 통해 객체에 접근.
-
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없음.
하지만
객체는 변경 가능한 값. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있음.즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있음.// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다. var person = { name: 'Lee' }; // person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다. console.log(person); // {name: "Lee"}
-
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당을 통해 메모리에 원시 값을 새롭게 생성해야함.
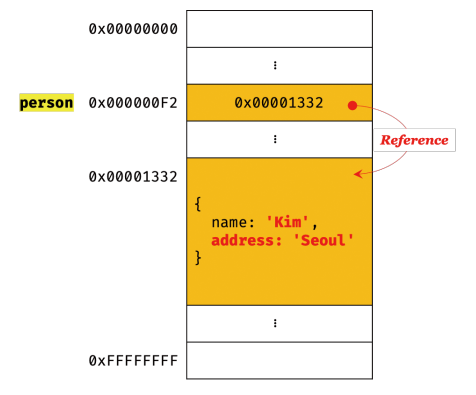
하지만 객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있음. 이 때 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않음.
var person = { name: 'Lee' }; // 프로퍼티 값 갱신 person.name = 'Kim'; // 프로퍼티 동적 생성 person.address = 'Seoul'; console.log(person); // {name: "Kim", address: "Seoul"} -
객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일.
메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해 생성하는 비용을 절약해서 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있음.객체는 이러한 구조적 단점에 따른 부작용이 있음.
원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것.
-

-
-
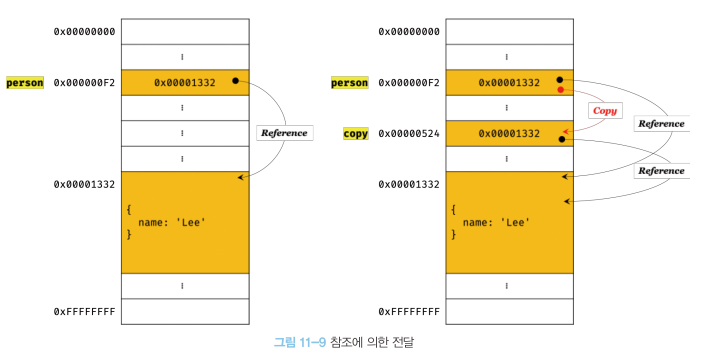
참조에 의한 전달

- 객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달됨. 이를
참조에 의한 전달이라고 함.var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사) var copy = person; - 원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장. 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 가짐.
두 개의 식별자가 하나의 객체를 공유.
- 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이만 있을 뿐,
값에 의한 전달과참조에 의한 전달은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일함. 따라서 자바스크립트에는 참조에 의한 전달은 존재하지 않고 값에 의한 전달만이 존재한다고 말할 수 있음.var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다. var copy = person; // copy와 person은 동일한 객체를 참조한다. console.log(copy === person); // true // copy를 통해 객체를 변경한다. copy.name = 'Kim'; // person을 통해 객체를 변경한다. person.address = 'Seoul'; // copy와 person은 동일한 객체를 가리킨다. // 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다. console.log(person); // {name: "Kim", address: "Seoul"} console.log(copy); // {name: "Kim", address: "Seoul"} - 퀴즈
var person1 = { name: 'Lee' }; var person2 = { name: 'Lee' }; console.log(person1 === person2); // false console.log(person1.name === person2.name); // true
- 객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달됨. 이를