
객체란?
-
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 “모든 것”이 객체임.
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체.
-
원시 타입은 단 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조임. 또한
원시 타입의 값, 즉 원시 값은 변경 불가능한 값(immutable value)이지만객체 타입의 값, 즉 객체는 변경 가능한 값(mutable value)임. -
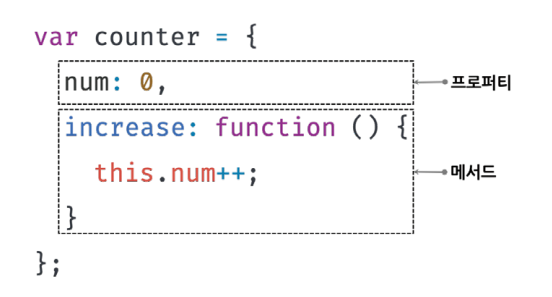
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는
key와value로 구성.
-
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있음. 자바스크립트의 함수는 일급 객체이므로 값으로 취급할 수 있음. 따라서 함수도 프로퍼티 값으로 사용할 수 있고
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 method라고 부름.- 프로퍼티: 객체의 상타를 나타내는 값(data)
- 메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작.
객체 리터럴에 의한 객체 생성
- C++이나 자바같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자(constructor)를 호출하여 인스턴스를 생성하는 방식으로 객체 생성.
- 자바스크립트는 프로토타입 기반 객체지향 언어로 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법 지원.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
- 이 중 가장 일반적이고 간단한 방법은 객체 리터럴임. 방법은
중괄호 { … } 내에 0개 이상의 프로퍼티를 정의.변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성.var person = { name: 'Lee', sayHello: function () { console.log(`Hello! My name is ${this.name}.`); } }; console.log(typeof person); // object console.log(person); // {name: "Lee", sayHello: ƒ} // 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다. var empty = {}; // 빈 객체 console.log(typeof empty); // object - 객체 리터럴의 중괄호는
코드 블록을 의미하지 않음.코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않음. 하지만 객체 리터럴은 값으로 평가되는 표현식으로, 닫는 중괄호 뒤 세미콜론을 붙임. 객체 리터럴 외 객체 생성 방식은 모두 함수를 사용함.
프로퍼티
- 객체는 프로퍼티의 집합이며, 프로퍼티는
키(key)와값(value)으로 구성됨.var person = { // 프로퍼티 키는 name, 프로퍼티 값은 'Lee' name: 'Lee', // 프로퍼티 키는 age, 프로퍼티 값은 20 age: 20 }; - 프로퍼티를 나열할 때는
쉼표(,)로 구분. 일반적으로 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않으나 상관 없음.- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값.
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값.
- 프로퍼티 키에는 식별자 네이밍 규칙을 준수하는 이름에는 따옴표를 생략 가능하나, 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시
따옴표(’ ‘ or “ “)를 사용해야 함.var person = { firstName: 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키 'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키 }; console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}-
이를 지키지 않으면 SyntaxError 발생.
var person = { firstName: 'Ung-mo', last-name: 'Lee' // SyntaxError: Unexpected token - };
-
- 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능. 이 경우에는 키로 사용할 표현식을
대괄호([ … ])로 묶어야 함.var obj = {}; var key = 'hello'; // ES5: 프로퍼티 키 동적 생성 obj[key] = 'world'; // ES6: 계산된 프로퍼티 이름 // var obj = { [key]: 'world' }; console.log(obj); // {hello: "world"} - 빈 문자열을 사용해도 에러 발생하지 않으나, 키로서 의미가 없기에 권장하지 않음.
var foo = { '': '' // 빈 문자열도 프로퍼티 키로 사용할 수 있다. }; console.log(foo); // {"": ""} - 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 됨.
var foo = { 0: 1, 1: 2, 2: 3 }; console.log(foo); // {0: 1, 1: 2, 2: 3} - var, function과 같은 예약어도 가능하나, 예상치 못한 에러 발생 여지가 있으므로 권장하지 않음.
var foo = { var: '', function: '' }; console.log(foo); // {var: "", function: ""} - 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어씀. 에러가 발생하지 않으므로 주의할 것.
var foo = { name: 'Lee', name: 'Kim' }; console.log(foo); // {name: "Kim"}
메서드
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 method라 부름. 즉, 매서드는 객체에 묶여있는 함수를 의미함.
- 메서드 내부에서 사용한 this 키워드는 객체 자신을 가리키는 참조변수.
var circle = { radius: 5, // ← 프로퍼티 // 원의 지름 getDiameter: function () { // ← 메서드 return 2 * this.radius; // this는 circle을 가리킨다. } }; console.log(circle.getDiameter()); // 10
프로퍼티 접근
- 접근 방법은 두 가지.
var person = { name: 'Lee' }; // 마침표 표기법에 의한 프로퍼티 접근 console.log(person.name); // Lee // 대괄호 표기법에 의한 프로퍼티 접근 console.log(person['name']); // Lee- 마침표 프로퍼티 접근 연산자
(.)를 사용하는 마침표 표기법 - 대괄포 프로퍼티 접근 연산자
([ … ])를 사용하는 대괄호 표기법
- 마침표 프로퍼티 접근 연산자
- 대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시
따옴표로 감싼 문자열이어야 함.그렇지 않으면 자바스크립트 엔진은 이를 식별자로 해석함.var person = { name: 'Lee' }; console.log(person[name]); // ReferenceError: name is not defined - 객체에 존재하지 않는 프로퍼티에 접근하면
undefined반환.이때 ReferenceError 발생하지 않으 주의할 것.var person = { name: 'Lee' }; console.log(person.age); // undefined - 아래 예제를 보면 Node.js 환경과 브라우저 환경에서의 person.last-name의 실행결과가 다름.
var person = { 'last-name': 'Lee', 1: 10 }; person.'last-name'; // -> SyntaxError: Unexpected string person.last-name; // -> 브라우저 환경: NaN // -> Node.js 환경: ReferenceError: name is not defined person[last-name]; // -> ReferenceError: last is not defined person['last-name']; // -> Lee // 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다. person.1; // -> SyntaxError: Unexpected number person.'1'; // -> SyntaxError: Unexpected string person[1]; // -> 10 : person[1] -> person['1'] person['1']; // -> 10- person.last를 평가.
- person 객체에 프로퍼티 키가 last인 프로퍼티가 없기에 undefined로 평가됨.
- 따라서 person.last-name은 undefined-name과 같음.
- Node.js 환경
- 현재 어디에도 name이라는 식별자 선언이 없으므로 구문에러 발생.
- 브라우저 환경
- name이라는 전역 변수(전역 객체 window의 프로퍼티)가 암묵적으로 존재함.
- name은 window의 이름을 기리키며, 기본값은 빈 문자열.
- 따라서 person.last-name은 undefined-’ ‘와 같으므로 NaN.
프로퍼티 값 갱신
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신됨.
var person = { name: 'Lee' }; // person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다. person.name = 'Kim'; console.log(person); // {name: "Kim"}
프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당됨.
var person = { name: 'Lee' }; // person 객체에는 age 프로퍼티가 존재하지 않는다. // 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다. person.age = 20; console.log(person); // {name: "Lee", age: 20}
프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제. 이 때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야함. 만약 존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시됨.
var person = { name: 'Lee' }; // 프로퍼티 동적 생성 person.age = 20; // person 객체에 age 프로퍼티가 존재한다. // 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다. delete person.age; // person 객체에 address 프로퍼티가 존재하지 않는다. // 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다. delete person.address; console.log(person); // {name: "Lee"}
ES6에서 추가된 객체 리터럴의 확장 기능
-
프로퍼티 축약 표현
// ES5 var x = 1, y = 2; var obj = { x: x, y: y }; console.log(obj); // {x: 1, y: 2}// ES6 let x = 1, y = 2; // 프로퍼티 축약 표현 const obj = { x, y }; console.log(obj); // {x: 1, y: 2}- 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있음.
-
계산된 프로퍼티 이름
- 문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있음. 단, 프로퍼티 키로 사용할 표현식을 대괄호([ … ])로 묶어야 함. 이를 계산된 프로퍼티 이름이라고 함.
// ES5 var prefix = 'prop'; var i = 0; var obj = {}; // 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성 obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}- ES5에서는 객체 리터럴 외부에서 대괄호 표기법 사용.
// ES6 const prefix = 'prop'; let i = 0; // 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성 const obj = { [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i }; console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}- ES6에서는 객체 리터럴 내부에서도 동적 생성 가능.
-
메서드 축약 표현
// ES5 var obj = { name: 'Lee', sayHi: function() { console.log('Hi! ' + this.name); } }; obj.sayHi(); // Hi! Lee- ES5에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당.
// ES6 const obj = { name: 'Lee', // 메서드 축약 표현 sayHi() { console.log('Hi! ' + this.name); } }; obj.sayHi(); // Hi! Lee- ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현 사용 가능.