
타입 변환이란?
- 자바스크립트의 모든 값은 타입이 있다. 개발자가 의도적으로 값의 타입을 변환하는 것을
명시적 타입 변환또는 타입 캐스팅이라 함.var x = 10; // 명시적 타입 변환 // 숫자를 문자열로 타입 캐스팅한다. var str = x.toString(); console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10 - 그리고 개발자의 의도와는 상관 없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 자동 변환되는 것을
암묵적 타입 변환또는 타입 강제 변환이라 함.var x = 10; // 암묵적 타입 변환 // 문자열 연결 연산자는 숫자 타입 x의 값을 바탕으로 새로운 문자열을 생성한다. var str = x + ''; console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10 - 명시적 타입변환이나 암묵적 타입 변환이 기존 원시 값을 직접 변경하는 것은 아님.
원시 값은 변경 불가능한 값 immutable value 이므로 변경할 수 없음.타입 변환이란 기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것.위 예제의 경우 표현식x + ‘ ‘ 을 평가하기 위해 x 변수의 숫자 값을 바탕으로 새로운 문자열 값’10’을 생성하고 이것으로 표현식 ‘10’ + ‘ ‘ 를 평가함.이 때 암묵적으로 생성된 문자열 ‘10’은 x 변수에 재할당되지 않는다.명시적 타입 변환은 타입을 변경하겠다는 개발자의 의지가 코드에 명백히 드러남. 암묵적 타입 강제 변환은 자바스크립트 엔진에 의해 암묵적으로, 즉 드러나지 않게 타입이 자동 변환되기 때문에 타입을 변경하겠다는 개발자의 의지가 코드에 나타나지 않음. 중요한 것은코드를 예측할 수 있어야 함.이를 위해 타입 변환이 어떻게 동작하는지 정확이 이해하고 사용해야 함.
암묵적 타입변환
- 자바스크립트 엔진은 표현식을 평가할 때 개발자의 의도와는 상관 없이 코드의 문맥을 고려해 암묵적으로 데이터 타입을 강제 변환할 때가 있다.
// 피연산자가 모두 문자열 타입이어야 하는 문맥 '10' + 2 // -> '102' // 피연산자가 모두 숫자 타입이어야 하는 문맥 5 * '10' // -> 50 // 피연산자 또는 표현식이 불리언 타입이어야 하는 문맥 !0 // -> true if (1) { } - 문자열 타입으로 변환
+ '2' // -> "12"-
+연산자는 피연산자 중 하나 이상이 문자열이므로 문자열 연결 연산자로 동작함.
`1 + 1 = ${1 + 1}` // -> "1 + 1 = 2" -
템플릿 리터럴은 표현식의 평가 결과를 문자열 타입으로 암묵적 타입 변환.
// 숫자 타입 0 + '' // -> "0" -0 + '' // -> "0" 1 + '' // -> "1" -1 + '' // -> "-1" NaN + '' // -> "NaN" Infinity + '' // -> "Infinity" -Infinity + '' // -> "-Infinity" // 불리언 타입 true + '' // -> "true" false + '' // -> "false" // null 타입 null + '' // -> "null" // undefined 타입 undefined + '' // -> "undefined" // 심벌 타입 (Symbol()) + '' // -> TypeError: Cannot convert a Symbol value to a string // 객체 타입 ({}) + '' // -> "[object Object]" Math + '' // -> "[object Math]" [] + '' // -> "" [10, 20] + '' // -> "10,20" (function(){}) + '' // -> "function(){}" Array + '' // -> "function Array() { [native code] }" -
자바스크립트 엔진이 문자열 타입으로 암묵적 타입 변환을 수행한 예.
-
- 숫자 타입으로 변환
1 - '1' // -> 0 1 * '10' // -> 10 1 / 'one' // -> NaN 10 % 7 // 3-
산술 연산자 중 + 연산자를 제외한 나머지 연산자를 사용하면 숫자 타입으로 변환됨.
'1' > 0 // -> true -
〉 비교 연산자 또한 피연산자의 크기를 비교하므로 모든 피연산자는 코드의 문맥상 숫자 타입이어야 함.
// 문자열 타입 +'' // -> 0 +'0' // -> 0 +'1' // -> 1 +'string' // -> NaN // 불리언 타입 +true // -> 1 +false // -> 0 // null 타입 +null // -> 0 // undefined 타입 +undefined // -> NaN // 심벌 타입 +Symbol() // -> ypeError: Cannot convert a Symbol value to a number // 객체 타입 +{} // -> NaN +[] // -> 0 +[10, 20] // -> NaN +(function(){}) // -> NaN -
+단항 연산자를 피연산자 앞에 사용하면 피연산자가 숫자 타입의 값이 아닌 경우 숫자 타입의 값으로 암묵적 타입 변환을 수행.
빈 배열은 NaN이 아닌 0이 된다는 것 주의.
-
- 불리언 타입으로 변환
if ('') console.log('1'); if (true) console.log('2'); if (0) console.log('3'); if ('str') console.log('4'); if (null) console.log('5'); // 2 4-
if 문, for 문과 같은 제어문 또는 삼항 조건 연산자의 조건식은 불리언 값, 즉 논리적 참/거짓으로 평가되어야 하는 표현식임.자바스크립트 엔진은 조건식의 평가 결과를 불리언 타입으로 암묵적 타입 변환함.
타입이 아닌 값을 Truthy 또는 Falsy 값으로 구분.false undefined null 0, -0 NaN ' ' (빈 문자열) -
false로 평가되는
Falsy값.// 아래의 조건문은 모두 코드 블록을 실행한다. if (!false) console.log(false + ' is falsy value'); if (!undefined) console.log(undefined + ' is falsy value'); if (!null) console.log(null + ' is falsy value'); if (!0) console.log(0 + ' is falsy value'); if (!NaN) console.log(NaN + ' is falsy value'); if (!'') console.log('' + ' is falsy value'); -
Falsy 값 외 모든 값은 모두 true로 평가되는
Truthy값.// 전달받은 인수가 Falsy 값이면 true, Truthy 값이면 false를 반환한다. function isFalsy(v) { return !v; } // 전달받은 인수가 Truthy 값이면 true, Falsy 값이면 false를 반환한다. function isTruthy(v) { return !!v; } // 모두 true를 반환한다. isFalsy(false); isFalsy(undefined); isFalsy(null); isFalsy(0); isFalsy(NaN); isFalsy(''); // 모두 true를 반환한다. isTruthy(true); isTruthy('0'); // 빈 문자열이 아닌 문자열은 Truthy 값이다. isTruthy({}); isTruthy([]); -
Truthy/Falsy 값을 판별하는 함수.
-
명시적 타입 변환
- 개발자의 의도에 따라 명시적으로 타입을 변경하는 방법은 다양함. 표준 빌트인 생성자 함수(String, Number, Boolean)를 new 연산자 없이 호출하는 방법과 빌트인 메서드를 사용하는 방법, 그리고 앞에서 살펴본 암묵적 타입 변환을 이용하는 방법 등.
- 문자열 타입으로 변환
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법 // 숫자 타입 => 문자열 타입 String(1); // -> "1" String(NaN); // -> "NaN" String(Infinity); // -> "Infinity" // 불리언 타입 => 문자열 타입 String(true); // -> "true" String(false); // -> "false" // 2. Object.prototype.toString 메서드를 사용하는 방법 // 숫자 타입 => 문자열 타입 (1).toString(); // -> "1" (NaN).toString(); // -> "NaN" (Infinity).toString(); // -> "Infinity" // 불리언 타입 => 문자열 타입 (true).toString(); // -> "true" (false).toString(); // -> "false" // 3. 문자열 연결 연산자를 이용하는 방법 // 숫자 타입 => 문자열 타입 1 + ''; // -> "1" NaN + ''; // -> "NaN" Infinity + ''; // -> "Infinity" // 불리언 타입 => 문자열 타입 true + ''; // -> "true" false + ''; // -> "false"String 생성자 함수를 new 연산자 없이 호출하는 방법// new 연산자 사용 var a = new String('hi'); console.log(typeof a); // Output: object // new 연산자 사용 X var b = String('hi'); console.log(typeof b); // Output: stsringnew 연산자사용 시 타입이 달라짐. (String이 object 유형으로 인식됨.)
Object.prototype.toString 메서드를 사용하는 방법문자열 연결 연산자를 이용하는 방법
- 숫자 타입으로 변환
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법 // 문자열 타입 => 숫자 타입 Number('0'); // -> 0 Number('-1'); // -> -1 Number('10.53'); // -> 10.53 // 불리언 타입 => 숫자 타입 Number(true); // -> 1 Number(false); // -> 0 // 2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능) // 문자열 타입 => 숫자 타입 parseInt('0'); // -> 0 parseInt('-1'); // -> -1 parseFloat('10.53'); // -> 10.53 // 3. + 단항 산술 연산자를 이용하는 방법 // 문자열 타입 => 숫자 타입 +'0'; // -> 0 +'-1'; // -> -1 +'10.53'; // -> 10.53 // 불리언 타입 => 숫자 타입 +true; // -> 1 +false; // -> 0 // 4. * 산술 연산자를 이용하는 방법 // 문자열 타입 => 숫자 타입 '0' * 1; // -> 0 '-1' * 1; // -> -1 '10.53' * 1; // -> 10.53 // 불리언 타입 => 숫자 타입 true * 1; // -> 1 false * 1; // -> 0Number 생성자 함수를 new 연산자 없이 호출하는 방법- new 연산자 사용 시 Object 유형으로 인식.
parseInt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능)+ 단항 산술 연산자를 이용하는 방법* 산술 연산자를 이용하는 방법
- 불리언 타입으로 변환
// 1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법 // 문자열 타입 => 불리언 타입 Boolean('x'); // -> true Boolean(''); // -> false Boolean('false'); // -> true // 숫자 타입 => 불리언 타입 Boolean(0); // -> false Boolean(1); // -> true Boolean(NaN); // -> false Boolean(Infinity); // -> true // null 타입 => 불리언 타입 Boolean(null); // -> false // undefined 타입 => 불리언 타입 Boolean(undefined); // -> false // 객체 타입 => 불리언 타입 Boolean({}); // -> true Boolean([]); // -> true-
Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
- new 연산자 사용 시 Object 유형으로 인식.// 2. ! 부정 논리 연산자를 두번 사용하는 방법 // 문자열 타입 => 불리언 타입 !!'x'; // -> true !!''; // -> false !!'false'; // -> true // 숫자 타입 => 불리언 타입 !!0; // -> false !!1; // -> true !!NaN; // -> false !!Infinity; // -> true // null 타입 => 불리언 타입 !!null; // -> false // undefined 타입 => 불리언 타입 !!undefined; // -> false // 객체 타입 => 불리언 타입 !!{}; // -> true !![]; // -> true -
! 부정 논리 연산자를 두 번 사용하는 방법
-
단축평가
-
논리 연산자를 사용한 단축 평가
-
논리합(
||) 또는 논리곱(&&)연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있음.'Cat' && 'Dog' // -> "Dog" -
논리곱 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true 반환.Cat' || 'Dog' // -> "Cat" -
논리합 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true 반환.
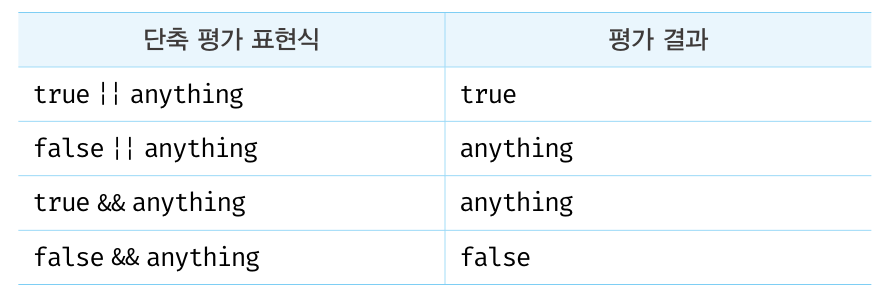
// 논리합(||) 연산자 'Cat' || 'Dog' // -> "Cat" false || 'Dog' // -> "Dog" 'Cat' || false // -> "Cat" // 논리곱(&&) 연산자 'Cat' && 'Dog' // -> "Dog" false && 'Dog' // -> false 'Cat' && false // -> false -
이처럼 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환. 이를
단축 평가라 함.단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말함.var done = true; var message = ''; // 주어진 조건이 true일 때 if (done) message = '완료'; // if 문은 단축 평가로 대체 가능하다. // done이 true라면 message에 '완료'를 할당 message = done && '완료'; console.log(message); // 완료 -
어떤 조건이
Truthy값일 때 무언가를 해야한다면논리곱(&&) 연산자 표현식으로 if 문 대체 가능함.var done = false; var message = ''; // 주어진 조건이 false일 때 if (!done) message = '미완료'; // if 문은 단축 평가로 대체 가능하다. // done이 false라면 message에 '미완료'를 할당 message = done || '미완료'; console.log(message); // 미완료 -
조건이
Falsy값일 때 무언가를 해야 한다면논리합(||) 연산자 표현식으로 if 문 대체 가능함.var done = true; var message = ''; // if...else 문 if (done) message = '완료'; else message = '미완료'; console.log(message); // 완료 // if...else 문은 삼항 조건 연산자로 대체 가능하다. message = done ? '완료' : '미완료'; console.log(message); // 완료 -
삼항 조건 연산자는 if … else 문 대체 가능함.
-
또한, 다음과 같은 상황에서 유용하게 사용됨.
- 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때.
var elem = null; var value = elem.value; // TypeError: Cannot read property 'value' of null-
객체를 가리키기를 기대하는 변수의 값이 객체가 아니라 null 또는 undefined인 경우 객체의 프로퍼티를 참조하면 TypeError 발생.
// 단축 평가 사용 var elem = null; // elem이 null이나 undefined와 같은 Falsy 값이면 elem으로 평가되고 // elem이 Truthy 값이면 elem.value로 평가된다. var value = elem && elem.value; // -> null -
단축 평가 사용 시 에러를 발생시키지 않음.
-
- 함수 매개변수에 기본값을 설정할 때
- 함수를 호출할 때 인수를 전달하지 않으면 매개변수에 undefined가 할당 됨. 이 때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러 방지.
// 단축 평가를 사용한 매개변수의 기본값 설정 function getStringLength(str) { str = str || ''; // 단축 평가 return str.length; } getStringLength(); // -> 0 getStringLength('hi'); // -> 2 // ES6의 매개변수의 기본값 설정 function getStringLength(str = '') { return str.length; } getStringLength(); // -> 0 getStringLength('hi'); // -> 2
- 함수를 호출할 때 인수를 전달하지 않으면 매개변수에 undefined가 할당 됨. 이 때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러 방지.
- 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때.
-
-
옵셔널 체이닝 연산자
- ES11에서 도입된
옵셔널 체이닝 연산자 ?.는좌항의 피연산자가 null 또는 undefined 인 경우 undefined 반환, 그렇지 않으면 우항의 프로퍼티 참조를 이어감.var elem = null; // elem이 null 또는 undefined이면 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다. var value = elem?.value; console.log(value); // undefined - 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때 유용함. 도입되기 이전에는 논리연산자 &&를 사용한 단축 평가를 통해 변수가 null 또는 undefined인지 확인했음. 하지만 &&는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이면 좌항 피연산자를 그대로 반환해 문제가 있음.
var elem = null; // elem이 Falsy 값이면 elem으로 평가되고 elem이 Truthy 값이면 elem.value로 평가된다. var value = elem && elem.value; console.log(value); // null var str = ''; // 문자열의 길이(length)를 참조한다. var length = str && str.length; // 문자열의 길이(length)를 참조하지 못한다. console.log(length); // '' - 하지만
?.는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어감.var str = ''; // 문자열의 길이(length)를 참조한다. 이때 좌항 피연산자가 false로 평가되는 Falsy 값이라도 // null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다. var length = str?.length; console.log(length); // 0
- ES11에서 도입된
-
null 병합 연산자
- ES11에서 도입된
null 병합 연산자 ??는좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자 반환, 그렇지 않으면 좌항의 피연산자를 반환.변수에 기본값을 설정할때 유용함.// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, // 그렇지 않으면 좌항의 피연산자를 반환. var foo = null ?? 'default string'; console.log(foo); // Output: "default string" - 변수에 기본값을 설정할 때 유용함. 도입되기 이전에는 논리 연산자 || 를 사용한 단축평가를 통해 변수에 기본값을 설정했음. ||도 &&와 동일하게 좌항의 피연산자가 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이면 우항의 피연산자를 반환해 예기치 않은 동작이 발생할 수 있음.
// Falsy 값 0이나 ''도 기본값으로서 유효하다면 예끼치 않은 동작이 발생할 수 있음. var foo = '' || 'default string'; console.log(foo); // "default string" - 하지만
??는좌항의 피연산자가 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이라도 null 또는 undefined가 아니면 좌항의 피연산자 그대로 반환.// 좌항의 피연산자가 Falsy 값이라도 null 또는 undefined이 아니면 좌항의 피연산자를 반환한다. var foo = '' ?? 'default string'; console.log(foo); // ""
- ES11에서 도입된