
1. 스코프란?
-
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정됨. 스코프는
식별자가 유효한 범위를 말함.function add(x, y) { // 매개변수는 함수 몸체 내부에서만 참조할 수 있다. // 즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부다. console.log(x, y); // 2 5 return x + y; } add(2, 5); // 매개변수는 함수 몸체 내부에서만 참조할 수 있다. console.log(x, y); // ReferenceError: x is not definedvar var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수 if (true) { var var2 = 2; // 코드 블록 내에서 선언한 변수 if (true) { var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수 } } function foo() { var var4 = 4; // 함수 내에서 선언한 변수 function bar() { var var5 = 5; // 중첩된 함수 내에서 선언한 변수 } } console.log(var1); // 1 console.log(var2); // 2 console.log(var3); // 3 console.log(var4); // ReferenceError: var4 is not defined console.log(var5); // ReferenceError: var5 is not defined -
자바스크립트 엔진이 이름이 같은 두 개의 변수 중 어떤 변수를 참조해야 할 것인지를 결정해야 하는 것을 식별자 결정이라고 함. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고 할 수 있음.
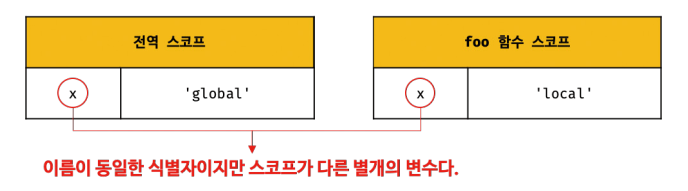
var x = 'global'; function foo() { var x = 'local'; console.log(x); // local } foo(); console.log(x); // global자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려함. 코드가 어디서 실행되며 주변에 어떤 코드가 있는 지에 따라 예제의 console.log(x) 처럼 동일한 코드도 다른 결과를 만듦.
- 코드가 어디서 실행되며 주변에 어떤 코드가 있는지를
렉시컬 환경 lexical environment라고 함. 즉, 코드의 문맥은 렉시컬 환경으로 이루어짐. 이를 구현한 것이실행 컨텍스트 execution context이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행됨. 만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없음. 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지해 같은 이름의 변수를 사용할 수 있게 함. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있음. 즉, 스코프는 네임스페이스임.
만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없음. 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지해 같은 이름의 변수를 사용할 수 있게 함. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있음. 즉, 스코프는 네임스페이스임.
- 코드가 어디서 실행되며 주변에 어떤 코드가 있는지를
-
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용. 이는 의도치 않게 변수 값이 재할당되어 변경되는 부작용을 발생시킴. 하지만let이나const키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용 X.function foo() { var x = 1; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. // 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var x = 2; console.log(x); // 2 } foo();function bar() { let x = 1; // let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다. let x = 2; // SyntaxError: Identifier 'x' has already been declared } bar();
2. 스코프의 종류
-
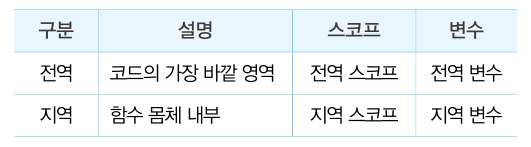
코드는 전역
global과 지역local로 구분할 수 있음. 이 때 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정됨.

즉, 전역에서 선언된 변수는
전역 스코프를 갖는 전역 변수, 지역에서 선언된 변수는지역 스코프를 갖는 지역 변수.
2-1. 전역과 전역 스코프
- 전역이란 코드의 가장
바깥 영역.전역 스코프 global scope를 만듦. 전역에 변수를 선언하면 전역 스코프를 갖는전역 변수 global variable가 됨. 전역 변수는어디서든지 참조가능.
2-2. 지역과 지역 스코프
- 지역이란
함수 몸체 내부를 말함.지역 스코프 local scope를 만들며 변수를 선언하면 지역 스코프를 갖는지역 변수 local variable가 됨. 지역 변수는자신의 지역 스코프와 하위 지역 스코프에서 유효함.
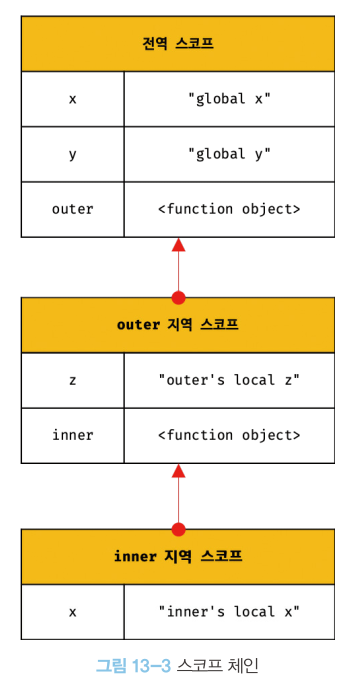
3. 스코프 체인
-
함수 몸체 내부에서 정의한 함수를
중첩 함수 nested function, 중첩 함수를 포함하는 함수를외부 함수 outer function이라고 함.
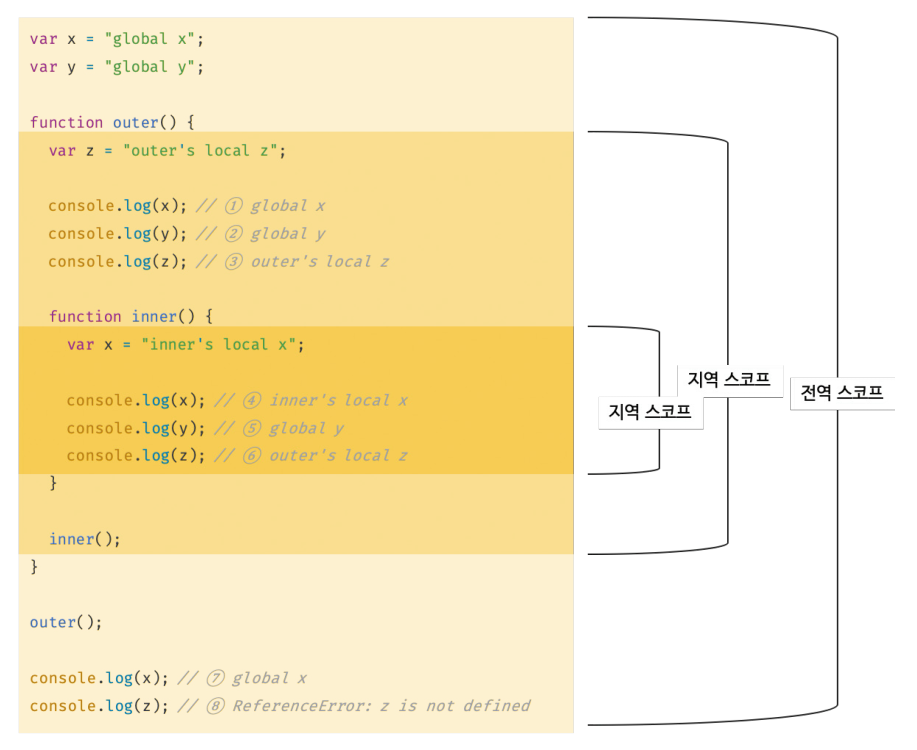
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있음. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미함.
이처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프. 스코프가 계층적으로 연결된 것을
스코프 체인 scope chain이라고 함.변수를 참조할 때 자바스크립트 엔진은
스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색 identifier resolution함. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있음.
자바스크립트 엔진은 전역 코드와 함수 코드를 실행하기 앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성함. 변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경. 변수의 검색도 이 자료구조 상에서 이뤄짐.- 렉시컬 환경 Lexical Environment
- 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 렉시컬 환경은 함수가 호출되면 곧바로 생성됨.
- 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 렉시컬 환경은 함수가 호출되면 곧바로 생성됨.
- 렉시컬 환경 Lexical Environment
3-1. 스코프 체인에 의한 변수 검색
- 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상
위 스코프 방향으로 이동하며 선언된 변수를 검색.절대 하위 스코프로 내려가면서 식별자를 검색 X. 이는상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없음을 의미.
3-2. 스코프 체인에 의한 함수 검색
- 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성됨. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당. 따라서 아래 예제의 모든 함수는 함수 이름과 동일한 이름의 식별자에 할당됨. ①에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해 먼저 함수를 가리키는 식별자 foo를 검색함. 이처럼 함수도 식별자에 할당되기 때문에 스코프를 가짐. 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 다를 바 없음. 따라서 스코프를 변수를 검색할 때 사용하는 규칙이라고 표현하기 보다는
식별자를 검색하는 규칙이라고 표현하는 편이 적합.// 전역 함수 function foo() { console.log('global function foo'); } function bar() { // 중첩 함수 function foo() { console.log('local function foo'); } foo(); // ① } bar();
4. 함수 레벨 스코프
-
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만드는 데, 이는
코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미.
C나 JAVA 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만듦. 이러한 특성을블록 레벨 스코프 block level scope라고 함. 하지만var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정. 이러한 특성을함수 레벨 스코프 function level scope라고 함.var x = 1; if (true) { // var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. // 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다. // 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다. // 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다. var x = 10; } console.log(x); // 10var i = 10; // for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다. for (var i = 0; i < 5; i++) { console.log(i); // 0 1 2 3 4 } // 의도치 않게 변수의 값이 변경되었다. console.log(i); // 5 -
var키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 ES6에서 도입된let,const키워드는 블록 레벨 스코프를 지원함.
5. 렉시컬 스코프
- 아래 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정됨.
var x = 1; function foo() { var x = 10; bar(); } function bar() { console.log(x); } foo(); // 1 bar(); // 1- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프 결정.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프 결정.
첫 번째 방식을 동적 스코프 dynamic scope 라고 함. 함수를 정의하는 시점에 함수가 어디서 호출될지 알 수 없어 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문.
두 번째 방식을 렉시컬 스코프 또는 정적 스코프 static scope 라고 함. 동적 스코프와 달리 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정.. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따름.
- 자바스크립트는
렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라함수를 어디서 정의했는지에 따라 상위 스코프를 결정함. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않음. 즉,함수의 상위 스코프는 언제나 자신이 정의된 스코프임.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정됨. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억함.함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문.